Rumah >pembangunan bahagian belakang >tutorial php >运用PHP实现登录、注册及审核功能
运用PHP实现登录、注册及审核功能
- 一个新手asal
- 2017-09-08 09:51:396305semak imbas
1.用户注册页面
页面效果:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<style>
.title{
margin-left: 550px;
margin-top: 50px;
}
.quanju{
margin-left: 400px;
margin-top: -50px;
}
.uid,.pwd,.name{
max-width: 120px;
}
.yangshi1{
margin-top: 100px;
}
.code{
max-width: 120px;
}
.birthday{
max-width: 120px;
}
</style>
<body>
<form class="form-horizontal" role="form" action="zhucechuli.php" method="post">
<h3 class="title">用户注册</h3>
<p class="quanju">
<p class="form-group yangshi1">
<label for="firstname" class="col-sm-2 control-label">用户名:</label>
<p class="col-sm-10">
<input type="text" class="form-control uid" name="uid" placeholder="请输入用户名">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">密码:</label>
<p class="col-sm-10">
<input type="text" class="form-control pwd" name="pwd" placeholder="请输入密码">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">姓名:</label>
<p class="col-sm-10">
<input type="text" class="form-control name" name="name" placeholder="请输入姓名">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">生日:</label>
<p class="col-sm-10">
<input type="text" class="form-control birthday" name="birthday" placeholder="请输入生日">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">工号:</label>
<p class="col-sm-10">
<input type="text" class="form-control code" name="code" placeholder="请输入工号">
</p>
</p>
<p class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">性别:</label>
<p class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="sex" value="男" checked="checked"> 男
</label>
<label class="radio-inline">
<input type="radio" name="sex" value="女" > 女
</label>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-success" value="注册" onclick="return zhuce()">
立即注册
</button>
</p>
</p>
</p>
</form>
</body>
<script>
function zhuce(){
var uid = document.getElementsByTagName("input")[0].value;
if(uid==""){
alert("输入的用户名有误!");
return false;
}
var pwd = document.getElementsByTagName("input")[1].value;
if(pwd==""){
alert("输入的密码有误!");
return false;
}
var name = document.getElementsByTagName("input")[2].value;
if(name==""){
alert("输入的姓名有误!");
return false;
}
var birthday = document.getElementsByTagName("input")[3].value;
if(birthday==""){
alert("输入的生日有误!");
return false;
}
var code = document.getElementsByTagName("input")[4].value;
if(code==""){
alert("输入的工号有误!");
return false;
}
}
</script>
</html>php处理
<?php
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$name = $_POST["name"];
$sex = $_POST["sex"];
$birthday = $_POST["birthday"];
$code = $_POST["code"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql ="insert into userinfo values('{$uid}','{$pwd}','{$name}','{$sex}','{$birthday}','{$code}',0)";
$r = $db->query($sql,1);
if($r){
header("location:login.php");
}else{
echo "登录失败!";
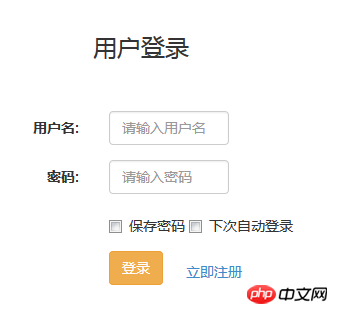
}2.用户登录页面
页面效果:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<style>
.title{
margin-left: 550px;
margin-top: 150px;
}
.quanju{
margin-left: 400px;
margin-top: -150px;
}
.name,.pwd{
max-width: 120px;
}
.yangshi1{
margin-top: 200px;
}
</style>
<body>
<form class="form-horizontal" role="form" action="loginchuli.php" method="post">
<h3 class="title">用户登录</h3>
<div class="quanju">
<div class="form-group yangshi1">
<label for="firstname" class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-10">
<input type="text" class="form-control name" name="uid" placeholder="请输入用户名">
</div>
</div>
<div class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">密码:</label>
<div class="col-sm-10">
<input type="text" class="form-control pwd" name="pwd" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">
保存密码 </label>
<label>
<input type="checkbox">
下次自动登录 </label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-warning" value="登录" onclick="return login()" >
登录
</button>
</div>
</div>
</div>
</form>
<a href="register.php">
<button type="submit" value="立即注册" class="btn btn-link" style="margin-left: 630px; margin-top: -80px;">
立即注册
</button>
</a>
</body>
<script>
function login(){
var uid = document.getElementsByTagName("input")[0].value;
if(uid==""){
alert("请输入用户名!");
return false;
}
var pwd = document.getElementsByTagName("input")[1].value;
if(pwd==""){
alert("请输入密码!");
return false;
}
}
</script>
</html>
php处理
<?php
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from userinfo where uid='{$uid}'";
$arr = $db->query($sql,0);
if($arr[0][1]==$pwd && !empty($pwd)){
if($arr[0][6]){
echo "登录成功!";
}else{
echo "该账号未通过审核!";
}
}else{
echo "用户名或密码错误!";
}3.管理员审核页面
页面效果:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<h3 style="margin-left: 550px; margin-top: 100px;">用户审核</h3>
<table class="table table-bordered" style="max-width: 800px; margin-left: 250px;">
<thead>
<tr>
<th>用户名</th>
<th>姓名</th>
<th>性别</th>
<th>生日</th>
<th>工号</th>
<th>审核状态</th>
</tr>
</thead>
<tbody>
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from userinfo";
$arr = $db->query($sql,0);
foreach($arr as $v){
$status = $v[6]?"<span style=''>已通过</span>":"<a href='reviewchuli.php?uid={$v[0]}' style='color: blue'>通过</a>";
echo "<tr>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$status}</td>
</tr>";
}
?>
</tbody>
</table>
</body>
</html>php处理
<?php
$uid = $_GET["uid"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "update userinfo set status=1 where uid='{$uid}'";
$arr = $db->query($sql,1);
if($arr){
header("location:administrators.php");
}else{
echo "审核失败!";
}Atas ialah kandungan terperinci 运用PHP实现登录、注册及审核功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:有哪些常用的php文件函数Artikel seterusnya:使用PHP 获取 Azure Active Directory 令牌 的方法
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

