Rumah >hujung hadapan web >html tutorial >关于html中列表样式的实例详解
关于html中列表样式的实例详解
- 黄舟asal
- 2017-07-26 09:26:463128semak imbas
HTML中的列表
HTML中列表中共有三种:有序列表、无序列表和定义列表。
1、有序列表是一列使用数字进行标记的项目,它使用
- 标签(ordered lists)内;
- 包含在
- 标签(unordered lists)内;
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于主题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于形式</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于内容</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>

3、定义列表语义上表示项目及其注释的组合,它以
- 标签(definition lists)开始,自定义列表项以
- (definition title)开始,自定义列表项的定义以
- (definition description)开始。
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS概念</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS应用</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">CSS hacks</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>

从语义上来讲,三组标签分别对应不同具有含义的列表:无序列表适合成员之间无级别顺序关系的情形;有序列表适合各项目之间存在顺序关系的情形;定义列表用于一个术语名对应多重定义或者多个术语名同一个给出的定义,也可以只有术语名称或只有定义,也就是说
- 与
- 在其中数量不限、对应关系不限。
列表的CSS
列表最重要的CSS属性便是list-style属性,它的语法如下:
list-style:list-style-image||list-style-position||list-style-type
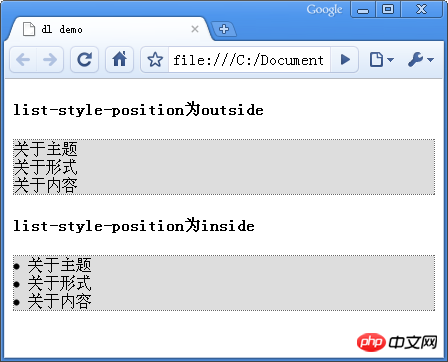
list-style-image可定义列表前所使用图片,list-style-position属性取值含outside、inside;outside为默认值,列表项目标记此时被放置在文本以外,它将环绕文本在文本之外,inside列表项目旋转在文本以内,环绕文本对齐。
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><style type="text/css"><br>ul</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">border</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">dotted 1px #666</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>li</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">background</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#ddd</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>ul.out</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">list-style-position</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">outside</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>ul.in</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">list-style-position</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">inside</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br></style></span></p>list-style-position为outside
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">class</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="out"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于主题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于形式</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于内容</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">list-style-position为inside</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">class</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="in"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于主题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于形式</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">关于内容</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>

若列表外标签
- 或
disc:默认值。实心圆
circle:空心圆
square:实心方块
decimal:阿拉伯数字
lower-roman:小写罗马数字
upper-roman:大写罗马数字
lower-alpha:小写英文字母
upper-alpha:大写英文字母
none:不使用项目符号
- 后。正确格式如下:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">男性</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女性<br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女孩子</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">姑娘</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">大妈</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
使用适合的标签进行合理的嵌套可以实现很多复杂的布局,比如常见的tab标签、滑动门等完全不需要使用js操作DOM即可完成,而且实现简单,语义性强。例如还有这篇文章定义列表dl打造图文并茂的CSS列表元素。
下例以文章列表为例,html如下:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">www.51obj.cn站点文章列表摘要</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">h4</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">href</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="http://www.51obj.cn/"</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> title</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="51obj.cn"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章一:javascript程序的优化</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章发布时间:2010-4-17</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">href</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="http://www.51obj.cn/"</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> title</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="51obj.cn"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章二:深入解析javascript中eval</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章发布时间:2010-4-17</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a </span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">href</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="http://www.51obj.cn/"</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> title</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">="51obj.cn"</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章三:实现SQLite高并发的问题</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">a</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dt</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">文章发布时间:2010-4-17</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dd</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">dl</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
CSS样式如下:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><style type="text/css"><br>h4</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">font-size</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">14px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> color</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#333</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>a</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">color</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#069</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>dl</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> border</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">dashed 1px #666</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> font-size</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">14px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> padding</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">4px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> background</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#FDFBDB</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>dt</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">clear</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">left</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> float</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">left</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> padding</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">4px 0</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br>dd</span><span style="margin:0px; padding:0px; line-height:1.5!important">{</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> text-align</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">right</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> padding</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">4px 0</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important">font-size</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">12px</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; color:rgb(255,0,0); line-height:1.5!important"> color</span><span style="margin:0px; padding:0px; line-height:1.5!important">:</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">#666</span><span style="margin:0px; padding:0px; line-height:1.5!important">;</span><span style="margin:0px; padding:0px; line-height:1.5!important">}</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important"><br></style></span></p>效果图:

Atas ialah kandungan terperinci 关于html中列表样式的实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
- 或
- 的padding-left设置为0,且list-style-position为outside时,列表符号将不会显示,如上例中ul添加padding-left:0;将显示如下:

list-style-type为列表显示类型 ,它共有9种常见属性值:
我们可以看到,三种不同列表实际上只是list-style-type默认值不一样而已,通过设置list-style-type即可实现不同显示效果。

列表之间的嵌套
列表嵌套的html书写是不少人容易犯的错误,经常写错格式是这样的:
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">男性</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女性<br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">女孩子</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">姑娘</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">大妈</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ul</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>
这里包括两处错误:一是
- 后不允许直接跟文字,二是这里的文字“女性”应当在第二个
<p style="margin:0px; padding:0px; background-color:rgb(245,245,245)"><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">开始部分</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">次要部分</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"><</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important">结尾部分</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">li</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span><span style="margin:0px; padding:0px; line-height:1.5!important"><br></span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important"></</span><span style="margin:0px; padding:0px; color:rgb(128,0,0); line-height:1.5!important">ol</span><span style="margin:0px; padding:0px; color:rgb(0,0,255); line-height:1.5!important">></span></p>

2、无序列表是一组使用黑点状进行标记的项目,它使用