Rumah >hujung hadapan web >tutorial css >分享CSS溢出overflow实例教程
分享CSS溢出overflow实例教程
- 零下一度asal
- 2017-07-26 16:22:274316semak imbas
裁剪 div 元素中内容的左/右边缘 - 如果溢出元素的内容区域的话:
div
{
overflow-x:hidden;
}浏览器支持
所有主流浏览器都支持 overflow-x 属性。
注释:overflow-x 属性无法在 IE8 以及更早的浏览器正确地工作。
定义和用法
overflow-x 属性规定是否对内容的左/右边缘进行裁剪 - 如果溢出元素内容区域的话。
overflow-X | overflow-y
overflow-x和overflow-y的属性原本是IE浏览器独自拓展的属性,后来被CSS3采用,并标准化。overflow-x主要用来定义对水平方向内容溢出的剪切,而overflow-y主要用来定义对垂直方向内容溢出的剪切
[注意]如果overflow-x和overflow-y值相同则等同于overflow。如果overflow-x和overflow-y值不同,且其中一个值显式设置为visible或未设置默认为visible,而另外一个值是非visible的值。则visible值会被重置为auto
值: visible | hidden | scroll | auto | inherit | no-display | no-content
初始值: visible
应用于: 块级元素、替换元素、表单元格
继承性: 无
属性
visible
元素的内容在元素框之外也可见
[注意1]IE6-浏览器中元素的包含块会延伸,使得可以包裹其超出的内容
.box{
height: 200px;
width: 200px;
background-color: lightgreen;
}.in{
width: 300px;
height: 100px;
background-color: lightblue;
}
9890cd3db8af2c13be66110fccb4c149 b2088663f68f0a6fc33fb2dc4ee21a5394b3e26ee717c64999d7867364b1b4a394b3e26ee717c64999d7867364b1b4a3
左图为IE6-浏览器,右图为其他浏览器
 |
 |
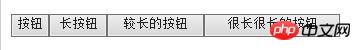
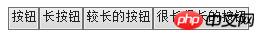
[注意2]IE7-浏览器的按钮(包括bb9345e55eb71822850ff156dfde57c8和6e63ca93929ae453ed909631d485d875两种)存在bug,当按钮上的文字越多时,按钮两侧的padding就越大。通过设置overflow:visible就可解决该问题
左图为默认情况,右图为设置overflow后的情况
 |
 |
auto
如果内容被剪裁,则浏览器会显示滚动条以便查看其余的内容
[注意]对于一般浏览器来说,100db36a723c770d327fc0aef2ce13b1和4750256ae76b6b9d804861d8f69e79d3默认带有overflow:auto的属性。但IE7-浏览器则不同,默认存在纵向滚动条
//IE7-浏览器
html{overflow-y: scroll;}//其他浏览器
html{overflow: auto;}//去除页面默认滚动条
html{overflow: hidden;}
scroll
元素的内容会在元素框的边界处剪裁,但浏览器会显示滚动条以便查看其余的内容
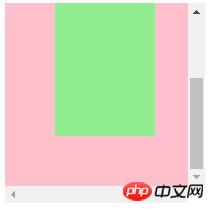
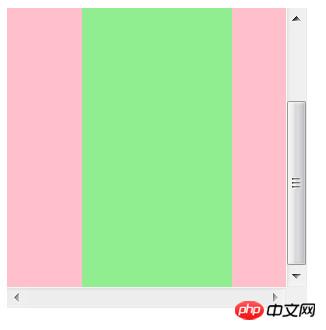
[注意]firefox和IE8+浏览器在overflow:scroll或auto时,存在padding-bottom缺失现象
.box{
width: 100px;
height: 100px;
padding: 50px;
background-color: pink;
overflow:scroll;
}.in{
width: 100px;
height: 200px;
background-color: lightgreen;
}
9890cd3db8af2c13be66110fccb4c149 b2088663f68f0a6fc33fb2dc4ee21a5394b3e26ee717c64999d7867364b1b4a394b3e26ee717c64999d7867364b1b4a3
左图为chrome浏览器的情况,右图为firefox浏览器的情况
 |
 |
hidden
元素的内容会在元素框的边界处剪裁,并且超出剪裁区域的内容不可见
no-display
当内容溢出容器时不显示元素,类似于元素添加了display:none属性一样
no-content
当内容溢出窗口时不显示内容,类似于元素添加了visibility: hidden属性一样
[注意]no-display和no-content这两个属性目前没有浏览器支持
失效
绝对定位元素不总是被父级overflow属性剪裁,尤其是当overflow在绝对定位元素及其包含块之间的时候
[注意]由于固定定位是相对于视窗定位的,所以固定定位元素无法被其所有的父级元素overflow属性剪裁
【解决办法】
【1】overflow元素自身为包含块
给父级设置position:absolute或fixed或relative
【2】overflow元素的子元素为包含块
在绝对定位元素和overflow元素之间增加一个元素并设置position:absolute或fixed或relative
292c1948368d728cbd862beae2c9ba64 23380152bb7a1f6d26abfb41d9f06425 0c6133c368480c37b9c36e0ae870b893绝对定位元素94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3
应用
当overflow设置为auto或scroll或hidden时可以触发BFC,使得overflow可以实现一些相关应用。关于BFC的详细信息移步至此
【1】清除浮动影响
[注意]IE6-浏览器使用overflow这种方式并不能清除浮动,常用的消除浮动的方法是
.clear{
*zoom: 1;
}.clear:after{
content: '';
display: block;
clear: both;
}
【2】避免margin穿透
[注意]使用overflow属性只是避免margin穿透的很多方法中的一个,其他的方法还有BFC化、设置padding、设置border等
【3】两栏自适应布局
[注意]使用overflow属性的场景限制比较明显,常用的两栏自适应布局的方法:
.cell{
display: table-cell; width: 2000px;
*display: inline-block; *width:auto;
}
【4】选项卡
overflow选项卡主要用于单页应用
9890cd3db8af2c13be66110fccb4c149 ab65f09276ce8eb50c2c40ea5239a9d5 3dcb1a573d1c38485008f194983b81e21bed06894275b65c1ab86501b08a632eb 83b06bf8985fb4a1ef2077fe80d8a1a82bed06894275b65c1ab86501b08a632eb f71522d9e2749a47a0314c9eeb64c4263bed06894275b65c1ab86501b08a632eb 948bd75d18c99e72aeca796a2ccbe3004bed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 75f46f430422d21ba3ee7594b5295c18 79059cb125c4903486c9c9f18ecf45c915db79b134e9f6b82c0b36e0489ee08ed 939ba836b00c39e925dfbec7a258f01825db79b134e9f6b82c0b36e0489ee08ed 41f4ae63f430390007f481f8f60a967935db79b134e9f6b82c0b36e0489ee08ed cb139b20182e78d19b038b19b914d61845db79b134e9f6b82c0b36e0489ee08ed 44f9630a3d507ae7532760da37622b0f 94b3e26ee717c64999d7867364b1b4a3
body{
margin: 0;
text-align: center;
}ul{
margin: 0;
padding: 0;
list-style: none;
}a{
text-decoration: none;
color: inherit;
}.show{
width: 100px;
height: 100px;
overflow: hidden;
border: 1px solid black;
line-height: 100px;
font-size: 40px;
} .show-in{
width: 100px;
height: 100px;
}#one{
background-color: lightgreen;
}#two{
background-color: lightyellow;
}#three{
background-color: lightblue;
}#four{
background-color: pink;
}.con{
margin: 10px 0 0 10px;
width: 100px;
}.con-in{
display:inline-block;
width: 16px;
line-height: 16px;
border: 1px solid black;
background-color: gray;
}Atas ialah kandungan terperinci 分享CSS溢出overflow实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

