Rumah >hujung hadapan web >tutorial js >详解bootstrap3-dialog-master模态框用法
详解bootstrap3-dialog-master模态框用法
- 巴扎黑asal
- 2017-08-23 14:07:232066semak imbas
这篇文章主要为大家详细介绍了bootstrap3-dialog-master模态框的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
bootstrap3-dialog-master是一款高效,灵活的模态框,此处为基本知识!
1、源码地址
https://github.com/nakupanda/bootstrap3-dialog
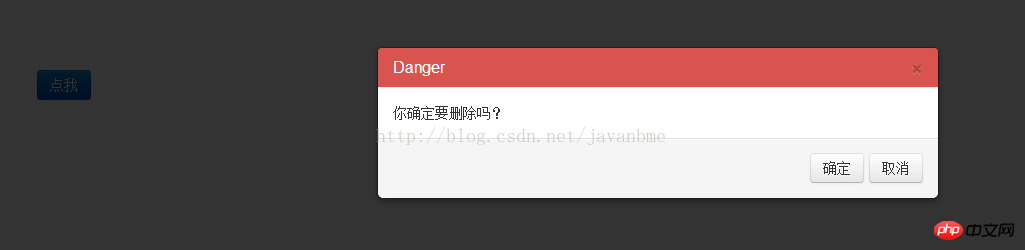
2、效果展示

3、示例代码
所需引入的js和css
<link rel="stylesheet" type="text/css" href="css/bootstrap-dialog.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/bootstrap-dialog.js"></script>初始化
<button type="button" id="tm" class="btn btn-primary" style="margin: 100px;"> <span class="glyphicon glyphicon-remove" aria-hidden="true"> </span>点我</button>
js实现代码
<script >
$(function(){
$('#tm').on('click',function(){
BootstrapDialog.show({
type : BootstrapDialog.TYPE_DANGER,
message: '你确定要删除吗?',
size : BootstrapDialog.SIZE_NORMAL,
buttons: [{
label: '确定',
action: function(dialog) {
dialog.close();
}
}, {
label: '取消',
action: function(dialog) {
dialog.close();
}
}]
});
})
})
</script>Atas ialah kandungan terperinci 详解bootstrap3-dialog-master模态框用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:解析ReactJs中箭头函数的使用Artikel seterusnya:Vue.js视频与配套课件代码分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

