Rumah >hujung hadapan web >tutorial css >css中关于几个小tip的示例详解
css中关于几个小tip的示例详解
- 黄舟asal
- 2017-08-03 15:43:051569semak imbas
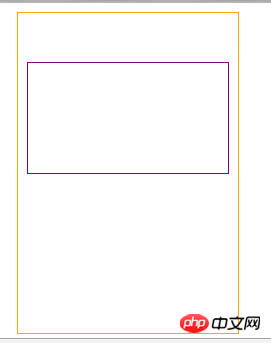
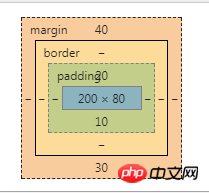
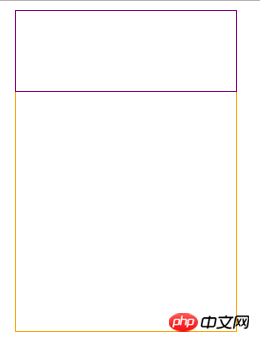
1.元素的margin-top、margin-bottom及padding-top、padding-bottom使用百分比作为单位时,其是相对父元素的宽度width,而不是我们想象的高度height;如图
<style type="text/css">
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
}
.child{
outline: 1px solid purple;
width: 200px;
height: 80px;
padding-top: 10%; /*20px = 父容器的width值200px * 10% */
padding-bottom: 5%; /*10px = 200px * 5% */
margin-top: 20%; /*40px = 200px * 20%*/
margin-bottom: 15%; /*30px = 200px * 15%*/
}<body>
<p class="parent">
<p class="child"></p>
</p>
</body>
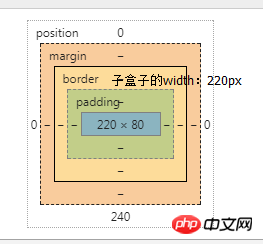
子盒子参数如下:

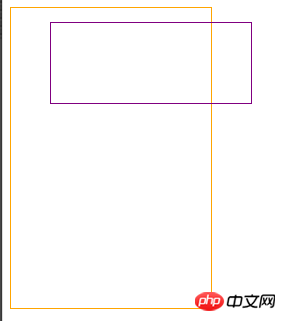
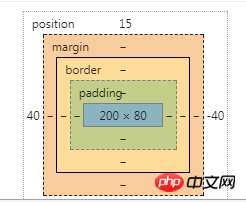
2.含有定位属性的元素,其top、bottom单位为百分比时,该百分比是相对父元素的高度height。left、right则是相对父元素的宽度width.
<span style="color: #000000">.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 0px;
margin: 0px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 200px;
height: 80px;
position: absolute;
top: 5%; /* 15px = 300px * 5% 上边框离父盒子上边框15px的距离*/
left: 20%; /* 40px = 200px * 20% 左边框离父盒子左边框40px的距离 <br/> 也就是子盒子左上角的坐标为x=15,y=40(父盒子左上角为原点) */
}</span>

3.边框宽度不能用百分比表示
4.width:100%
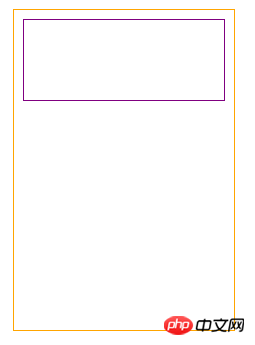
4.1当父容器里有绝对定位的子元素时,子元素设置width:100%实际上指的是相对于父容器的padding+content的宽度。
r如图:
<style type="text/css">
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
position: relative;
}
.child{
outline: 1px solid purple;
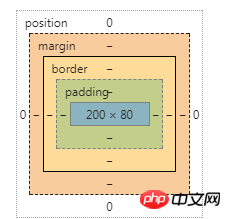
width: 100%; /* width = 220px = 父容器的padding+content*/
height: 80px;
position: absolute;
top: 0;
left: 0;
}
</style>


4.2 当子元素是非绝对定位的元素时(可以是相对定位),或者如果都没有定位,width:100%才是指子元素的 content ,其等于父元素的 content宽度。
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
}
.child{
outline: 1px solid purple;
width: 100%; /* width:200px = 父盒子的content*/
height: 80px;
}.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 100%;
height: 80px;
position: relative;
}

Atas ialah kandungan terperinci css中关于几个小tip的示例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何学习DIV+CSS及学习路线Artikel seterusnya:CSS如何实现提示框的实例详解

