Rumah >hujung hadapan web >tutorial js >JavaScript表单验证插件的使用介绍
JavaScript表单验证插件的使用介绍
- 巴扎黑asal
- 2017-08-22 11:08:101530semak imbas
本文实例讲述了JS实现的通用表单验证插件。分享给大家供大家参考。具体如下:
这里演示一个通用的JS表单验证插件代码。使用方法:第一步:需设定表单项数据类型,第二步:实例表单验证,验证错误提示说明(程序有自带相关错误提示,可自定义每项验证错误提示时文本,只需添加msg)。
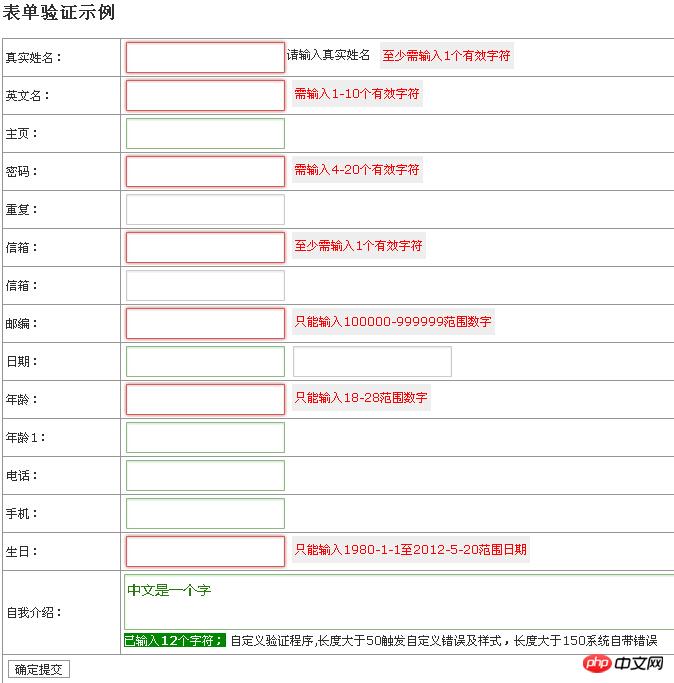
运行效果截图如下:


具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
body,td{font:12px Verdana;color:#333}
input,textarea,select,td,th{font:12px Verdana;color:#333;border:1px solid #999;background:#fff}
table{border-collapse:collapse;}
th{font:bold 12px Verdana; text-align:right;padding:5px;}
td{padding:3px;line-height:1.8;}
input{height:20;}
textarea{width:80%;height:50px;overfmin:auto;}
form{display:inline}
/*输入框样式*/
input[type=text],input[type=password],textarea{border:1px solid #ccc;padding:2px;border-radius:1px;box-shadow:0 1px 2px rgba(0,0,0,0.1) inset;outline:medium none;line-height:25px;
-webkit-transition:all 0.15s ease-in 0s;
-moz-transition:all 0.15s ease-in 0s;
-o-transition:all 0.15s ease-in 0s;
font-family:"Microsoft YaHei",Verdana,Arial;
font-size:14px;
vertical-align:top;
}
input[type=text],input[type=password]{height:25px;}
input[type=text]:focus,input[type=password]:focus,textarea:focus{/*border-color:rgba(82,168,236,0.8);*/border-color:#52a8ec;box-shadow:0 1px 2px rgba(0,0,0,0.1) inset,0 0 5px rgba(82,168,236,0.6);outline:0 none;}
</style>
</head>
<body>
<h2>使用方法</h2>
<p>第一步:需设定表单项数据类型</p>
<p style="padding:10px;border:2px dashed #ea0; background-color:#ffe;"><input type="text" name="name" <strong style="color:#f00;">dataType="chinese[2,8]"</strong> /></p>
<p>第二步:实例表单验证</p>
<p style="padding:10px;border:2px dashed #ea0; background-color:#ffe;"><script type="text/javascript"><strong style="color:#f00;">new ValidatorForm(表单对象);</strong> </script></p>
<h3>dataType可选参数</h3>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="3" style="text-align:left; background-color:#eee;">基础验证</th>
</tr>
<tr>
<th>email</th>
<td>Email地址</td>
<td rowspan="11"><strong>均可配合中括号使用</strong>,例如<br />
长度验证:chinese[1,10] 为限制只能输入1-10个全角字符,<strong>注:一个全角字符长度为2</strong><br />
数字大小验证:number[18,26] 为限制只能输入18-26的数字<br />
日期范围验证:date[1970-1-1,2012-12-12] 为限制1970-1-1至2012-12-12日期<br />
<strong>上限及下限设定</strong><br />
下限设定:chinese[1,] 至少输入1个或以上有效字符<br />上限设定:chinese[,6] 最多输入6个有效字符<br />number和date格式也类式</td>
</tr>
<tr>
<th>tel</th>
<td>电话:支持手机/固话,识别区号及全半角逗号分隔多项</td>
</tr>
<tr>
<th>mobile</th>
<td>手机号码</td>
</tr>
<tr>
<th>url</th>
<td>网址</td>
</tr>
<tr>
<th>number</th>
<td>数字</td>
</tr>
<tr>
<th>english</th>
<td>英文字母</td>
</tr>
<tr>
<th>chinese</th>
<td>全角字符</td>
</tr>
<tr>
<th>username</th>
<td>帐号:字母开头4-20位的字母数字加下划线组合</td>
</tr>
<tr>
<th>password</th>
<td>密码:4-20位字母数字或@!#$%^&*.~组合</td>
</tr>
<tr>
<th>date</th>
<td>日期</td>
</tr>
<tr>
<th>length</th>
<td>长度:格式“length[最小长度,最大长度]”</td>
</tr>
<tr>
<th colspan="3" style="text-align:left; background-color:#eee;">其它验证</th>
</tr>
<tr>
<th>Compare</th>
<td colspan="2">值对比:格式“Compare[比较符比较对象,比较类型]”<br />
比较符包括[>,>=,<,<=,!=,=]<br />
比较对象为表单项name,当表单有同名name值多项时取第一项<br />
比较类型可选值[text,number,date]分别为[字符比较,数字比较,日期比较],留空时对当前项值自动识别后对比<br />
例如Compare[=password]</td>
</tr>
<tr>
<th>exec</th>
<td colspan="2">自定义函数:格式“exec[函数名]” <br />
传入当前输入框对象,返回json格式“{stat:结果[true/false],msg:提示文本,msgCss:样式[className],inCss:输入框样式[className]}”,stat为验证结果是否正确为必须返回项,其它项留空使用默认设置[inCss暂时未使用]
<br /></td>
</tr>
</table>
<h3>验证错误提示说明</h3>
<p>程序有自带相关错误提示,可自定义每项验证错误提示时文本,只需添加msg</p>
<p style="padding:10px;border:2px dashed #ea0; background-color:#ffe;"><input type="text" name="name" dataType="chinese[2,8]" <strong style="color:#f00;">msg="姓名必需填写1-4个汉字"</strong> /></p>
<form name="theForm" id="theForm" action="" method="get">
<h2>表单验证示例</h2>
<table align="center" width="100%">
<tr>
<td>真实姓名:</td><td><input type="text" name="Name" dataType="chinese[1,]" /><span msgbox="1">请输入真实姓名</span>
<span id="vfMsgBox_Name"></span>
</td>
</tr>
<tr>
<td>英文名:</td><td><input type="text" name="Nick" dataType="english[1,10]" /></td>
</tr>
<tr>
<td>主页:</td><td><input type="text" name="Homepage" dataType="url" /></td>
</tr>
<tr>
<td>密码:</td><td><input name="password" type="text" dataType="password" /></td>
</tr>
<tr>
<td>重复:</td><td><input name="password2" type="text" dataType="Compare[=password"密码]" /></td>
</tr>
<tr>
<td>信箱:</td><td><input type="text" name="email" dataType="email[1,]" /></td>
</tr>
<tr>
<td>信箱:</td><td><input type="text" name="email2" dataType="email Compare[=email"信箱]" /></td>
</tr>
<tr>
<td>邮编:</td><td><input type="text" name="QQ" dataType="number[100000,999999]" /></td>
</tr>
<tr>
<td>日期:</td><td><input type="text" name="date" dataType="date" />
<input type="text" name="date2" dataType="Compare[>date"起始日期,date]" />
</td>
</tr>
<tr>
<td>年龄:</td><td><input type="text" name="Year" dataType="number[18,28]" /></td>
</tr>
<tr>
<td>年龄1:</td><td><input type="text" name="Year1" dataType="number[,18]" /></td>
</tr>
<tr>
<td>电话:</td><td><input type="text" name="Phone" dataType="tel" /></td>
</tr>
<tr>
<td>手机:</td><td><input type="text" name="mobile" dataType="mobile" /></td>
</tr>
<tr> <td>生日:</td><td><input type="text" name="Birthday" dataTyAtas ialah kandungan terperinci JavaScript表单验证插件的使用介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript实现按钮颜色渐变效果的实例讲解 Artikel seterusnya:JavaScript制作变形金刚特效文字代码分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

