Rumah >hujung hadapan web >tutorial js >如何使用jQuery来实现仿百度分页足迹的案例
如何使用jQuery来实现仿百度分页足迹的案例
- 黄舟asal
- 2017-07-20 09:21:481394semak imbas
这篇文章主要介绍了jQuery实现的仿百度分页足迹效果代码,采用jQuery针对奇偶数不同的页码设置不同的样式,非常简单实用,需要的朋友可以参考下
本文实例讲述了jQuery实现的仿百度分页足迹效果代码。分享给大家供大家参考,具体如下:
这是一个类似于百度的分页足迹效果,基于jquery,原理就是所有为奇数的足迹元素给不一样的样式而已,其它的非奇数元素就按默认的样式。
参数说明:
obj为所有奇数元素
even当前所要点击触发事件
bg为足迹元素
active_bg为点击后的足迹背景
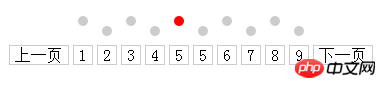
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-f-baidu-page-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度分页足迹</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<style type="text/css">
.page{padding:100px 0;zoom:1}
.page:after{content:"";display:block;height:0;clear:both;visibility:hidden;}
.page span{position:relative;margin:0 2px;border:solid 1px #ccc;float:left;}
.page span a{padding:2px 5px;cursor:pointer;}
.page span i{display:block;height:10px;width:10px;background:#ccc;border-radius:50%;position:absolute;left:50%;top:-20px;margin-left:-5px;}
.page span i.active_i{background:red;}
</style>
<script type="text/javascript">
$(document).ready(function(){
function pageStyle(obj,even,bg,active_bg){
/*参数说明:
obj为所有奇数元素
even当前所要点击触发事件
bg为足迹元素
active_bg为点击后的足迹背景
作者:zoowar
*/
$(obj).css("top","-30px");
$(even).click(function(){
$(this).siblings(bg).addClass(active_bg).parent().siblings().find(bg).removeClass(active_bg);
})
}
pageStyle(".page i:even",".page a","i","active_i");
})
</script>
</head>
<body>
<p class="page">
<span><a>上一页</a></span>
<span><a>1</a><i class="active_i"></i></span>
<span><a>2</a><i></i></span>
<span><a>3</a><i></i></span>
<span><a>4</a><i></i></span>
<span><a>5</a><i></i></span>
<span><a>5</a><i></i></span>
<span><a>6</a><i></i></span>
<span><a>7</a><i></i></span>
<span><a>8</a><i></i></span>
<span><a>9</a><i></i></span>
<span><a>下一页</a></span>
</p>
</body>
</html>Atas ialah kandungan terperinci 如何使用jQuery来实现仿百度分页足迹的案例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:原生javascript获取各种CSS样式属性的方法实例总结Artikel seterusnya:分享一个JavaScript仿百度分页函数的示例代码
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

