1.通读了下w3cschool上的简介:CSS3 box-sizing 属性_w3cschool。
2.看简介理解的不够深刻,偶属于刚看完转眼就能忘记的人。出于对自己的不放心,还是老老实实把例子拿到线下看看:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title></title>
<style>
.container {
width:30em;
border:1em solid;
}
.box {
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
width:50%;
border:1em solid red;
float:left;
}
</style></head><body><p class="container">
<p class="box">这个 p 占据了左边的一半。.</p>
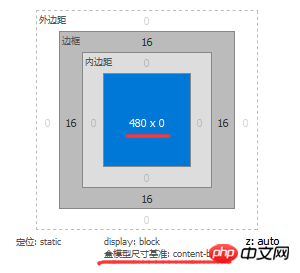
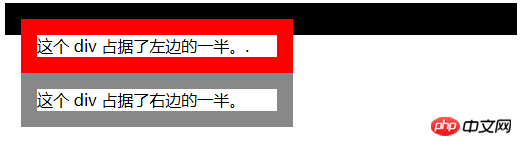
<p class="box" style="border:1em solid #888;">这个 p 占据了右边的一半。</p></p></body></html>用火狐浏览器的firebug看看布局,更改box-sizing的属性为content-box(或者说去掉box-sizing,默认box-sizing:content-box)后,如下图所示。
对比后发现:
当类名为.container的父元素的box-sizing没有设置,即为默认值content-box时或者box-sizing:border-box时,分以下两种情况:
 (最外层的父元素)
(最外层的父元素)
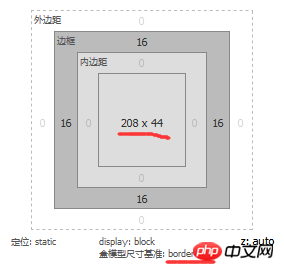
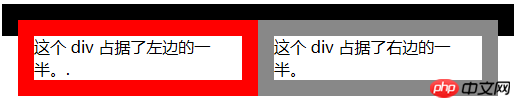
1)当两个子元素的box-sizing:border-box时,width为208px,算上设置的border-left-width与border-right-width(都是16px)才是240px,即为父元素width的一半,如下图所示(左边为布局图,右边为页面实际效果):(即为父元素width+border-left-width+border-right-width的一半)


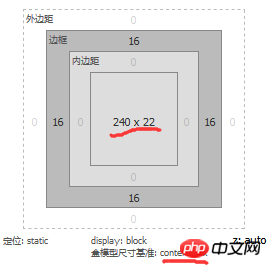
2)当两个子元素的box-sizing:content-box时,width为240px,padding与margin均被排除在外,如下图所示(左边为布局图,右边为页面实际效果):


3.当给一个元素设置box-sizing:border-box时,实际就是令其 width = padding-left + padding-right + border-left-width + border-right-width,但是不包含margin-left与margin-right。
好了,总算明白些了。
Atas ialah kandungan terperinci css3中关于box-sizing的图文代码详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Dua gambar dan API: Segala yang kita perlukan untuk Recoloring ProductApr 15, 2025 am 11:27 AM
Dua gambar dan API: Segala yang kita perlukan untuk Recoloring ProductApr 15, 2025 am 11:27 AMBaru -baru ini saya dapati penyelesaian untuk mengemas kini warna mana -mana imej produk. Jadi dengan hanya satu produk, kita boleh mewarnakannya dengan cara yang berbeza untuk ditunjukkan
 Berita Platform Mingguan: Kesan kod pihak ketiga, kandungan campuran pasif, negara dengan sambungan yang paling lambatApr 15, 2025 am 11:19 AM
Berita Platform Mingguan: Kesan kod pihak ketiga, kandungan campuran pasif, negara dengan sambungan yang paling lambatApr 15, 2025 am 11:19 AMPada minggu ini, Roundup, Lighthouse menyoroti cahaya pada skrip pihak ketiga, sumber yang tidak selamat akan disekat di tapak yang selamat, dan banyak kelajuan sambungan negara
 Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiriApr 15, 2025 am 11:09 AM
Pilihan untuk menganjurkan analisis berasaskan bukan JavaScript anda sendiriApr 15, 2025 am 11:09 AMTerdapat banyak platform analisis untuk membantu anda mengesan data pelawat dan penggunaan di laman web anda. Mungkin paling penting Google Analytics, yang digunakan secara meluas
 Ia ' s di kepala: Menguruskan Ketua Dokumen Tapak Berteakona dengan Helmet ReactApr 15, 2025 am 11:01 AM
Ia ' s di kepala: Menguruskan Ketua Dokumen Tapak Berteakona dengan Helmet ReactApr 15, 2025 am 11:01 AMKetua dokumen mungkin bukan bahagian paling glamor dari laman web, tetapi apa yang masuk ke dalamnya boleh dikatakan sama pentingnya dengan kejayaan laman web anda sebagai
 Apa itu Super () dalam JavaScript?Apr 15, 2025 am 10:59 AM
Apa itu Super () dalam JavaScript?Apr 15, 2025 am 10:59 AMApa yang berlaku apabila anda melihat beberapa JavaScript yang memanggil Super (). Dalam kelas kanak -kanak, anda menggunakan super () untuk memanggil pembina ibu bapa dan super. untuk mengaksesnya
 Membandingkan pelbagai jenis popup JavaScript asliApr 15, 2025 am 10:48 AM
Membandingkan pelbagai jenis popup JavaScript asliApr 15, 2025 am 10:48 AMJavaScript mempunyai pelbagai API popup terbina dalam yang memaparkan UI khas untuk interaksi pengguna. Terkenal:
 Mengapa laman web yang boleh diakses begitu sukar untuk dibina?Apr 15, 2025 am 10:45 AM
Mengapa laman web yang boleh diakses begitu sukar untuk dibina?Apr 15, 2025 am 10:45 AMSaya sedang berbual dengan beberapa orang depan pada hari yang lain tentang mengapa begitu banyak syarikat berjuang untuk membuat laman web yang boleh diakses. Mengapa laman web yang boleh diakses begitu sukar
 Atribut `tersembunyi` kelihatan lemahApr 15, 2025 am 10:43 AM
Atribut `tersembunyi` kelihatan lemahApr 15, 2025 am 10:43 AMTerdapat atribut HTML yang betul -betul apa yang anda fikir harus dilakukan:


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna





