Rumah >hujung hadapan web >html tutorial >html中关于iframe如何嵌套网页的实例分析
html中关于iframe如何嵌套网页的实例分析
- 黄舟asal
- 2017-07-24 09:17:115383semak imbas
把iframe嵌套的网页放在某一位置,只需在iframe外加个框,改变框的位置即可,如:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
</title>
</head>
<body>
<p class="main">
<iframe src="http://www.bootcss.com/" onload="changeFrameHeight()" id="myiframe" scrolling="yes" frameborder="0">
</iframe>
</p>
</body>
css如下:
<style type="text/css">
*{ padding: 0; margin: 0;}
body{background: green}
.main{ width: 80%; height: 500px; margin: 0 auto;}
.main iframe{ display: block; width:100%; height: 100%;}
</style>
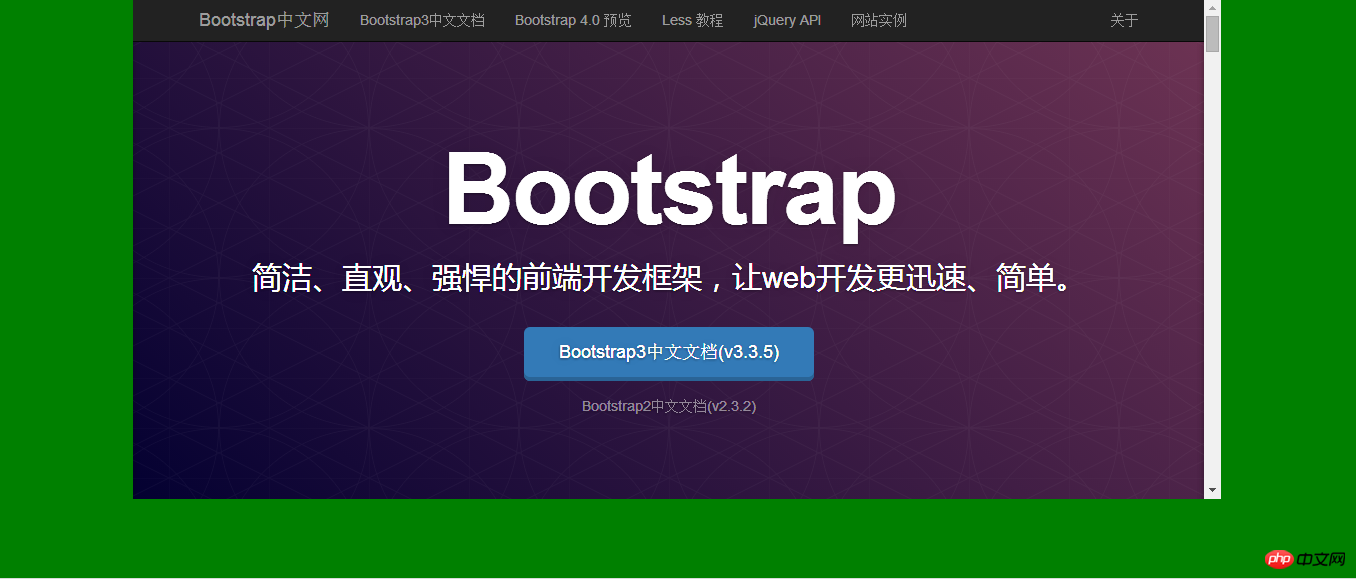
效果如图:

Atas ialah kandungan terperinci html中关于iframe如何嵌套网页的实例分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html中的textarea属性大全(设置默认值 高度自适应 获取内容 限制输入字数 placeholder)Artikel seterusnya: 如何避免网页被人嵌套在 iframe 里?

