Rumah >hujung hadapan web >tutorial css >解决css用sublime中输入分号后自动提示的小技巧
解决css用sublime中输入分号后自动提示的小技巧
- 一个新手asal
- 2017-09-06 14:06:012120semak imbas
sublime开发前端确实好用,有好多些个的插件,轻量便捷,但是在使用sublime中的一些插件的时候总是会遇到困扰,跟自己想象中的不一样,比如在使用SublimeCodeIntel插件的时候,就会遇到一个烦人的问题:
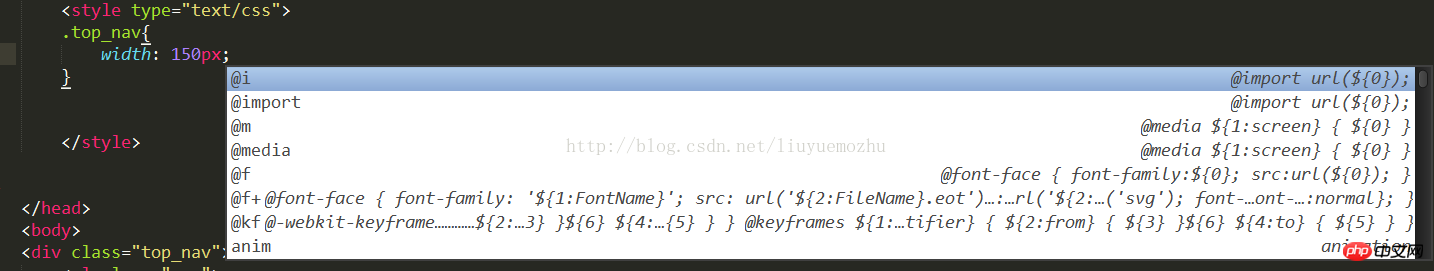
在css中输入分号要换行的时候,总是弹出自动提示,按下回车就会确认提示,很是烦人。

为此:特意上网查了2个小时,终于找到解决方案:
打开Sublime默认设置文件:
'Perferences->Package Settings->SublimeCodeIntel->Setting - Defalut'
找到:"codeintel_enabled_languages": 这一项,把里面的 “HTML” 删掉就可以了。
这样就可以完美解决了
Atas ialah kandungan terperinci 解决css用sublime中输入分号后自动提示的小技巧. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css3中弹性盒排布使用方法Artikel seterusnya:利用html+css3制作心的跳动动画

