Rumah >hujung hadapan web >tutorial js >有关ionic2懒加载配置介绍
有关ionic2懒加载配置介绍
- 巴扎黑asal
- 2017-09-02 13:23:231467semak imbas
本篇文章主要介绍了ionic2懒加载配置详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
文章标题为part 1,并解释目前可以如此配置,但后续使用上可能还有变动。
以ion-cli默认home组件为例。添加home.module.ts文件
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { HomePage } from './home';
@NgModule({
declarations: [HomePage],
imports: [IonicPageModule.forChild(HomePage)],
exports: [HomePage]
})
export class HomePageModule { }修改home.ts,主要是加入IonicPage,其配置项可参考官方文档。
import { Component } from '@angular/core';
import { IonicPage } from 'ionic-angular';
@IonicPage()
@Component(... )
export class HomePage { ... }修改app.component.ts, HomePage 改为 'HomePage' , 删除app.module.ts及其他页面用到的 import { HomePage } from '../pages/home/home'; 因为不需要这个了,在需要的位置直接字符串引用即可。

rootPage:any = 'HomePage';
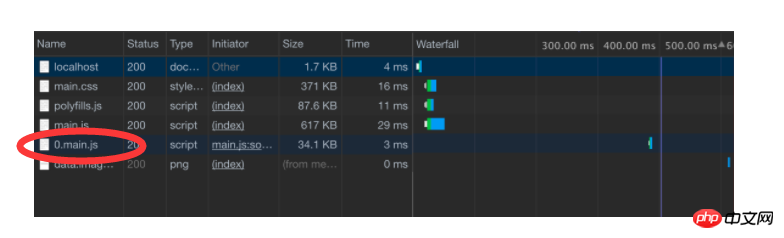
ionic serve 看到如下类似文件代表成功。

Atas ialah kandungan terperinci 有关ionic2懒加载配置介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:php时间函数php把秒数转换为时长(h:i:s格式)Artikel seterusnya:有关javascript中事件冒泡和事件捕获机制
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

