Rumah >hujung hadapan web >tutorial js >Angular4中项目的准备和环境搭建操作
Angular4中项目的准备和环境搭建操作
- 巴扎黑asal
- 2017-08-07 15:50:362014semak imbas
这篇文章主要介绍了Angular4学习笔记之准备和环境搭建项目,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
写在前面的废话1
我用angular的时候还是1.x,属于代码写的很反人类但是angular2还没出的蛮荒年代。我本身是从j2ee转到Android的工程师,也是就是说,我的日常开发语言是Java。突然切换到JavaScript那真是难受的像北极熊同企鹅讲话,更何况后来嫌webstorm太卡而用起了没有提示的sublime(嗯,终于治好了多年顽疾的“从不记函数名症候群”)。经过了一段痛苦不堪的撞墙经历后,总算是开始习惯了。
但我还是想大吼一声,JavaScriptWCNM。
发泄完了说正事。
现在前端的主要框架比较火的是React,Angular虽然背后是谷歌但还是差了那么一点。两者我都用过,说一下我感觉的Angular的特点,以及和React的不同。
首先直接拿Angular和React比较是不公平的。因为Angular是一个什么都有的全家桶,React只是MVC里的V,经常需要搭配一些别的东西使用比如redux(我用的标配是react+redux+router)。.
其次,Angular的特点是绑定,从写代码的角度上说比较符合MVC的概念。4.0里的component就相当于C和V的合体,template或者templateUrl就是view,而class就是所谓的controller。通过在Controller里声明唯一的Model在对应的View里使用,达到解耦的目的。而且Angular还支持注入service,进一步分离业务逻辑。
React的特点其实是虚拟dom,是提速性质的东西。Redux才是逻辑相关,通过唯一的state来解耦,你换state我换值。两者的思路都是很相似的,个人感觉Redux里的Reducer就是Angular里的service。
第三,哪个更好一点?我个人还是喜欢React更多,当然这个主观因素占了很大的层面。写Angular的时候我还是一副怨天尤人的Android程序员,写React的时候就是已经入门的前端开发者了。
写在前面的废话2
一些准备工作,是必须的。
node,一切的基础。
sublime,这个是我个人使用的ide。之前用过webstorm,但是要注册而且多少有点慢。但是用sublime小缺点就是需要自己下插件,webstorm确实功能全一点….subime对React的支持还是蛮好的,但是对Angular的支持还是有点坑。当然,也可能是我插件没装对。
git,本项目已经提交到github。当然,更新程度和我的懒惰程度成反比。其实这个项目我已经完成了,但是因为某种来自东方的神秘力量(直说了吧,就是手贱)又给删掉了…
英文好,非必须。但是英文好可以直接去看angular的官方网站就,传送门,翻墙的话速度快一些。Angular的中文版还停留在2.0,写法和4.0略有不同。
当然4.0和2.0其实也没差多少,至少比2.0和1.x之间的差距要小的多(滚蛋吧scope)
废话说完了,之所以有1有2没有3,是因为我觉得很多时候我只要犯二就可以了。
先说需求-任何没有需求的项目都是耍!流!氓!
需求很简单,也基本上是在模仿超级机器人大战的整备页面(没错我是个钢弹迷而且最近刚好正在玩机战z)。
首先本项目包含3个页面:
1 主页

上半部展示的是项目说明,下半部筛选出3个机体并进行简单的说明。
2 机体列表页

机体展示,展示所有拥有的机体,包括名称和状态(为了防止图片侵权,用的都是我自己做的高达模型)。
3 机体详情页

从主页和详情页面点击任意一部机体都可以跳转到这个页面,主要介绍机体的各项参数,基本情况以及状态。
环境搭建
首先要有node以及sublime,然后需要用sublime的package manager安装插件typescript。
关于如何安装node、sublime的包管理器并下载插件请参见之前文章里的方法。
其次,可以用sourceTree或者命令行克隆地址:
1)angular给的官方quickstart
https://github.com/angular/quickstart.git
2)我的改编后的版本,好处是集成了webpack和scss,缺点就是写的比较乱而且不知道有什么坑。
https://github.com/stormrabbit/gundam-meister.git
第三,npm install 安装各项依赖。
如果安装失败可以考虑用下cnpm
cnpm:
npm install -g cnpm --registry=http://r.cnpmjs.org npm install microtime --registry=http://r.cnpmjs.org --disturl=http://dist.cnpmjs.org
假装安装一下

运行命令 npm start

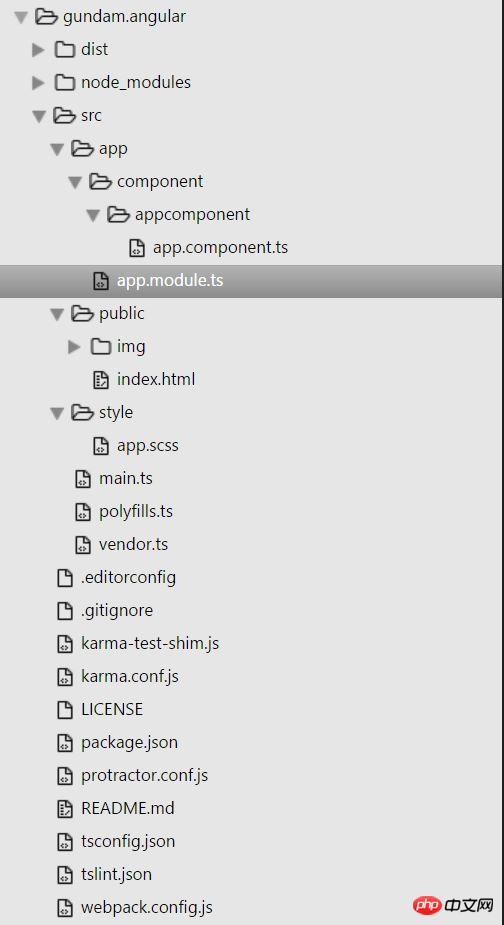
目录结构:

src/main.ts 项目的入口文件 暂时不需要修改
src/index.html 项目展示的html,容器,相当于java的虚拟机,标签是自定义的component的标签化。
src/app/app.module.ts 项目的配置文件,所用的component、注册的service以及以后会有的routing等等都会注册到这里。相当于Android的mainfist.xml文件。
src/app/component/appcomponent/app.component.ts 项目的第一个容器,也是项目的正式入口。相当于java中的main函数,Android中的MainActivity。当然也不是一定要叫这个名字,不过是一种约定俗成。其中template是html页面,相当于view,class相当于controller。
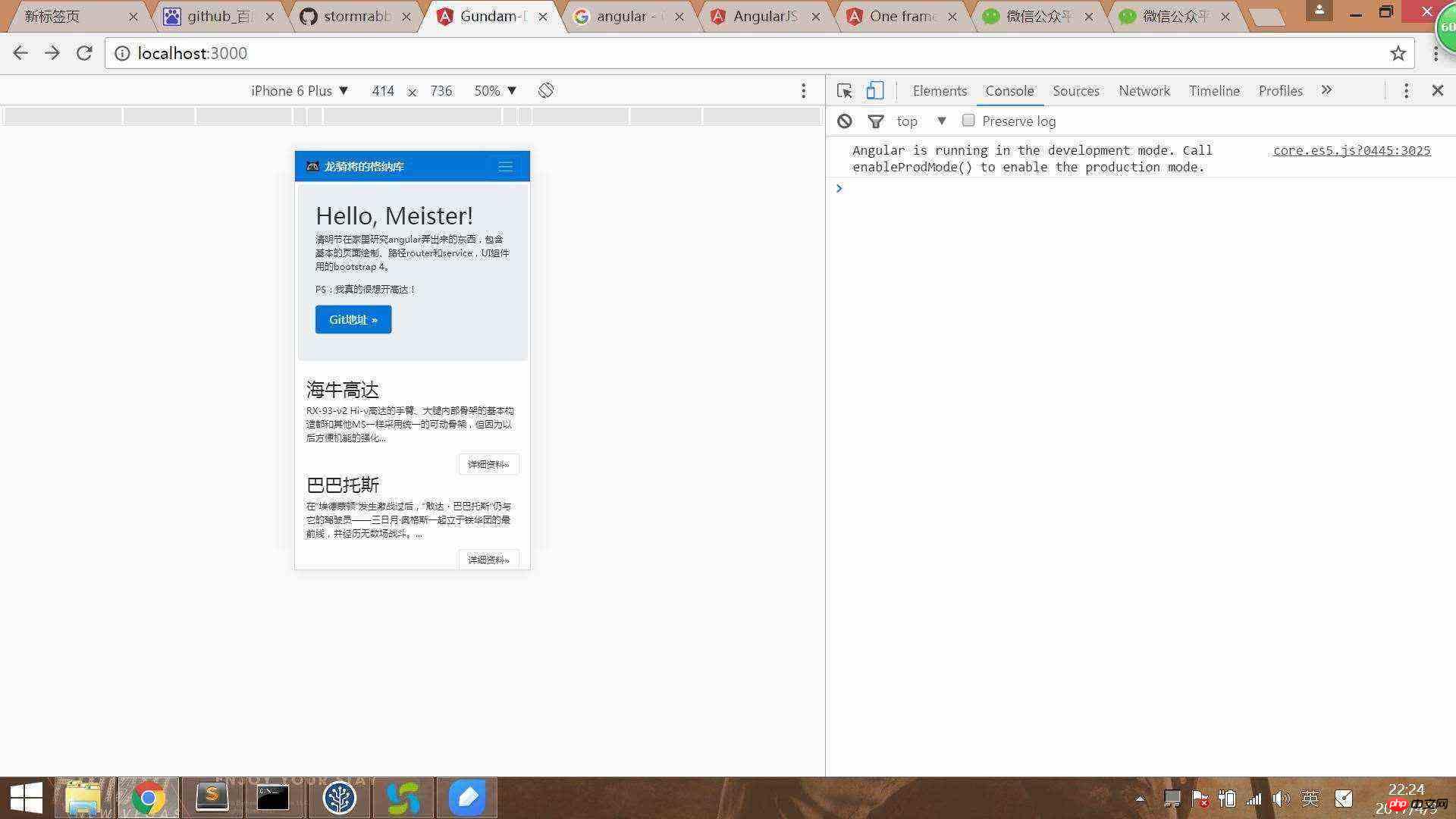
访问http://localhost:3000/,显示页面

环境搭建完毕,hello,world。
Atas ialah kandungan terperinci Angular4中项目的准备和环境搭建操作. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

