Rumah >hujung hadapan web >tutorial js >JavaScript ES6之块级作用域绑定
JavaScript ES6之块级作用域绑定
- 巴扎黑asal
- 2017-08-21 09:39:181226semak imbas
本篇文章主要介绍了深入理解ES6学习笔记之块级作用域绑定,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
众所周知,js中的var声明存在变量提升机制,因此ESMAScript 6引用了块级作用域来强化对变量生命周期的控制
let const 声明不会被提升,有几个需要注意的点
1、不能被重复声明
假设作用域中已经存在某个标识符(无论该标识符是通过var声明还是let、const变量声明),此时再使用let或const关键定声明会抛错
var count=10 let count=20// 此处则会抛出错误,因为同一作用域内不能重复声明
如果当前作用域内嵌另一个作用域,便可在内嵌的作用域中用let声明同名变量
var count=10
if(true){
let count=20
}2、const声明的常量必须进行初始化
像下面这样声明就会报错
const name;//语法错误,常量未初始化
3、不可以为const定义的常量再赋值,真正的本质是const声明不允许修改绑定,但允许修改值(也就是说const声明对象后,可以修改该对象的属性值)
const person={
name:'angela'
}
//可以修改对象属性的值
person.name='yun'
// 修改绑定则会抛出语法错误
person={
'name':'Shining'
}4、临时性死区(Temporal Dead Zone)
JavaScript引擎在扫描代码发现变量声明时,要么将它们提升至作用域顶部(遇到var声明),要么将声明放到TDZ中(遇到let和const声明),访问TDZ中的变量会触发运行时错误,只有执行过变量声明语句后,变量才会从TDZ中移出,才能正常访问
如下代码就因为在if块级作用域内执行console.log时value已经在TDZ中了,以前typeof是一个相对不易出错的操作符,但其实也无法阻挡引擎抛出错误
在声明前访问块级绑定会导致错误,因为绑定在临时死区中
if (true) {
console.log(typeof value)//引用错误
let value = 'blue'
}而在let声明的作用域外对该变量使用typeof则不会报错
console.log(typeof value)
if (true) {
let value = 'blue'
}5、块级作用域绑定
之前在循环中创建函数都有些不可言状
var funcs = []
for (var i = 0; i < 10; i++) {
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()
})因为循环内部创建的函数全部都保留了对相同变量的引用,循环结束时变量i的值为10,所以结果会输出10次10
于是大家会在循环中使用立即调用函数表达式,以强制生成计数器变量的副本,以便输出1、2、3......
var funcs = []
for (var i = 0; i < 10; i++) {
funcs.push((function (value) {
return function () {
console.log(value)
}
})(i))
}
funcs.forEach(function (func) {
func()
})有了let,立即调用函数表达式则可以简化,其实每次迭代循环都会创建一个新变量,并以之前迭代中同名变量的值将其初始化
var funcs = []
for (let i = 0; i < 10; i++) {
//其实是每次循环的时候let声明都会创建一个新变量i并将其初始化为i的当前值,所以在循环内部创建的每个函数都能得到属于它们自己的i的副本
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()//这里输出是0 然后是1、2....9
})这个特性同样适用于for in中,举例来说
var funcs = [],
obj = {
a: true,
b: true,
c: true
}
for (let key in obj) {
funcs.push(function () {
console.log(key)
})
}
funcs.forEach(function (func) {
func()//输出的是a b c
})6、循环中的let声明特性同样适用于const声明,唯一的区别是const不能更改绑定
上面的例子中把let换成const同样输出a b c
var funcs = [],
obj = {
a: true,
b: true,
c: true
}
//之所以可以运用for in 和for of循环中,是因为每次迭代不会修改已有绑定,而是会创建一个新绑定
for (const key in obj) {
funcs.push(function () {
console.log(key)// 同样输出a b c 唯一的区别是循环内不能更改key的值
})
}
funcs.forEach(function (func) {
func()
})下面的这个例子则会报错,因为在for循环中更改了i的绑定而const常量不能更改绑定
var funcs = []
for (const i = 0; i < 10; i++) {
funcs.push(function () {
console.log(i)
})
}
funcs.forEach(function (func) {
func()
})7、全局作用域绑定
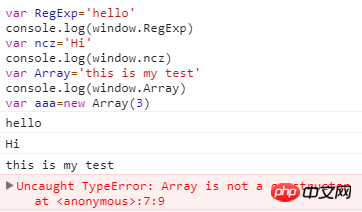
当var被作用于全局作用域时,它会创建一个新的全局变量作用全局对象(浏览器环境中的window对象)的属性,这意味着用var很可能会无意中覆盖一个已经存在的全局变量

从上图代码中看出即便是全局对象RegExp Array都会被覆盖
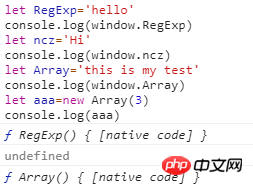
但是let或const会在全局作用域下创建一个新的绑定,但该绑定不会添加为全局对象的属性,换句话说用let或const不能覆盖全局变量,而只能遮蔽它

这个时候的RegExp和window.RegExp是不相同的
let RegExp='hello'
console.log(RegExp) //hello
console.log(window.RegExp===RegExp)//false
const ncz='hi'
console.log(ncz)
console.log("ncz" in window)最佳实践:
默认使用let而不是var
默认使用const,只有确实需要改变变量的值时使用let
Atas ialah kandungan terperinci JavaScript ES6之块级作用域绑定. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

