Rumah >hujung hadapan web >tutorial js >promise完成多个相互依赖的异步请求的处理实例
promise完成多个相互依赖的异步请求的处理实例
- 巴扎黑asal
- 2018-05-24 13:45:513598semak imbas
下面小编就为大家带来一篇promise处理多个相互依赖的异步请求(实例讲解)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
在项目中,经常会遇到多个相互依赖的异步请求。如有a,b,c三个ajax请求,b需要依赖a返回的数据,c又需要a和b请求返回的数据。如果采用请求嵌套请求的方式自然是不可取的。导致代码难以维护,如何请求很多。会出现很多问题。
Promise就是解决多个异步请求的问题。 Promise是ES6提供的一个对象,用来传递异步操作的消息。
Promise有三种状态:Pending(进行中)、Resolved(已完成,又称 Fulfilled)和 Rejected(已失败)。
直接上代码。有a,b请求,b依赖a的请求数据。如下:
function a(){
return new Promise(function(res,rej){
$.ajax({
url:"a",
type: "GET",
async:true,
dataType:"json",
success:function(data){
console.log(data,"a");
res(data);
}
})
});
}
function b(data){
console.log(data,"data");
return new Promise(function(res,rej){
$.ajax({
url:"b",
type: "POST",
async:true,
data:JSON.stringify(data),
dataType:"json",
success:function(data){
console.log(data,"b");
res();
}
})
});
}
$("#btn").click(function(){
a().then(function (data){
b(data);
}).then(function(){
})
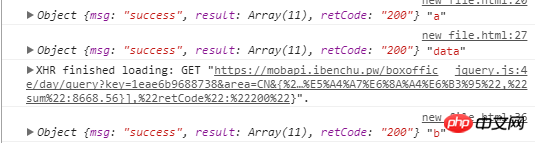
})接口url在网上找了一个,可以看运行结果:

Atas ialah kandungan terperinci promise完成多个相互依赖的异步请求的处理实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:有关JavaScript实现按概率随机生成事件的讲解Artikel seterusnya:Map的常用方法汇总
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

