Rumah >hujung hadapan web >tutorial js >js中正则表达式的原理
js中正则表达式的原理
- 一个新手asal
- 2017-09-07 09:41:201785semak imbas
为了更高效的使用正则表达式, 首先要理解它的工作原理. 下面是一个正则表达式处理的基本步骤.
基本步骤
第一步: 编译
当你创建了一个正则表达式对象(使用正则直接量或RegExp构造函数), 浏览器会验证你的表达式, 然后把它转化为一个原生代码程序, 用于执行匹配工作. 如果你把正则对象赋值给一个变量, 可以避免重复执行这一步骤.
第二步: 设置起始位置
当正则类进入使用状态, 首先要确定目标字符串的起始搜索位置. 它是字符串的起始字符, 或者由正则表达式的lastIndex属性指定, 但是当它从第四步返回到这里时(由于尝试匹配失败), 此位置则在最后一次匹配的起始位置的下一个字符的位置上.
浏览器厂商优化正则表达式引擎的办法是, 通过提前决定跳过一些不必要的步骤, 来避免大量无意义的工作. 举个例子, 如果正则表达式由^开始, IE和Chrome通常会判断字符串的起始位置能否匹配, 如果匹配失败, 那么可以避免愚蠢地搜索后续位置. 另一个例子是匹配第三个字母是x的字符串, 一个聪明的做法是先找到x, 然后再将起始位置回退两个字符
第三步: 匹配每个正则表达式字元
一旦正则表达式知道开始位置, 它会逐个检查文本和正则表达式模式. 当一个特定的字元匹配失败时, 正则表达式会试着回溯到之前尝试匹配的位置上, 然后尝试其他可能的路径
第四步: 匹配成功或失败
如果在字符串当前位置发现了一个完全匹配, 那么正则表达式宣布匹配成功. 如果正则表达式所有的可能路径都没有匹配到, 正则表达式引擎会回退到第二步, 然后从下一个字符重新尝试. 当字符串的每一个字符(以及最后一个字符串后面的位置)都经历这个过程, 如果还没有成功匹配, 那么正则表达式就会宣布彻底匹配失败
回溯
当正则表达式匹配目标字符串时, 它从左到右逐个测试表达式的组成部分, 看是否能找到匹配项. 在遇到量词和分支时, 需要决策下一步如何处理. 如果遇到量词(诸如 *,+?或{2, }), 正则表达式需决定何时尝试匹配更多字符; 如果遇到分支(来自|操作符)那么必须从可选项中选择一个尝试匹配.
每当正则表达式做类似的决定时, 如果有必要的话, 都会记录其他选择, 以备返回时使用. 如果当前选项匹配成功, 正则表达式继续扫描表达式, 如果其他部分也匹配成功, 那么匹配结束. 但是如果当前选项找不到匹配值, 或后面的部分匹配失败, 那么正则表达式会回溯到最后一个决策点, 然后在剩下的选项中选择一个. 这个过程会一直进行, 直到找到匹配项, 或者正则表达式中量词和分支选项的所以排列组合都尝试失败, 那么它将放弃匹配, 转而移动到字符串中的下一个字符, 再重复此过程.
例子
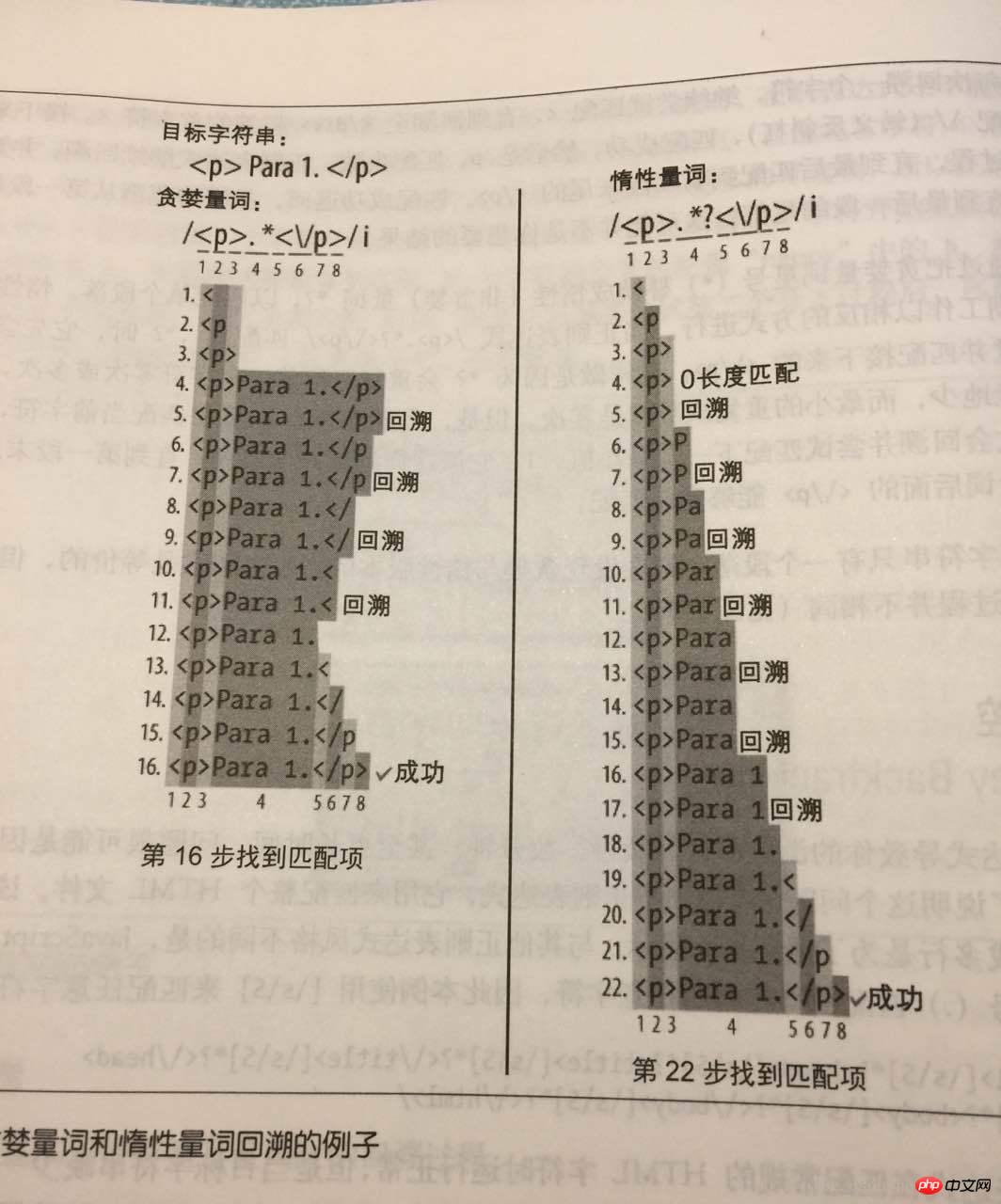
下面这个例子来源于”高性能JavaScript”中”重复与回溯”一节, 可以很好的理解回溯
var str = "<p>Para 1.</p>" +
"<img src='1.jpg'>" +
"<p>para 2.</p>" +
"<p>p.</p>";
/<p>.*<\/p>/i.test(str);//method 1
/<p>.*?<\/p>/i.test(str);//method 2见下图 
Atas ialah kandungan terperinci js中正则表达式的原理. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

