Rumah >hujung hadapan web >tutorial js >JavaScript实现网页拖拽的方法
JavaScript实现网页拖拽的方法
- 黄舟asal
- 2017-08-09 11:36:482135semak imbas
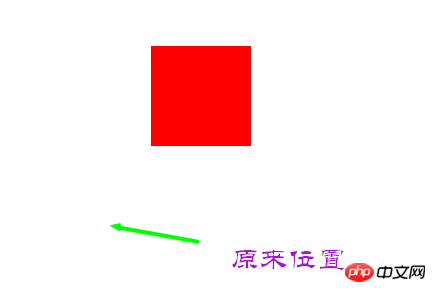
本经验讲述原生JavaScript实现网页元素拖拽的方法,以及拖拽的进阶内容。
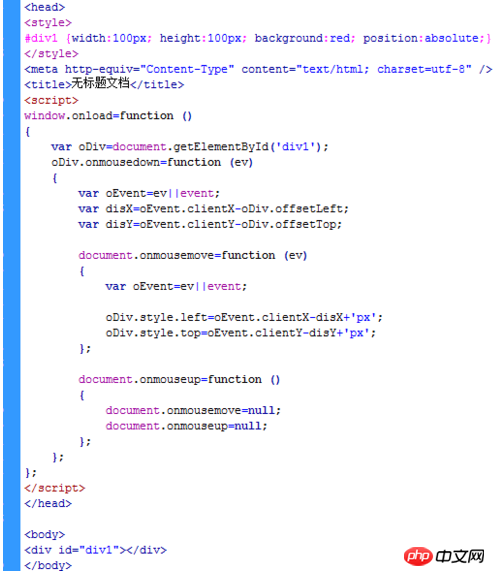
1.HTML和CSS代码自己添加一下。
JavaScript代码如下:
<script>
window.onload=function ()
{
var oDiv=document.getElementById('div1');
oDiv.onmousedown=function (ev) {
var oEvent=ev||event;
var disX=oEvent.clientX-oDiv.offsetLeft;
var disY=oEvent.clientY-oDiv.offsetTop;
document.onmousemove=function (ev)
{
var oEvent=ev||event;
oDiv.style.left=oEvent.clientX-disX+'px';
oDiv.style.top=oEvent.clientY-disY+'px';
};
document.onmouseup=function ()
{
document.onmousemove=null;
document.onmouseup=null;
};
};
};
</script>
拖拽代码封装与调用
<script>
window.onload=function ()
{
drag('div1');
drag('div2');
drag('div3');
};function drag(id){
var oDiv=document.getElementById(id);
oDiv.onmousedown=function (ev)
{
var oEvent=ev||event;
var disX=oEvent.clientX-oDiv.offsetLeft;
var disY=oEvent.clientY-oDiv.offsetTop;
document.onmousemove=function (ev)
{
var oEvent=ev||event;
oDiv.style.left=oEvent.clientX-disX+'px';
oDiv.style.top=oEvent.clientY-disY+'px';
};
document.onmouseup=function ()
{
document.onmousemove=null;
document.onmouseup=null;
};
};}
</script>
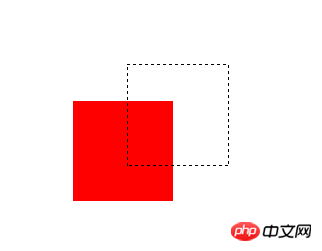
拖拽进阶之带虚框
1.在网页中可以实现带虚框的拖拽,效果如图所示。



JavaScript代码:
<script>
window.onload=function (){
var oDiv=document.getElementById('div1');
oDiv.onmousedown=function (ev)
{
var oEvent=ev||event;
var disX=oEvent.clientX-oDiv.offsetLeft;
var disY=oEvent.clientY-oDiv.offsetTop;
var oNewDiv=document.createElement('div');
oNewDiv.className='box';
oNewDiv.style.width=oDiv.offsetWidth-2+'px';
oNewDiv.style.height=oDiv.offsetHeight-2+'px';
oNewDiv.style.left=oDiv.offsetLeft+'px';
oNewDiv.style.top=oDiv.offsetTop+'px';
document.body.appendChild(oNewDiv);
document.onmousemove=function (ev)
{
var oEvent=ev||event;
oNewDiv.style.left=oEvent.clientX-disX+'px';
oNewDiv.style.top=oEvent.clientY-disY+'px';
};
document.onmouseup=function ()
{
document.onmousemove=null;
document.onmouseup=null;
oDiv.style.left=oNewDiv.style.left;
oDiv.style.top=oNewDiv.style.top;
document.body.removeChild(oNewDiv);
};
};};
</script>
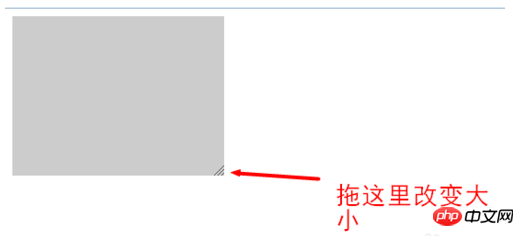
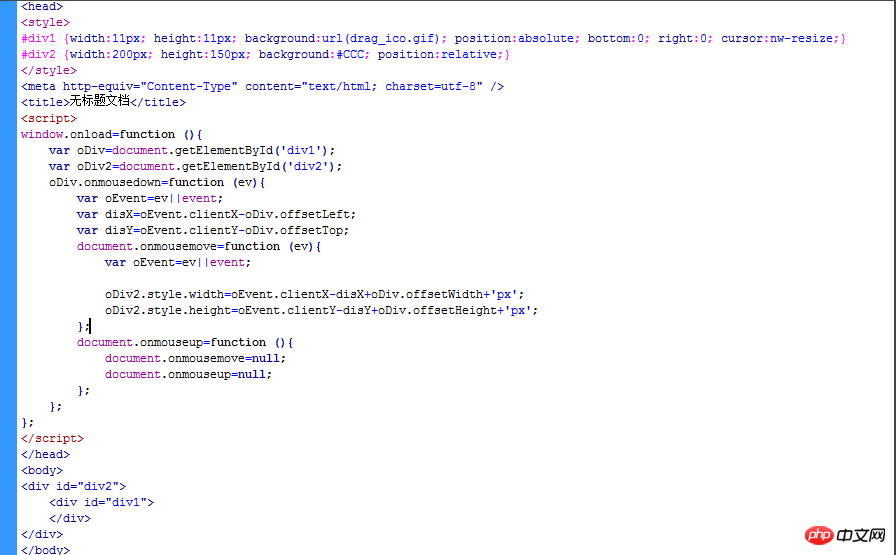
拖拽进阶之改变大小
1.拖动元素右下角可以改变元素的大小,右下角是一个很小的图片。

JavaScript代码:
<script>
window.onload=function (){
var oDiv=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
oDiv.onmousedown=function (ev){
var oEvent=ev||event;
var disX=oEvent.clientX-oDiv.offsetLeft;
var disY=oEvent.clientY-oDiv.offsetTop;
document.onmousemove=function (ev){
var oEvent=ev||event;
oDiv2.style.width=oEvent.clientX-disX+oDiv.offsetWidth+'px';
oDiv2.style.height=oEvent.clientY-disY+oDiv.offsetHeight+'px';
};
document.onmouseup=function (){
document.onmousemove=null;
document.onmouseup=null;
};
};};
</script>
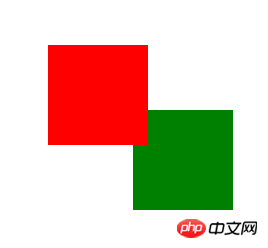
拖拽进阶之碰撞检测
1.如图,红色块没碰黄色块之前,不变色。碰之后,黄色块变色了。


JavaScript代码:
<script>
window.onload=function (){
var oDiv=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
oDiv.onmousedown=function (ev)
{
var oEvent=ev||event;
var disX=oEvent.clientX-oDiv.offsetLeft;
var disY=oEvent.clientY-oDiv.offsetTop;
document.onmousemove=function (ev)
{
var oEvent=ev||event;
oDiv.style.left=oEvent.clientX-disX+'px';
oDiv.style.top=oEvent.clientY-disY+'px';
var l1=oDiv.offsetLeft;
var r1=oDiv.offsetLeft+oDiv.offsetWidth;
var t1=oDiv.offsetTop;
var b1=oDiv.offsetTop+oDiv.offsetHeight;
var l2=oDiv2.offsetLeft;
var r2=oDiv2.offsetLeft+oDiv2.offsetWidth;
var t2=oDiv2.offsetTop;
var b2=oDiv2.offsetTop+oDiv2.offsetHeight;
if(r1<l2 || l1>r2 || b1<t2 || t1>b2)
{
oDiv2.style.background='yellow';
}
else
{
oDiv2.style.background='green';
}
};
document.onmouseup=function ()
{
document.onmousemove=null;
document.onmouseup=null;
};
};};
</script>
拖拽进阶之边界吸附
1.实现块拖拽时接近文档边界自动吸附,JavaScript代码:
<script>
window.onload=function (){
var oDiv=document.getElementById('div1');
oDiv.onmousedown=function (ev)
{
var oEvent=ev||event;
var disX=oEvent.clientX-oDiv.offsetLeft;
var disY=oEvent.clientY-oDiv.offsetTop;
document.onmousemove=function (ev)
{
var oEvent=ev||event;
var l=oEvent.clientX-disX;
var t=oEvent.clientY-disY;
if(l<50)
{
l=0;
}
else if(l>document.documentElement.clientWidth-oDiv.offsetWidth-50)
{
l=document.documentElement.clientWidth-oDiv.offsetWidth;
}
if(t<50)
{
t=0;
}
else if(t>document.documentElement.clientHeight-oDiv.offsetHeight-50)
{
t=document.documentElement.clientHeight-oDiv.offsetHeight;
}
oDiv.style.left=l+'px';
oDiv.style.top=t+'px';
};
document.onmouseup=function ()
{
document.onmousemove=null;
document.onmouseup=null;
};
};};
</script>
拖拽进阶之限制范围
1.实现块只能在固定区域拖动,无法拖出文档。JavaScript代码:
<script>
window.onload=function (){
var oDiv=document.getElementById('div1');
oDiv.onmousedown=function (ev)
{
var oEvent=ev||event;
var disX=oEvent.clientX-oDiv.offsetLeft;
var disY=oEvent.clientY-oDiv.offsetTop;
document.onmousemove=function (ev)
{
var oEvent=ev||event;
var l=oEvent.clientX-disX;
var t=oEvent.clientY-disY;
if(l<0)
{
l=0;
}
else if(l>document.documentElement.clientWidth-oDiv.offsetWidth)
{
l=document.documentElement.clientWidth-oDiv.offsetWidth;
}
if(t<0)
{
t=0;
}
else if(t>document.documentElement.clientHeight-oDiv.offsetHeight)
{
t=document.documentElement.clientHeight-oDiv.offsetHeight;
}
oDiv.style.left=l+'px';
oDiv.style.top=t+'px';
};
document.onmouseup=function ()
{
document.onmousemove=null;
document.onmouseup=null;
};
};};
</script>Atas ialah kandungan terperinci JavaScript实现网页拖拽的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript--DOM讲解Artikel seterusnya:JavaScript--正则表达式总结
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

