下面小编就为大家带来一篇使用JavaScript开发跨平台的桌面应用详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
任何可以使用JavaScript来编写的应用,最终会由JavaScript编写。--Atwood定律
Atwood's Law是Jeff Atwood在2007年提出的:“any application that can be written in JavaScript, will eventually be written in JavaScript.”。据说,这只是当时开的一个玩笑。不过,这个玩笑似乎渐渐变成了现实。从各种华丽的网页框架,到功能强大的库,到了现在的机器学习,服务器开发,都有JavaScript的身影。从JavaScript也衍生出了一些语言,例如TypeScript。而使用JavaScript制作游戏也变得方便起来,可以使用CocosCreator。Html5的横空出世,也将之前JavaScript在网页的辅助地位提升到了主力地位,nodejs的出现更是让其实现了所谓的“全栈”开发,现在JavaScript甚至可以做手机应用。但是,在移动端、浏览器、服务器端有需求,在桌面应用上也会有需求。能不能使用JavaScript来开发可以跨平台的应用程序呢?答案是:可以。使用Electron即可方便的使用JavaScript进行桌面应用开发。可以看到,很多大名鼎鼎的程序都是由它直接或间接开发而成,例如Atom,VSCode等。
需要注意的是,目前使用Electron开发桌面应用程序有一些限制条件。首先,我们无法调用复杂的系统API(或者说不能直接做到),这就导致我们无法开发更加复杂的企业级应用。其次,它的性能目前仍然不能与原生应用相提并论。我们可以认为,Electron就是一个套着浏览器外壳的包装盒,这个包装盒给我们读写文件的能力,我们开发好web应用程序,调试完成后使用它来进行封装,给我们的web应用程序加一个浏览器内核。这样,我们的js代码就可以脱离传统浏览器模式,独立运行了。然而它和传统的浏览器模式道理是一样的,所以有极高性能需求时,还是需要使用C++、Java等开发。但大多数的应用程序根本不需要那么高的性能要求,所以使用Electron开发是没有问题的。接下来,我们尝试着从零开始,一步一步的使用Electron来开发Windows桌面应用,当然Mac和Linux也适用此方法。
首先,进入后,发现全英文,不要紧,实际上大多数都可以不看。我们直接来到首页的这里:

如图所示,官方给出的安装方法是使用git和npm,但我们可以不使用git。然而,npm是必要的。npm是nodejs的包管理工具,新版本的nodejs已经集成了npm,安装nodejs后直接附带npm。然而,一些旧版本的nodejs,或者从一些非官方处下载的不可靠的nodejs,可能不带npm,所以我们在使用它之前必须先安装nodejs和npm。网上有很多教程,这里不再演示。需要注意的是,第三个命令npm install && npm start中,我们可以只输入npm install,因为后面附带的指令很可能导致控制台“死机”的情况,一直卡住且无法成功安装Electron。所以,我们只要进入我们指定的目录,然后执行以下命令即可(这些命令各个系统通用):


如此一来,我们就安装好了Electron。文件夹中:

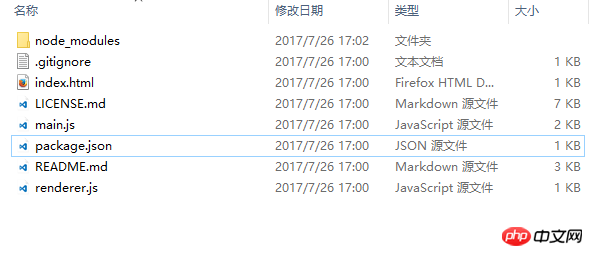
打开来看,文件的目录结构是这样的:

目录看似复杂,其实,我们甚至可以不管这些文件!main.js可以相当于我们的配置文件,里面有一些配置信息,默认情况下,我们的应用程序会直接打开这个目录下的index.html。我们可以通过修改main.js中的参数来更改入口文件。当然,package.json也有用,之后都会讲到。
首先,我们可以使用electron.exe直接运行应用。在我的目录中,electron.exe在E:\electron-quick-start\node_modules\electron\dist目录下。我们可以使用electron.exe

我们在控制台中输入指令:
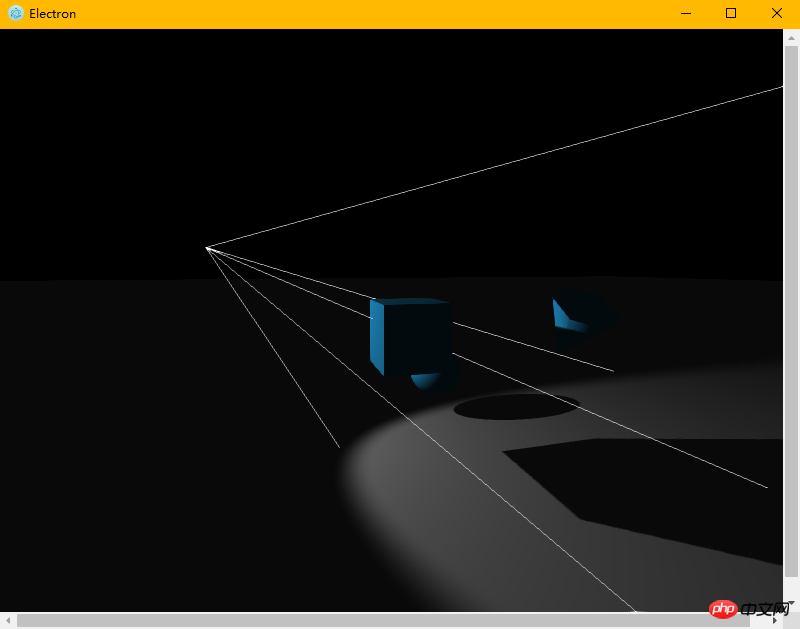
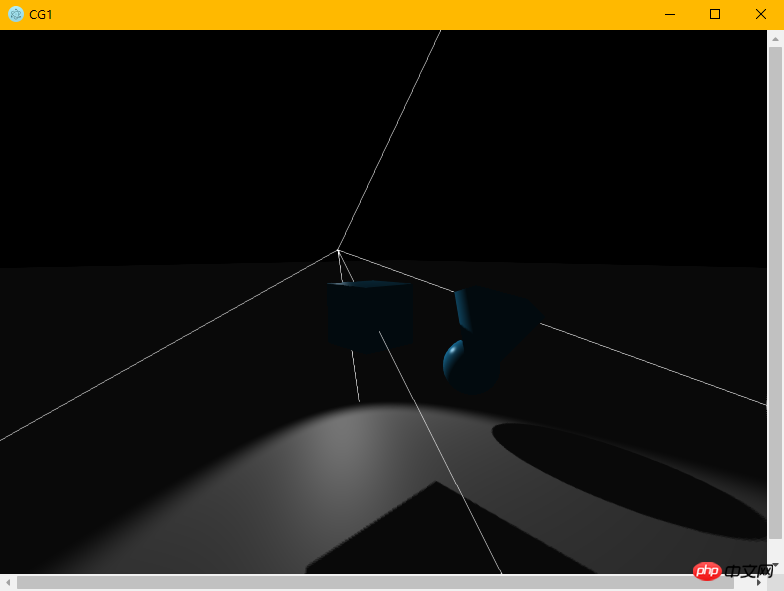
效果:

确实是以桌面应用程序的形式运行了。但是,我们希望我们的应用程序直接打包成.exe,.app的形式,而不是让我们的用户手动输入命令启动应用程序。而看看官方文档,你就会发现,官方给出的打包方法还是有一些坑的,如果处理不好,就要中招。所以,我们使用更加方便的electron-packager。github链接在此:https://github.com/electron-userland/electron-packager。首先,我们还是按教程输入指令来安装它。同样,这个指令在Linux,Mac,Windows上通用。

安装方法和Electron一样,从git上下载下来,进行安装。需要注意的是,上图的两个指令我们执行其中一个就可以了。推荐执行第二个,因为第二个是全局安装,安装之后我们就可以在控制台直接执行electron-packager命令,大大方便了我们的效率。
安装好后,我们开始打包。首先,把我们的项目目录拷贝到我们之前安装的electron目录下:

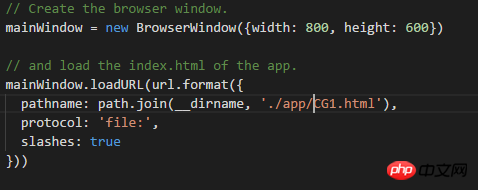
由于我们的应用程序入口文件是app下的CG1.html,所以我们还需要打开main.js配置一下入口文件:

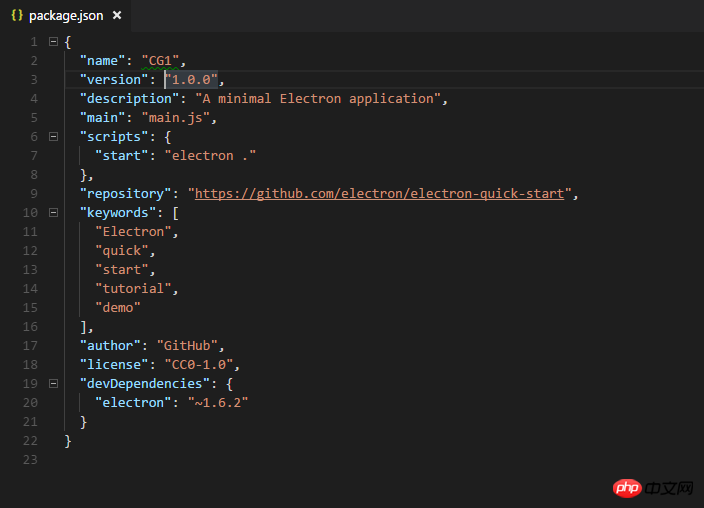
然后,打开package.json文件,配置一下参数。

这里只配置了name参数,因为name参数和我们打包之后生成的应用程序名称有关。接下来,通过控制台进入我们的electron目录(就是有main.js有package.json的那个目录),
在控制台执行如下命令:

不要漏看了还有个".",这个指当前目录的意思。其实,如果全局安装了electron-packager,那我们呀可以把.换成任意的路径。由于这个命令可以自动的检测当前计算机的操作系统,还能检测出是32位还是64位,所以我们大可省略一些参数。但如果要生成可定制平台的软件,需要带上一些参数,详细的在其项目的github中都已给出。相信大家如果有这个需求,那搞定这些参数应该不在话下。静待一会儿,打包完毕。我们可以在文件夹下看到多了一个名为CG1-win32-x64的文件夹。打开之后,点击CG1.exe,即可打开应用程序,此程序已经可以作为发布版本提供给用户!

Atas ialah kandungan terperinci JavaScript开发跨平台的桌面应用具体介绍(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AM
Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AMKuasa rangka kerja JavaScript terletak pada pembangunan yang memudahkan, meningkatkan pengalaman pengguna dan prestasi aplikasi. Apabila memilih rangka kerja, pertimbangkan: 1.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr
 Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AM
Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AMNode.js cemerlang pada I/O yang cekap, sebahagian besarnya terima kasih kepada aliran. Aliran memproses data secara berperingkat, mengelakkan beban memori-ideal untuk fail besar, tugas rangkaian, dan aplikasi masa nyata. Menggabungkan sungai dengan keselamatan jenis typescript mencipta powe
 Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AM
Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AMPerbezaan prestasi dan kecekapan antara Python dan JavaScript terutamanya dicerminkan dalam: 1) sebagai bahasa yang ditafsirkan, Python berjalan perlahan tetapi mempunyai kecekapan pembangunan yang tinggi dan sesuai untuk pembangunan prototaip pesat; 2) JavaScript adalah terhad kepada benang tunggal dalam penyemak imbas, tetapi I/O multi-threading dan asynchronous boleh digunakan untuk meningkatkan prestasi dalam node.js, dan kedua-duanya mempunyai kelebihan dalam projek sebenar.
 Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AM
Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AMJavaScript berasal pada tahun 1995 dan dicipta oleh Brandon Ike, dan menyedari bahasa itu menjadi C. 1.C Language menyediakan keupayaan pengaturcaraan prestasi tinggi dan sistem untuk JavaScript. 2. Pengurusan memori JavaScript dan pengoptimuman prestasi bergantung pada bahasa C. 3. Ciri lintas platform bahasa C membantu JavaScript berjalan dengan cekap pada sistem operasi yang berbeza.
 Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AM
Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AMJavaScript berjalan dalam penyemak imbas dan persekitaran Node.js dan bergantung pada enjin JavaScript untuk menghuraikan dan melaksanakan kod. 1) menjana pokok sintaks abstrak (AST) di peringkat parsing; 2) menukar AST ke bytecode atau kod mesin dalam peringkat penyusunan; 3) Laksanakan kod yang disusun dalam peringkat pelaksanaan.
 Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AM
Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AMTrend masa depan Python dan JavaScript termasuk: 1. Kedua -duanya akan terus mengembangkan senario aplikasi dalam bidang masing -masing dan membuat lebih banyak penemuan dalam prestasi.
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Dreamweaver CS6
Alat pembangunan web visual

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.






