我假设你环境已经安装好了:

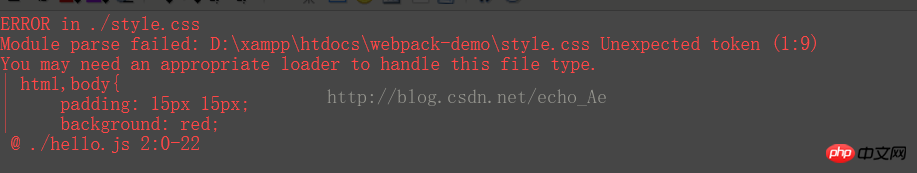
webpack默认是不支持打包css(style)的
需要安装
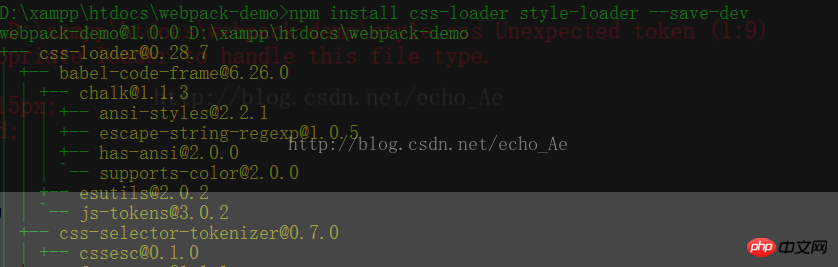
npm install css-loader style-loader --save-dev

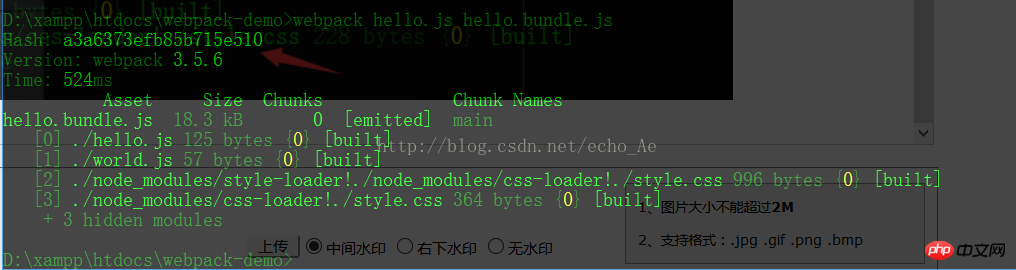
安装完成之后,你还要在你引入css的地方前面加入 "css-loader!路径"
// 打包之后css有效果需要加 style-loader 不然就没有效果require('style-loader!css-loader!./style.css')

还有一种简便的写法
直接引入
require('./style.css')
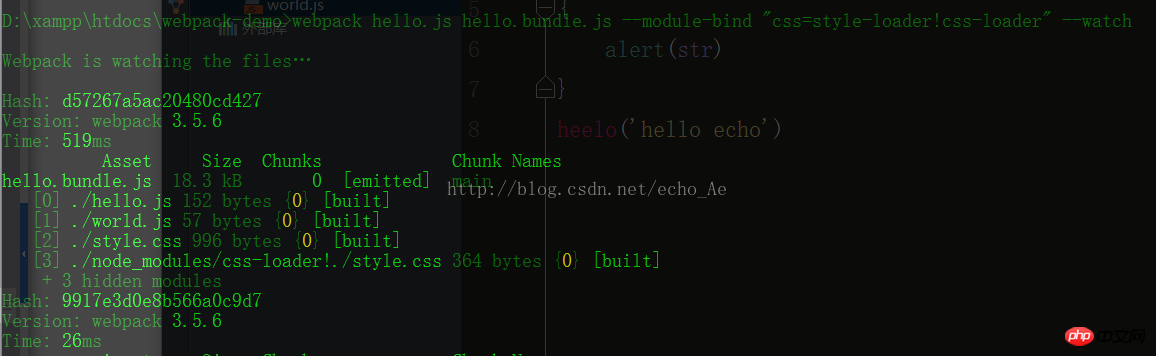
在命令行
webpack hello.js hello.bundle.js --module-bind "css=style-loader!css-loader" --watch

只能你修改了 去页面刷新就可以使用了
Atas ialah kandungan terperinci 如何用webpack进行css的打包. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Di manakah 'Langgan Podcast' pautan ke?Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?Apr 16, 2025 pm 12:04 PMUntuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:
 Kepelbagaian enjin pelayarApr 16, 2025 pm 12:02 PM
Kepelbagaian enjin pelayarApr 16, 2025 pm 12:02 PMKami kehilangan opera ketika mereka pergi Chrome pada tahun 2013. Sama dengan Edge ketika ia juga menjadi Chrome awal tahun ini. Mike Taylor memanggil perubahan ini "menurun
 Pertimbangan UX untuk Perkongsian WebApr 16, 2025 am 11:59 AM
Pertimbangan UX untuk Perkongsian WebApr 16, 2025 am 11:59 AMDari laman web Trashy Clickbait hingga paling banyak penerbitan, butang saham telah lama di mana -mana di seluruh web. Namun ia boleh dikatakan bahawa ini
 Berita Platform Mingguan: Apple Menggunakan Komponen Web, Rendering HTML Progresif, Sumber Kritikal SendiriApr 16, 2025 am 11:55 AM
Berita Platform Mingguan: Apple Menggunakan Komponen Web, Rendering HTML Progresif, Sumber Kritikal SendiriApr 16, 2025 am 11:55 AMDalam roundup minggu ini, Apple masuk ke dalam komponen web, bagaimana Instagram adalah skrip insta-loading, dan beberapa makanan untuk difikirkan untuk sumber kritikal sendiri.
 Pathspec git dan cara menggunakannyaApr 16, 2025 am 11:53 AM
Pathspec git dan cara menggunakannyaApr 16, 2025 am 11:53 AMApabila saya melihat melalui dokumentasi arahan git, saya perhatikan bahawa banyak daripada mereka mempunyai pilihan untuk. Saya pada mulanya berpendapat bahawa ini hanya
 Pemetik warna untuk gambar produkApr 16, 2025 am 11:49 AM
Pemetik warna untuk gambar produkApr 16, 2025 am 11:49 AMBunyi seperti masalah yang sukar tidak? Kami sering tidak mempunyai tembakan produk dalam beribu -ribu warna, supaya kita dapat membalikkannya. Kami juga tidak
 Mod gelap bertukar -tukar dengan reaksi dan temaApr 16, 2025 am 11:46 AM
Mod gelap bertukar -tukar dengan reaksi dan temaApr 16, 2025 am 11:46 AMSaya suka apabila laman web mempunyai pilihan mod gelap. Mod gelap menjadikan laman web lebih mudah bagi saya untuk membaca dan membantu mata saya berasa lebih santai. Banyak laman web, termasuk
 Beberapa tangan dengan elemen dialog HTMLApr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTMLApr 16, 2025 am 11:33 AMIni saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Dreamweaver CS6
Alat pembangunan web visual

Dreamweaver Mac版
Alat pembangunan web visual





