Rumah >hujung hadapan web >tutorial js >JavaScript对象之navigato对象详解
JavaScript对象之navigato对象详解
- 黄舟asal
- 2017-08-09 11:09:491308semak imbas
过简单的代码演示,来说明JavaScript中的日期对象Date常用的属性和方法。
1.打开文本编辑器,新建一个文本文档,存储为.html文件,再新建一个文本文档,存储为.js文件。两个文件的名称任意,但后缀一定要是.html和.js。这里用Utilitied-1.html文件引用Utilitied-1.js脚本进行演示。

2.双击打开html文件,进行代码编写,主要是实现对js脚本文件的引用。代码如下图所示,就是在<script></script>标签中进行引入。

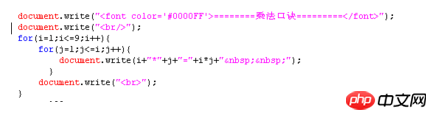
3.然后回到.js文件中编写String对象的相关代码。包括属性,方法等常用的代码。
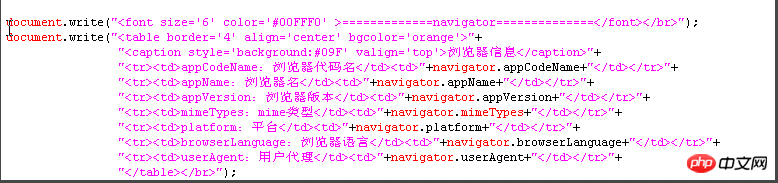
简单地用document.write()进行输出,查看效果。代码如下图。

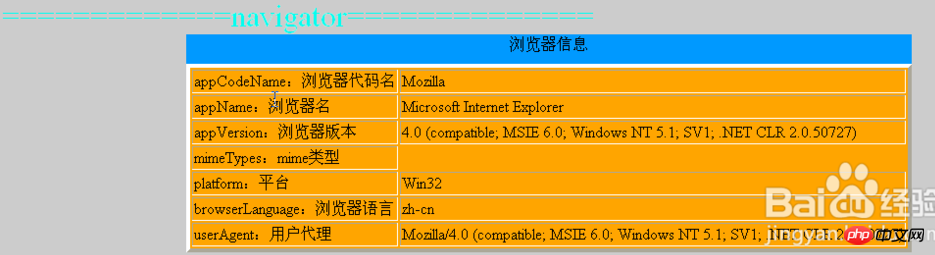
4.之后找到.html文件的位置,右键单击,打开属性,找到路径,然后进行复制。之后粘贴到浏览器中查看效果,如下图所示。

5.最后声明一点,可以在editplus中直接利用快捷键,选中.html文件后按ctrl+b也能直接在editplus自带的浏览器中进行演示。效果一样,如下图所示。

6.需要声明的是,这里就是为了演示此次要分享的知识,所以只给出了.html文件中的部分代码,至于如何实现背景颜色的改变,可能以后会附上代码。
Atas ialah kandungan terperinci JavaScript对象之navigato对象详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:理解JavaScript创建对象与通过原型创建对象Artikel seterusnya:Ajax的例子使用JavaScript具体分析
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

