Rumah >hujung hadapan web >tutorial js >Express melaksanakan komunikasi hadapan dan belakang untuk memuat naik gambar ke pangkalan data storan (mysql) tutorial kalis bodoh (1)_javascript
Express melaksanakan komunikasi hadapan dan belakang untuk memuat naik gambar ke pangkalan data storan (mysql) tutorial kalis bodoh (1)_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:26:312277semak imbas
Saya telah bergelut di lubang hadapan selama lebih daripada setahun, dan akhirnya saya membuat keputusan untuk menulis blog pertama saya (walaupun kandungannya kebanyakannya asli, ia adalah kandungan bersepadu Sebab saya mulakan). menggunakan Express adalah kerana saya ingin Ujian menerima dan mengembalikan imej yang dimuat naik oleh bahagian hadapan untuk merealisasikan muat naik imej. Semua orang di bahagian belakang agak sibuk, jadi saya tidak mempunyai pilihan selain melakukannya sendiri (hey, mereka semua dipaksa keluar).
Tutorial ini sesuai untuk pembangunan bahagian hadapan web yang belum terdedah kepada nod dan boleh membina rangka kerja mereka sendiri dengan cepat, berdasarkan express4.x.
Mula-mula pasang ekspres, http://www.expressjs.com.cn/starter/installing.html, dan tekan Enter sehingga tamat semasa proses pemasangan.
Selepas pemasangan selesai, teruskan memasang rangka aplikasi ekspres dan jana projek lalai
$ npm install express-generator -g
(-g bermaksud pemasangan global, anda boleh menggunakannya terus pada masa akan datang tanpa memasang lagi)
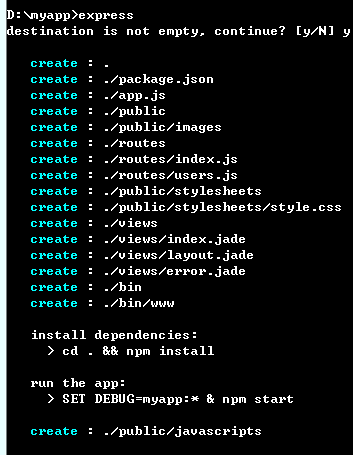
Kemudian jalankan ekspres terus dalam folder myapp, dan direktori projek akan dijana terus

Kemudian pasang semua pakej bergantung:
$ npm install
Lancarkan apl ini (MacOS atau Linux):
$ DEBUG=myapp npm start
Gunakan arahan berikut pada platform Windows:
> set DEBUG=myapp & npm start

Apabila anda melihat halaman ini, anda telah menyelesaikan pembinaan projek asas, dan anda boleh terus menambah kod anda sendiri. (Selepas tiba di bahagian ini, anda boleh mengubah suai folder dalam direktori awam kepada format kegemaran anda, seperti: js, css, ia hanyalah laluan)
Seterusnya, anda boleh menambah halaman anda sendiri pada projek, tetapi setakat ini saya hanya mendapati ekspres boleh memuatkan templat jed dan ejs. Anda tidak perlu risau tentang mempelajari jed sekali lagi di sini http://www.html2jade.org/, anda boleh terus menggunakan alatan untuk menukar html kepada templat jed, dan anda boleh terus menambah yang sedia ada. projek kepadanya. Cara memuatkan templat jed dalam ekspres: http://www.expressjs.com.cn/guide/using-template-engines.html. Sebenarnya, kaedah penulisan Jade adalah sangat mudah. Anda pada dasarnya boleh bermula dengan melihat API Klik di sini untuk alamat pembelajaran. (jed telah disepadukan ke dalam projek, tidak perlu memasangnya lagi)
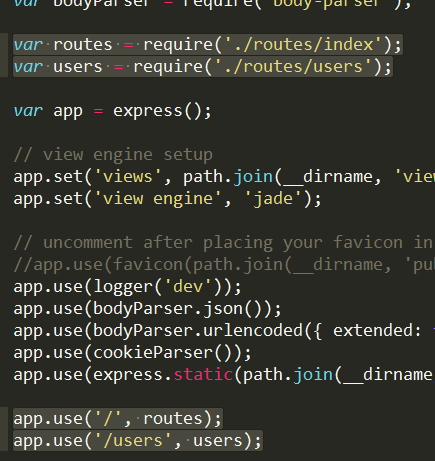
Kini semua orang membuka apl teras.js

Barisan ini mentakrifkan penghalaan ekspres Anda boleh memahami secara ringkas peranan penghalaan http://www.expressjs.com.cn/guide/routing.html Ini sangat penting , ia tidak sukar, anda sepatutnya dapat memahaminya dengan cepat.
Sebagai contoh, jika anda membuka halaman http://localhost:3000/users sekarang, anda boleh memahami kod dalam user.js sepintas lalu. (Permintaan mendapatkan berlaku semasa membuka halaman ini)
Seterusnya, jangan tergesa-gesa untuk memuat naik gambar, tetapi mula-mula menguji siaran dan dapatkan permintaan yang dihantar oleh bahagian hadapan.
Mengambil permintaan pos sebagai contoh, kami mengubah suai layout.jade untuk kelihatan seperti di bawah
doctype html html head title= title link(rel='stylesheet', href='/css/style.css') script(type="text/javascript", src="/js/jquery.js") script(type="text/javascript", src="/js/index.js") body block content
Cipta index.js baharu di bawah public/js dan muatkan jquery (hanya untuk singkatan ajax Sesetengah orang mungkin bertanya mengapa tiada laluan awam, kerana express.static terbina dalam Express boleh mengehoskan fail statik dengan mudah, seperti gambar, CSS, fail JavaScript, dll. Klik di sini untuk mendapatkan butiran kandungan app.js yang sepadan ialah app.use(express.static(path.join(__dirname, 'public')));
Hanya dengan cara ini fail boleh dibaca.
Mari kita mula mengubah suai kod js Hanya tulis permintaan ajax yang paling asas dalam public/js/index.js Laluan untuk menghantar permintaan di sini ialah "/", iaitu menghantar permintaan ke laman utama difahami, penghalaan Mesti faham, penghalaan mesti difahami!
$(document).ready(function()
{
$.post('/',
{num: '12345678'
},
function(data)
{
console.log(data)
});
})
dalam route/index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.post('/', function(req, res) {
res.send(req.body.num);
});
module.exports = router;
在此监听首页的post请求,req.body.num表示发送过来的数据,大家可以直接打印下req,看看里面包含了什么内容,加深理解(修改完文件后记得重启express)。

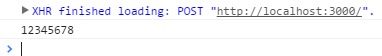
这时候在控制台中就可以看到返回的数据了。
现在大家已经可以使用node接收前端发送的请求了(是不是灰长开心!!),下面进行我们的重头戏,上传图片。
因为是测试接口,公司的项目要兼容低版本浏览器,所有plupload.js就上场了(不是我不想用h5的方法)。官网,下载后如图,就够用了。(记得在layout.jade里面加载)

把index.js修改成下面的样子,这是个标准的官网上传事例,不理解的在官网看下api,很好理解(其实看变量名字也都能理解~)
$(document).ready(function() {
var uploader = new plupload.Uploader({
runtimes: 'html5,flash,silverlight,html4',
browse_button: 'pickfiles', // you can pass an id...
container: document.getElementById('container'), // ... or DOM Element itself
url: '/',
flash_swf_url: '../js/Moxie.swf',
silverlight_xap_url: '../js/Moxie.xap',
filters: {
max_file_size: '10mb',
mime_types: [{
title: "Image files",
extensions: "jpg,gif,png"
}, {
title: "Zip files",
extensions: "zip"
}]
},
init: {
PostInit: function() {
document.getElementById('filelist').innerHTML = '';
document.getElementById('uploadfiles').onclick = function() {
uploader.start();
return false;
};
},
FilesAdded: function(up, files) {
plupload.each(files, function(file) {
document.getElementById('filelist').innerHTML += '<div id="' + file.id + '">' + file.name + ' (' + plupload.formatSize(file.size) + ') <b></b></div>';
});
},
UploadProgress: function(up, file) {
document.getElementById(file.id).getElementsByTagName('b')[0].innerHTML = '<span>' + file.percent + "%</span>";
},
Error: function(up, err) {
document.getElementById('console').appendChild(document.createTextNode("\nError #" + err.code + ": " + err.message));
},
FileUploaded: function(up, file, info) { // Called when file has finished uploading
$("body").append($(info.response))
},
UploadComplete: function(up, file) {
}
}
});
uploader.init();
})
index.jade修改成下面的样子,主要是添加上传点击的元素,添加了两个按钮而已(不要嫌弃它确实是比较丑--)
extends layout
block content
h1= title
p Welcome to #{title}
#filelist
#container
a#pickfiles select files
a#uploadfiles upload files
这里我们要用到的外部模块是Felix Geisendörfer开发的node-formidable模块。它对解析上传的文件数据做了很好的抽象。 其实说白了,处理文件上传“就是”处理POST数据 —— 但是,麻烦的是在具体的处理细节,所以,这里采用现成的方案更合适点。
安装formidable模块。
npm install formidable
修改routes/index.js
var express = require('express');
var router = express.Router();
var fs = require('fs');
var formidable = require("formidable");
/* GET home page. */
router.get('/', function(req, res) {
res.render('index', {
title: '孟星魂'
});
});
router.post('/', function(req, res) {
var form = new formidable.IncomingForm();
form.uploadDir = "./public/upload/temp/"; //改变临时目录
form.parse(req, function(error, fields, files) {
for (var key in files) {
var file = files[key];
var fName = (new Date()).getTime();
switch (file.type) {
case "image/jpeg":
fName = fName + ".jpg";
break;
case "image/png":
fName = fName + ".png";
break;
default:
fName = fName + ".png";
break;
}
console.log(file, file.size);
var uploadDir = "./public/upload/" + fName;
fs.rename(file.path, uploadDir, function(err) {
if (err) {
res.write(err + "\n");
res.end();
}
//res.write("upload image:<br/>");
res.write("<img src='/upload/" + fName + "' />");
res.end();
})
}
});
});
module.exports = router;
此时需要在public下手动新建文件夹upload以及下面的temp文件夹。
先把文件上传到临时文件夹,再通过fs重命名移动到指定的目录即可。
fs.rename即重命名,但是fs.rename不能夸磁盘移动文件,所以我们需要指定上传的临时目录要和最终目录在同一磁盘下。
res.write就是往前端返回的数据,这里我直接返回一个img标签,并添加上传文件的路径,前端只要把标签append到页面中就ok了。
完成前端图片上传功能!!
今天进行到这里,明天进行讲解node连接数据库的操作。
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

