Rumah >hujung hadapan web >tutorial js >Javascript如何定义变量?
Javascript如何定义变量?
- 黄舟asal
- 2017-08-09 11:03:002006semak imbas
JavaScript非常值得学习,也比较容易学习,做为一个Web开发师,JavaScript是必不可少的工具。Javascript如何定义变量?
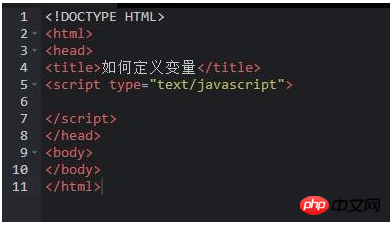
1.第一步,新建html文件,在html中直接引用javascript,定义变量。

2.第二步,使用
Rumah >hujung hadapan web >tutorial js >Javascript如何定义变量?
JavaScript非常值得学习,也比较容易学习,做为一个Web开发师,JavaScript是必不可少的工具。Javascript如何定义变量?
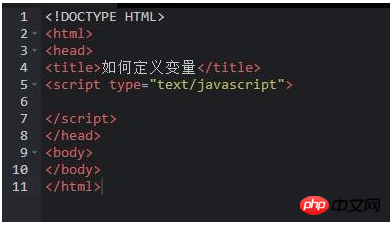
1.第一步,新建html文件,在html中直接引用javascript,定义变量。

2.第二步,使用