基于js与html相结合实现的流程进度展示条,非常实用,在各大网站都可以用到,下面小编给大家带来了JS与HTML结合实现流程进度展示条思路详解,需要的朋友参考下吧
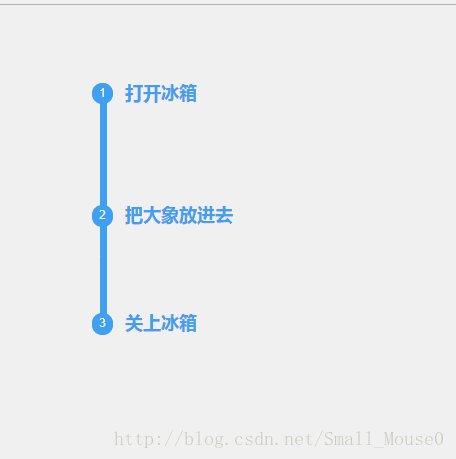
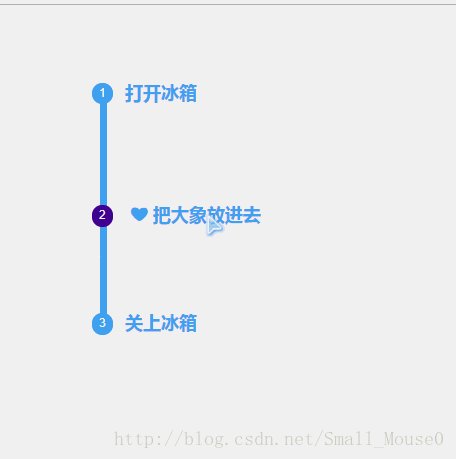
效果如下:

一、设计思路
分为以下几步(仅供参考)
【竖线线】
这个采用ul的list标签制作,保证了可随时添加,以及纵向排布
【小圆圈】
html标签好像没有提供小圆圈标签,此处采用,p添加弧度角完成,,正方形的p添加弧度等于p的长(或者宽),就能够实现小圆圈。带子就更简单了,,p里直接添加文字即可
【文字】
文字要求紧跟小圆圈,,且与小圆圈保持同一水平高度,此处采用,position: absolute;设置top完成同一水平高度的布局
【动态效果】
前端的动态效果,不用说肯定由Javascript完成,,此处主要需要设置两个事件即,
鼠标移入事件onmouseover=”on_mous_move(‘info_name_1')”
鼠标移出事件onmouseout=”on_mous_out(‘info_name_1')”
主要逻辑就是给文字前加入❤和前后的两个空格,以及删除加入内容
【注意】
一个空格对于js来说其实是6个字符“ ;”,所以在切割的时候需要注意
。。。。就这么多,下面是实现的源码
--------------------------------------------------------------------------------
二、实现源码
源码如下,仅供参考:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>一个好看的进度页面</title>
</head>
<body>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style-type: none;
}
a, img {
border: 0;
}
body {
background: #f2f2f2;
font: 12px/180% Arial, Helvetica, sans-serif, "新宋体";
}
/* stepInfo */
.stepInfo {
position: relative;
background: #f2f2f2;
margin: 80px auto auto 100px;
height: 240px;
}
.stepInfo ul {
/*float: left;*/
height: 100%;
width: 0.6em;
background: #45a0f3;
}
.stepIco {
/*圆形显示*/
border-radius: 1.4em;
padding: 0.2em;
background: #45a0f3;
text-align: center;
line-height: 1.4em;
color: #fff;
position: absolute;
width: 1.4em;
height: 1.4em;
}
.stepIco1 {
left: -0.7em;
top: -1%;
}
.stepIco2 {
left: -0.7em;
top: 50%;
}
.stepIco3 {
left: -0.7em;
top: 95%;
}
.stepText {
color: #666;
margin-top: 0.2em;
width: 4em;
text-align: center;
margin-left: -1.4em;
}
.info {
/*信息布局及颜色*/
position: absolute;
font-size: large;
color: black;
margin: 0 0 0 25px;
width: 200px;
color: #45a0f3;
}
.info_1 {
top: -1%;
}
.info_2 {
top: 50%;
}
.info_3 {
top: 95%;
}
</style>
<script type="text/javascript">
function on_mous_move(name) {
var info = document.getElementsByName(name)[1];
var value = info.innerHTML;
info.innerHTML = " ❤ " + value;
var p_info = document.getElementsByName(name)[0];
p_info.style.backgroundColor = "#47009b";
}
function on_mous_out(name) {
var info = document.getElementsByName(name)[1];
var value = info.innerHTML;
info.innerHTML = value.substr(13, value.length);
var p_info = document.getElementsByName(name)[0];
p_info.style.backgroundColor = "#45a0f3";
}
</script>
<p class="stepInfo">
<ul>
<li></li>
<li></li>
</ul>
<p class="stepIco stepIco1" name="info_name_1">1</p>
<p class="info info_1" onmouseover="on_mous_move('info_name_1')" onmouseout="on_mous_out('info_name_1')">
<strong name="info_name_1">打开冰箱</strong>
</p>
<p class="stepIco stepIco2" name="info_name_2">2</p>
<p class="info info_2" onmouseover="on_mous_move('info_name_2')" onmouseout="on_mous_out('info_name_2')">
<strong name="info_name_2">把大象放进去</strong>
</p>
<p class="stepIco stepIco3" name="info_name_3">3</p>
<p class="info info_3" onmouseover="on_mous_move('info_name_3')" onmouseout="on_mous_out('info_name_3')">
<strong name="info_name_3">关上冰箱</strong>
</p>
</p>
</body>
</html>Atas ialah kandungan terperinci JS与HTML结合实现流程进度条展示方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.





