昨天写样式遇到个问题,如何让鼠标悬浮p后,显示p外的按钮,可以点击到按钮。下面通过本文给大家分享CSS鼠标悬浮p后显示p外的按钮解决方法,感兴趣的朋友一起看看吧
昨天写样式遇到个问题,如何让鼠标悬浮p后,显示p外的按钮,可以点击到按钮。
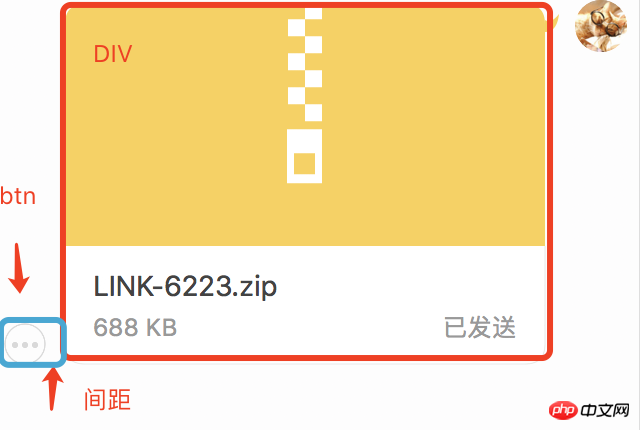
效果如下:

问题:
在p hover时候将按钮设为display: block,这是很直接的想法,但是这有个问题,就是在悬浮出现按钮后,鼠标要移到按钮上过程中,离开了p经过间距时,按钮就会消失。
解决办法:
1. 选择更大区域的p
这个时候hover出现的按钮,由于鼠标还在p(大区域)中,所以按钮是可以正常点到的。但这个方法问题在于扩大了触发区域,如果本意上是要最初的p来触发,那这个方法就不行。
2.增加一个不可见层

如蓝色框所示,在p增加一个绝对定位的区域至按钮底下,这样在鼠标移到按钮过程中,都属于在p内部,按钮也就不会消失。这个方法的好处在于,绝对适当的触发区域。
p{
position:absolute;
.hover-help{
position: absolute;
height: 20px;
width: 26px;
left: -20px;
bottom: 0;
}
}Atas ialah kandungan terperinci CSS鼠标悬浮DIV后显示DIV外的按钮问题详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Helah CSS yang hilang cohost.orgApr 25, 2025 am 09:51 AM
Helah CSS yang hilang cohost.orgApr 25, 2025 am 09:51 AMDalam jawatan ini, Blackle Mori menunjukkan kepada anda beberapa hacks yang ditemui semasa cuba menolak had sokongan HTML Cohost. Gunakan ini jika anda berani, supaya anda juga dilabelkan sebagai penjenayah CSS.
 Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AM
Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AMKursor adat dengan CSS adalah hebat, tetapi kita boleh mengambil sesuatu ke peringkat seterusnya dengan JavaScript. Menggunakan JavaScript, kita boleh beralih antara negeri kursor, letakkan teks dinamik dalam kursor, gunakan animasi kompleks, dan gunakan penapis.
 Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AM
Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AMAnimasi CSS interaktif dengan unsur -unsur yang menghilangkan satu sama lain kelihatan lebih masuk akal pada tahun 2025. Walaupun tidak perlu untuk melaksanakan pong dalam CSS, peningkatan fleksibiliti dan kuasa CSS mengukuhkan kecurigaan Lee '
 Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AM
Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AMPetua dan cara untuk menggunakan harta penapis latar belakang CSS ke antara muka pengguna gaya. Anda akan belajar bagaimana untuk meletakkan penapis latar belakang di antara pelbagai elemen, dan mengintegrasikannya dengan kesan grafik CSS yang lain untuk membuat reka bentuk yang rumit.
 SMIL ON?Apr 23, 2025 am 09:57 AM
SMIL ON?Apr 23, 2025 am 09:57 AMNah, ternyata ciri-ciri animasi terbina dalam SVG ' s tidak pernah ditamatkan seperti yang dirancang. Pasti, CSS dan JavaScript lebih mampu membawa beban, tetapi ia baik untuk mengetahui bahawa SMIL tidak mati di dalam air seperti sebelumnya
 'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AM
'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AMYay, let ' s melompat untuk teks-wrap: Pretty Landing dalam Pratonton Teknologi Safari! Tetapi berhati -hatilah bahawa ia ' s berbeza dari bagaimana ia berfungsi dalam pelayar kromium.
 CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AM
CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AMKemas kini trik CSS ini menyoroti kemajuan yang ketara dalam almanak, penampilan podcast baru-baru ini, panduan kaunter CSS baru, dan penambahan beberapa penulis baru yang menyumbang kandungan berharga.
 Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AM
Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AMKebanyakan masa, orang mempamerkan ciri-ciri Tailwind ' Apabila dipamerkan dengan cara ini, @apply tidak menjanjikan sama sekali. Jadi obvio


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!






