Rumah >hujung hadapan web >tutorial js >如何利用JavaScript实现导航栏悬停效果的图文代码详解
如何利用JavaScript实现导航栏悬停效果的图文代码详解
- 黄舟asal
- 2017-07-25 09:30:562448semak imbas
上次导航栏悬停的那个页面在IE上运行的时候,会出导航栏不停的抖动问题,在本文已有完美的解决方法,将导航栏的定位方式由原来的absolute改为fixed即可
上次【JS-实现导航栏悬停】说到,导航栏悬停的那个页面在IE上运行的时候,会出导航栏不停的抖动问题。
解决方法如下:
将导航栏的定位方式由原来的absolute改为fixed,也不知道为什么改为fixed,就不抖了。。-_-||
代码如下:
p.navigation{
width: 800px;
height: 40px;
background: red;
margin: 4px auto 0;
top: 400px;
left: 0px;
position: fixed;
}为此,JS也得做相应的修改。
因为fixed定位是根据浏览器的可视区进行定位的,所以原来给导航栏的定位都得改变。
//记录导航条原来在页面上的位置
var naviga_offsetTop = 0;
var naviga_offsetLeft = 0;
//IE7不识别getElementsByClassName,为了兼容自定义一个
function my_getElementsByClassName(class_name) {
var el = [];
//获取所有元素
_el = document.getElementsByTagName('*');
//通过className刷选
for (var i=0; i<_el.length; i++ ) {
if (_el[i].className == class_name ) {
el[el.length] = _el[i];
}
}
return el;
}
//导航条,悬停在顶部
function naviga_stay_top(){
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
document.title = scrollTop;
//如果向下滚动的距离大于原来导航栏离顶部的距离
//直接将导航栏固定到可视区顶部
if( scrollTop > naviga_offsetTop ){
a_navigation_bar[0].style.top = 0 + "px";
} else {
//如果向下滚动的距离小原来导航栏离顶部的距离,则重新计算导航栏的位置
a_navigation_bar[0].style.top = (naviga_offsetTop - scrollTop) + "px";
}
}
//给导航条上四个tab,加上点击事件。
window.onload=function(){
var a_tabs = [];
if( document.getElementsByClassName ){//Chrome, FF
a_tabs = document.getElementsByClassName("tab");
}else{ //IE
a_tabs = my_getElementsByClassName("tab");
}
var a_contents = [];
if( document.getElementsByClassName ){//Chrome, FF
a_contents = document.getElementsByClassName("content");
}else{//IE
a_contents = my_getElementsByClassName("content");
}
//获取offsetLeft,即导航栏离左边框的距离
var a_main_p = [];
if( document.getElementsByClassName ){//Chrome, FF
a_main_p = document.getElementsByClassName("main");
}else{ //IE
a_main_p = my_getElementsByClassName("main");
}
naviga_offsetLeft = a_main_p[0].offsetLeft;
a_tabs[0].onclick=function(){
window.scrollTo(0, a_contents[2].offsetTop);
}
a_tabs[1].onclick=function(){
window.scrollTo(0, a_contents[3].offsetTop);
}
a_tabs[2].onclick=function(){
window.scrollTo(0, a_contents[4].offsetTop);
}
a_tabs[3].onclick=function(){
window.scrollTo(0, a_contents[5].offsetTop);
}
//获取页面上,导航条到顶部的位置
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
//获取offsetTop
naviga_offsetTop = a_navigation_bar[0].offsetTop;
a_navigation_bar[0].style.left = naviga_offsetLeft + "px";
//给滚动条以及鼠标加上滚动事件
if( window.attachEvent) //IE
{
window.attachEvent("onmousewheel", naviga_stay_top);
window.attachEvent("onscroll", naviga_stay_top);
document.attachEvent("onmousewheel", naviga_stay_top);
document.attachEvent("onscroll", naviga_stay_top);
} else {//Chrome ,FF
window.addEventListener("mousewheel", naviga_stay_top,false);
window.addEventListener("scroll", naviga_stay_top,false);
document.addEventListener("mousewheel", naviga_stay_top,false);
document.addEventListener("scroll", naviga_stay_top,false);
}
}
在这个问题中,理解CSS+p定位(relative,absolute,static,fixed)的区别很重要。
relative,absolute,static,fixed
先看下各个属性值的定义:
1、static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
2、relative:生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常位置进行定位。可通过z-index进行层次分级。
3、absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。
4、fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。
static与fixed的定位方式较好理解,在此不做分析。下面对应用的较多的relative和absolute进行分析:
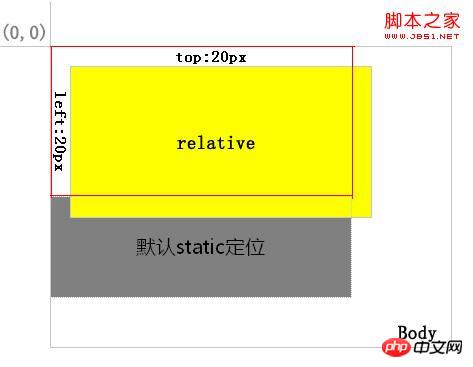
1、relative。定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在。如图1: 
图1
黄色背景的层定位为relative,红色边框区域为其在正常流中的位置。在通过top、left对其定位后,从灰色背景层的位置可以看出其正常位置依然存在。
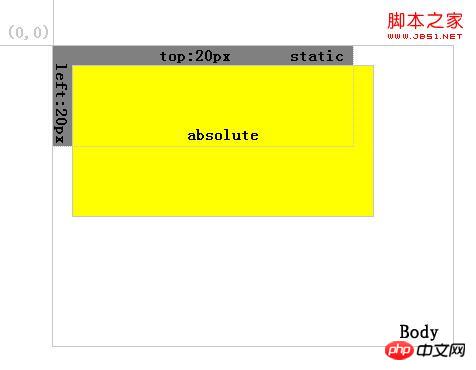
2、absolute。定位为absolute的层脱离正常文本流,但与relative的区别是其在正常流中的位置不在存在。如图2: 
图2
可以看到,在将黄色背景层定位为absolute后,灰色背景层自动补上。
3、relative与absolute的主要区别:
首先,是上面已经提到过的在正常流中的位置存在与否。
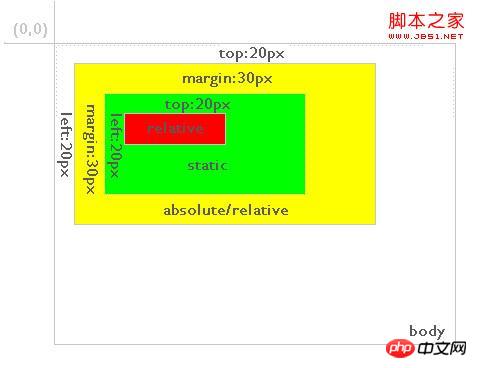
其次,relative定位的层总是相对于其最近的父元素,无论其父元素是何种定位方式。如图3: 
图3
图中,红色背景层为relative定位,其直接父元素绿色背景层为默认的static定位。红色背景层的位置为相对绿色背景层top、left个20元素。而如果红色背景层定位为absolute,则情形如图4: 
图4
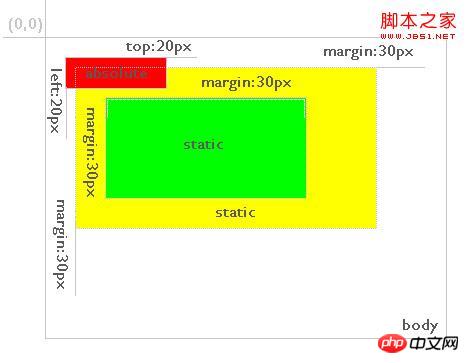
可以看到,红色背景层依然定义top:20px;left:20px;但其相对的元素变为定位方式为absolute或relative的黄色背景层。因此,对于absolute定位的层总是相对于其最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。如果其父层中都未定义absolute或relative,则其将相对body进行定位,如图5: 
图5
除top、left、right、bottom定位外,margin属性值的定义也符合上述规则。
Atas ialah kandungan terperinci 如何利用JavaScript实现导航栏悬停效果的图文代码详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

