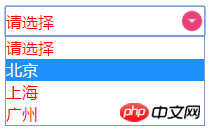
下拉列表的默认样式:

下面介绍自定义下拉列表的两种方法:
方法一:
用纯CSS自定义下拉列表的样式。
原理:将默认的下拉列表样式清除,自定义样式,并附上一张向右对齐的小箭头图片。
<!doctype html>
<html>
<head>
<style type="text/css">
select{
width:200px;
height:30px;
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
background: url("images/select.png") no-repeat right center;
font-size:16px;
font-family:Microsoft YaHei;
color:red;
}
</style>
</head>
<body>
<form action="" method="post">
<select>
<option value="请选择">请选择</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
</select>
</form>
</body>
</html>
问题:修改option的宽和高无效。
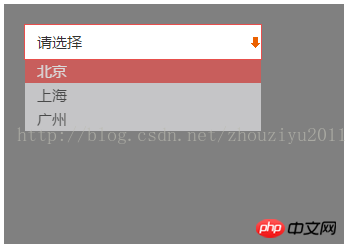
方法二:
用p+ul+jQuery实现自定义样式的下拉列表select。

HTML代码:
<p id="container"> <form action="" method="post"> <p> <ul> <li class="active">请选择</li> <li>北京</li> <li>上海</li> <li>广州</li> </ul> </p> </form> </p>
CSS代码:
#container{
background:grey;
width:300px;
height:200px;
padding:20px;
}
form p{
width:236px;
height:34px;
}
form p{
font-family:Microsoft YaHei;
background:#FFFFFF;
}
form p:hover{
border:1px solid #E74F4D;
}
form ul{
margin:0;
padding:0;
}
form ul li:first-child{
height:34px;
line-height:34px;
}
form ul li{
width:236px;
height:24px;
line-height:24px;
font-size:15px;
color:#323333;
opacity:0.7;
background:#e3e3e5;
text-indent:12px;
display:none;
}
form ul li.active{
display:block;
background:url("images/arrows_active_down.gif") no-repeat scroll right center;
opacity:1;
}
form ul li:not(.active):hover{
background:#E74F4D;
color:white;
}jQuery代码:
$(document).ready(function(){
var p = $("form").find("p");
p.mouseover(function(e) {
var event = e || window.event;
var target = event.target || event.srcElement;
var _this = $(this);
if(target.nodeName.toLowerCase() == 'li') {
_this.find('li').css('display', 'block');
_this.find('li').click(function(){
var li = $(this);
_this.find('.active').text(li.text());
});
}
_this.mouseout(function(e) {
var event = e || window.event;
var target = event.target || event.srcElement;
if(target.nodeName.toLowerCase() == 'li')
_this.find('li').not('.active').css('display','none');
});
});
});Atas ialah kandungan terperinci 简单介绍CSS自定义下拉列表样式的示例代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Peringatan sedikit bahawa elemen pseudo adalah kanak -kanak, agak.Apr 19, 2025 am 11:39 AM
Peringatan sedikit bahawa elemen pseudo adalah kanak -kanak, agak.Apr 19, 2025 am 11:39 AMDi sini ' s sebuah bekas dengan beberapa elemen kanak -kanak:
 Menu dengan 'kawasan hit dinamik'Apr 19, 2025 am 11:37 AM
Menu dengan 'kawasan hit dinamik'Apr 19, 2025 am 11:37 AMMenu Flyout! Yang kedua anda perlu melaksanakan menu yang menggunakan acara hover untuk memaparkan lebih banyak item menu, anda ' di wilayah rumit. Untuk satu, mereka sepatutnya
 Meningkatkan kebolehcapaian video dengan webvttApr 19, 2025 am 11:27 AM
Meningkatkan kebolehcapaian video dengan webvttApr 19, 2025 am 11:27 AM"Kuasa web berada dalam kesejagatannya. Akses oleh semua orang tanpa mengira kecacatan adalah aspek penting."- Tim Berners-Lee
 Berita Platform Mingguan: CSS :: Penanda Pseudo-Element, Komponen Web Pra-Rendering, Menambah Webmention ke Laman AndaApr 19, 2025 am 11:25 AM
Berita Platform Mingguan: CSS :: Penanda Pseudo-Element, Komponen Web Pra-Rendering, Menambah Webmention ke Laman AndaApr 19, 2025 am 11:25 AMDalam roundup minggu ini: DatePickers memberikan kepala kepala pengguna keyboard, kompilasi komponen web baru yang membantu melawan Fouc, kami akhirnya mendapatkan tangan kami pada penanda item senarai gaya, dan empat langkah untuk mendapatkan webment di laman web anda.
 Membuat lebar dan item fleksibel bermain bagus bersamaApr 19, 2025 am 11:23 AM
Membuat lebar dan item fleksibel bermain bagus bersamaApr 19, 2025 am 11:23 AMJawapan ringkas: flex-shrink dan flex-basis mungkin apa yang anda cari.
 Kedudukan melekit dan tajuk mejaApr 19, 2025 am 11:21 AM
Kedudukan melekit dan tajuk mejaApr 19, 2025 am 11:21 AMAnda tidak boleh meletakkan kedudukan: melekit; a
 Berita Platform Mingguan: Pemeriksaan HTML dalam Konsol Carian, Skop Skrip Global, Babel Env Menambah Pertanyaan LalaiApr 19, 2025 am 11:18 AM
Berita Platform Mingguan: Pemeriksaan HTML dalam Konsol Carian, Skop Skrip Global, Babel Env Menambah Pertanyaan LalaiApr 19, 2025 am 11:18 AMPada minggu ini, melihat seluruh dunia berita platform web, konsol carian google memudahkan untuk melihat markup merangkak, kami mengetahui bahawa sifat tersuai
 Indieweb dan WebmentionsApr 19, 2025 am 11:16 AM
Indieweb dan WebmentionsApr 19, 2025 am 11:16 AMIndieweb adalah satu perkara! Mereka ' VE mendapat persidangan yang datang dan segala -galanya. New Yorker juga menulis tentangnya:


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.





