Rumah >hujung hadapan web >tutorial js >Penyahpepijatan JS dalam kemahiran JavaScript programming_javascript
Penyahpepijatan JS dalam kemahiran JavaScript programming_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:26:541831semak imbas
Artikel ini terutamanya memperkenalkan cara menyahpepijat JS melalui penambah. Mula-mula masukkan kod:
Kesan:

test.html:
<span style="font-family:Comic Sans MS;font-size:18px;"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
</head>
<body>
<div>
<h2>计算器</h2>
<div>
<input type="text" id="num1">
<span>+</span>
<input type="text" id="num2">
<span>=</span>
<span id="result"></span>
<button id="add">计算</button>
</div>
</div>
<script src="./demo.js"></script>
</body>
</html></span>
demo.js
<span style="font-family:Comic Sans MS;font-size:18px;">/**
* Created by yanzi on 15/12/8.
*/
var num1 = document.getElementById("num1"),
num2 = document.getElementById("num2"),
result = document.getElementById("result"),
btn_add = document.getElementById("add");
btn_add.addEventListener("click", onAddClick, false);
function onAddClick(){
var a = parseInt(num1.value),
b = parseInt(num2.value);
var sum = add(a, b);
result.innerHTML = sum;
}
/**
*
* @param a
* @param b
* @returns {*}
*/
function add(a, b){
return a+b;
}</span>
Ringkasan utama:
1. Secara amnya apabila menyahpepijat JS, terdapat tiga jenis maklumat pencetakan:
a. Gunakan amaran, kelemahannya ialah kotak itu muncul setiap kali
b. Gunakan console.log, jumlah data adalah kecil dan tidak mengapa
c. Tambahkan titik putus untuk nyahpepijat
2. Dalam JS, jika var ditambah di hadapan pembolehubah, ia bermakna pembolehubah tempatan Jika tiada var dalam fungsi, ia bermakna pembolehubah global. Oleh itu, pembolehubah biasanya didahului dengan var.
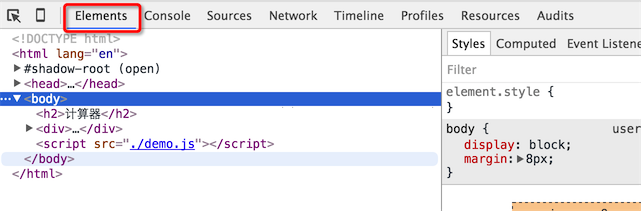
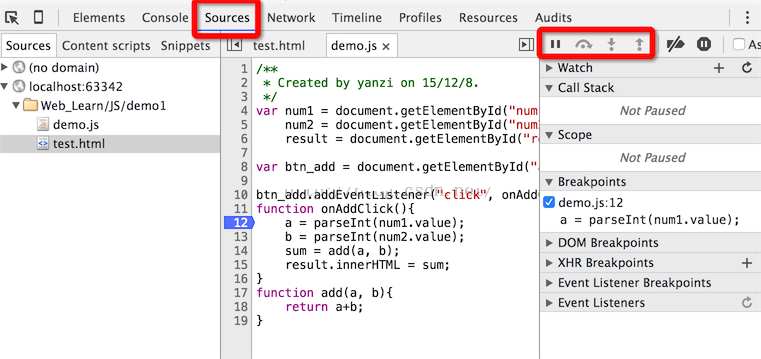
3. Biasanya dalam penyahpepijat chrome, lihat kod dalam elemen dan nyahpepijat dalam direktori sumber. Dalam mod ini, anda boleh menambah titik putus dengan mengklik pada setiap baris dalam js.

4. Empat butang paling kanan dalam mod nyahpepijat ialah: titik putus seterusnya, pelaksanaan satu langkah, masukkan fungsi seterusnya dan lompat keluar daripada fungsi. Pada asasnya semua alat penyahpepijatan mempunyai empat jenis ini.

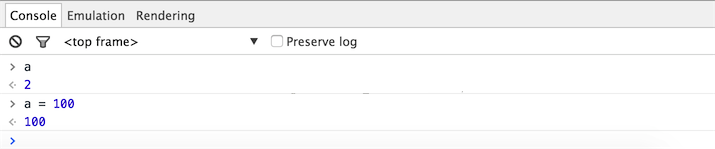
5. Dalam mod titik putus, anda boleh melihat nilai semasa dengan memasukkan pembolehubah dalam konsol dan anda boleh mengubah suai nilai sesuka hati.

Di atas adalah langkah khusus untuk penyahpepijatan js saya harap anda akan menggunakan js untuk penyahpepijatan semasa mereka bentuk program javascript. Terima kasih kerana membaca.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

