Rumah >hujung hadapan web >tutorial js >jquery操作checkbox的各种简单用法实例详解
jquery操作checkbox的各种简单用法实例详解
- 伊谢尔伦asal
- 2017-07-19 13:45:341912semak imbas
jquery中checkbox使用方法简单实例演示,举了7个不同的checkbox状态,希望对大家的学习有所帮助。
1、全选
$("#btn1").click(function(){
$("input[name='checkbox']").attr("checked","true");
})2、取消全选(全不选)
$("#btn2").click(function(){
$("input[name='checkbox']").removeAttr("checked");
})3、选中所有奇数
$("#btn3").click(function(){
$("input[name='checkbox']:odd").attr("checked","true");
})4、选中所有偶数
$("#btn6").click(function(){
$("input[name='checkbox']:even").attr("checked","true");
})5、反选
$("#btn4").click(function(){
$("input[name='checkbox']").each(function(){
if($(this).attr("checked"))
{
$(this).removeAttr("checked");
}
else
{
$(this).attr("checked","true");
}
})
})或者
$("#invert").click(function(){
$("#ruleMessage [name='delModuleID']:checkbox").each(function(i,o){
$(o).attr("checked",!$(o).attr("checked"));
});
});6、获取选择项的值
var aa="";
$("#btn5").click(function(){
$("input[name='checkbox']:checkbox:checked").each(function(){
aa+=$(this).val()
})
document.write(aa);
})
})7、遍历选中项
$("input[type=checkbox][checked]").each(function(){
//由于复选框一般选中的是多个,所以可以循环输出
alert($(this).val());
});下面实例讲述了jquery实现全选、反选、获得所有选中的checkbox。分享给大家供大家参考。具体如下:
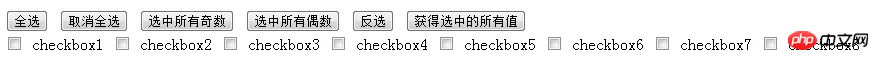
运行效果截图如下:

具体代码如下:
无标题页
Atas ialah kandungan terperinci jquery操作checkbox的各种简单用法实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript一些非主流运算符用法总结Artikel seterusnya:JavaScript事件中onmouseover与onmouseout详解
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

