作者: kent鹏
转载请注明出处:
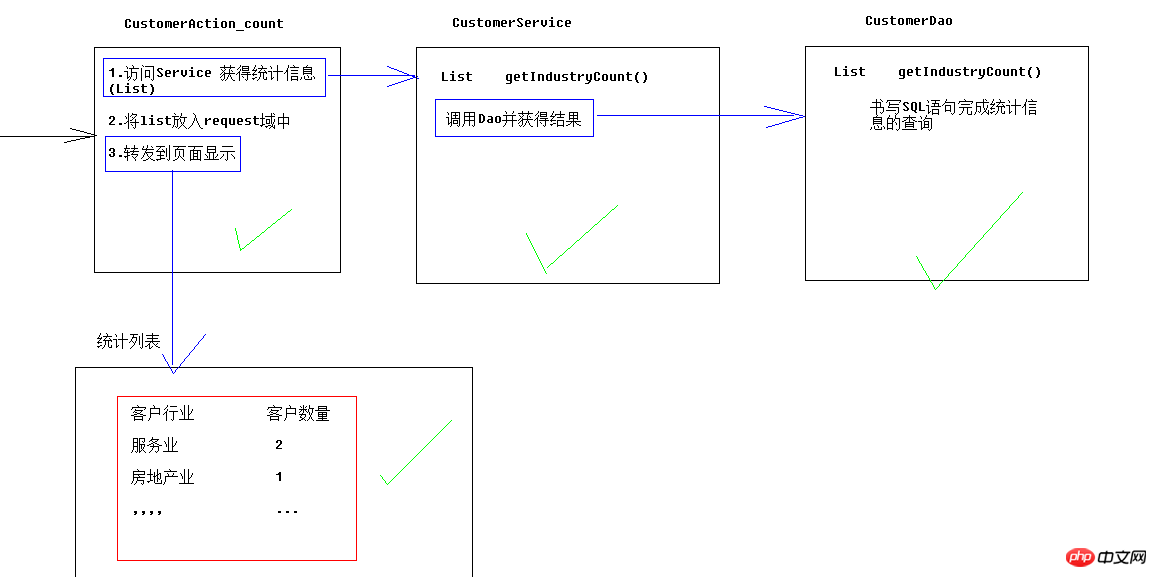
一、统计信息管理
二、Spring注解开发
1.service为例子
@Service("customerService")
@Transactional(isolation=Isolation.REPEATABLE_READ,propagation=Propagation.REQUIRED,readOnly=false)public class CustomerServiceImpl implements CustomerService {
@Resource(name="customerDao")private CustomerDao cd;
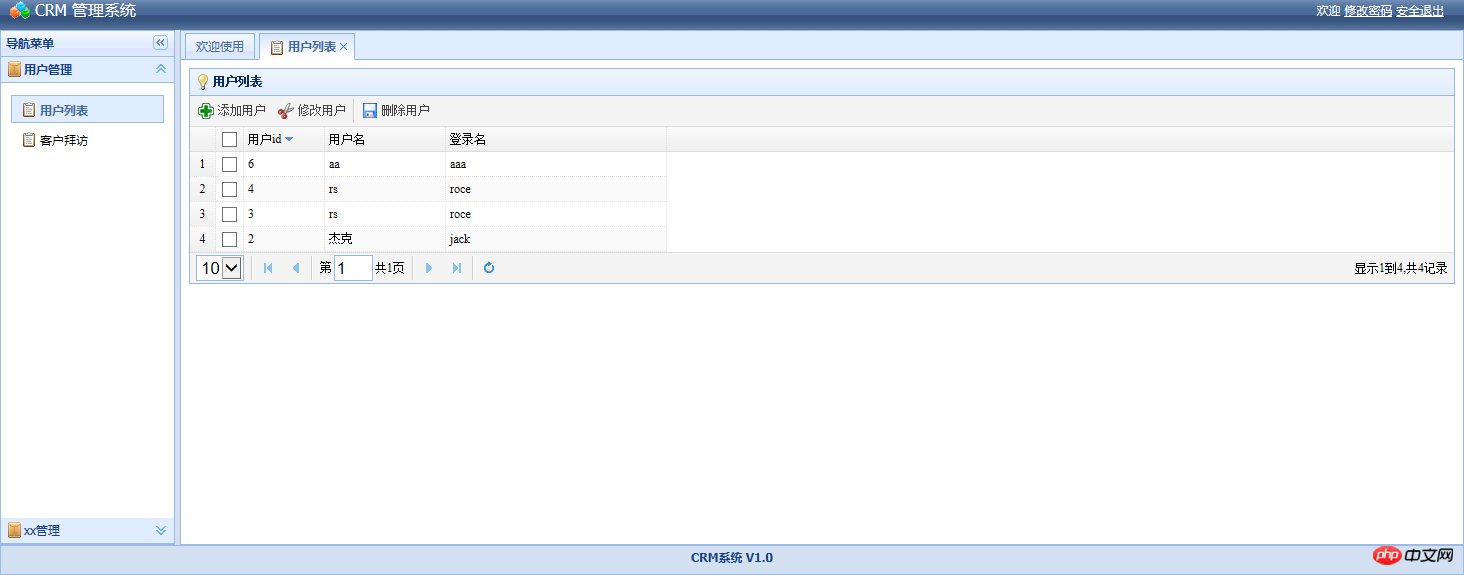
三、EasyUI
1.为企业开发省去美工前端.自带一套页面的样式以及效果.
json使用fastjson-1.2.8.jar。
主要是参考说明文档和实例来进行开发,下面增删改查为例:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>客户信息管理</title><link rel="stylesheet" type="text/css" href="../ui/themes/default/easyui.css?1.1.11"><link rel="stylesheet" type="text/css" href="../ui/themes/icon.css?1.1.11"><script type="text/javascript" src="../ui/jquery.min.js?1.1.11"></script><script type="text/javascript" src="../ui/jquery.easyui.min.js?1.1.11"></script><script type="text/javascript" src="../ui/locale/easyui-lang-zh_CN.js?1.1.11"></script><script>//点击提交按钮触发该方法提交表单
function submitForm(){
// submit the form
$('#ff').submit();
}
$(function(){
//-------------------------------------------------------------------------
$('#w').window('close'); //页面加载完成,确保窗口关闭
//-------------------------------------------------------------------------
$('#ff').form({
url:'${pageContext.request.contextPath}/UserAction_regist',
onSubmit: function(){
// do some check
// return false to prevent submit;
return true;//让表单直接提交
},
success:function(data){ //提交成功后调用的方法
$('#w').window('close');//提交成功关闭窗口
$('#test').datagrid('reload'); //提交成功,重新加载列表数据
$('#ff').form('clear');//提交成功后,清空表单
}
});
//--------------------------------------------------------------------------
$('#test').datagrid({
title:'用户列表', //表格标题
singleSelect:true, //只允许单选
iconCls:'icon-tip',//表格标题图标
//width:700, //宽度
//height:350, //高度
nowrap: true,//某列数据较长时,是否需要换行
striped: true,//是否隔行变色
collapsible:false,//是否可以折叠表格
url:'${pageContext.request.contextPath}/UserAction_list',//指定表格数据加载的路径
sortName: 'user_id',//指定可以使用哪列进行排序
sortOrder: 'desc',//指定默认排序规则 asc/desc
remoteSort: false,//是否支持远程
idField:'user_id', //那一列是id列
frozenColumns:[[
{field:'ck',checkbox:true},
{title:'用户id',field:'user_id',width:80,sortable:true}
]],
columns:[[
{field:'user_name',title:'用户名',width:120},
{field:'user_code',title:'登录名',width:220}
]],
pagination:true,
rownumbers:true,
toolbar:[{ //配置工具栏
id:'btnadd',
text:'添加用户',
iconCls:'icon-add',
handler:function(){
$('#btnsave').linkbutton('enable');
//打开前清空表单
$('#ff').form('clear');
//打开表单窗口
$('#w').window('open');
}
},{
id:'btncut',
text:'修改用户',
iconCls:'icon-cut',
handler:function(){
$('#btnsave').linkbutton('enable');
//获得被选中的用户的id
var user_id = getSelected();
if(!user_id){
alert("请选择用户!");
return;
}
//根据id回显数据
$('#ff').form('load','${pageContext.request.contextPath}/UserAction_toEdit?user_id='+user_id);
//清空密码输入框
//打开编辑窗口
$('#w').window('open');
}
},'-',{
id:'btnsave',
text:'删除用户',
disabled:false, //禁用属性
iconCls:'icon-save',
handler:function(){
$('#btnsave').linkbutton('enable');//点击后按钮是否可以继续点击
//获得被选中的用户id
//获得被选中的用户的id
var user_id = getSelected();
//判断id不能为空
if(!user_id){
alert("请选择用户!");
return;
}
//调用ajax异步发送请求删除用户
$.get("${pageContext.request.contextPath}/UserAction_delete?user_id="+user_id, function(data){
//删除成功后,刷新列表
$('#test').datagrid('reload'); //提交成功,重新加载列表数据
});
}
}]
});
var p = $('#test').datagrid('getPager');
$(p).pagination({
onBeforeRefresh:function(){
alert('before refresh');
}
});
});
function resize(){
$('#test').datagrid('resize', {
width:700,
height:400
});
}
//获得被选中的
function getSelected(){
var selected = $('#test').datagrid('getSelected');
if (selected){
return selected.user_id;
}
}
function getSelections(){
var ids = [];
var rows = $('#test').datagrid('getSelections');
for(var i=0;i<rows.length;i++){
ids.push(rows[i].code);
}
alert(ids.join(':'));
}
function clearSelections(){
$('#test').datagrid('clearSelections');
}
function selectRow(){
$('#test').datagrid('selectRow',2);
}
function selectRecord(){
$('#test').datagrid('selectRecord','002');
}
function unselectRow(){
$('#test').datagrid('unselectRow',2);
}
function mergeCells(){
$('#test').datagrid('mergeCells',{
index:2,
field:'addr',
rowspan:2,
colspan:2
});
}
</script></head><body><table id="test"></table><!-- --------------------------------------------------------------------------- --><div id="w" class="easyui-window" title="My Window" iconCls="icon-save" style="width:500px;height:200px;padding:5px;"><div style="background:#fafafa;padding:10px;width:300px;height:300px;"><form id="ff" method="post" novalidate><input type="hidden" name="user_id" ><div><label for="name">登陆名称:</label><input class="easyui-validatebox" type="text" name="user_code" required="true"></input></div><div><label for="name">登陆密码:</label><input class="easyui-validatebox" type="password" name="user_password" id="user_password" required="true"></input></div><div><label for="name">用户昵称:</label><input class="easyui-validatebox" type="text" name="user_name" required="true"></input></div><div><input type="button" value="提交" onclick="submitForm();" ></div></form></div></div></body></html>
Atas ialah kandungan terperinci 实例解析:统计信息管理、Spring注解开发和EasyUI. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah aspek pembangunan Java yang bergantung kepada platform?Apr 26, 2025 am 12:19 AM
Apakah aspek pembangunan Java yang bergantung kepada platform?Apr 26, 2025 am 12:19 AMJavadevelopmentisnotentirelyplatform-independentduetoseveralfactors.1) jvmvariationsaffecperformanceandbehavioracrossdifferentos.2) nativelibrariesviajniintroduceplatform-specificiSsues.3)
 Adakah terdapat perbezaan prestasi semasa menjalankan kod Java pada platform yang berbeza? Kenapa?Apr 26, 2025 am 12:15 AM
Adakah terdapat perbezaan prestasi semasa menjalankan kod Java pada platform yang berbeza? Kenapa?Apr 26, 2025 am 12:15 AMKod Java akan mempunyai perbezaan prestasi apabila berjalan pada platform yang berbeza. 1) Strategi pelaksanaan dan pengoptimuman JVM adalah berbeza, seperti OracleJDK dan OpenJDK. 2) Ciri -ciri sistem operasi, seperti pengurusan memori dan penjadualan thread, juga akan menjejaskan prestasi. 3) Prestasi boleh ditingkatkan dengan memilih JVM yang sesuai, menyesuaikan parameter JVM dan pengoptimuman kod.
 Apakah beberapa batasan kemerdekaan platform Java?Apr 26, 2025 am 12:10 AM
Apakah beberapa batasan kemerdekaan platform Java?Apr 26, 2025 am 12:10 AMJava'splatformindecthaslimitationscludingperformanceOverhead, VersionCompateIssues, cabaranwithnativelibraryintegration, platform-specificfeatures, danjvminstallation/penyelenggaraan.
 Terangkan perbezaan antara kemerdekaan platform dan pembangunan silang platform.Apr 26, 2025 am 12:08 AM
Terangkan perbezaan antara kemerdekaan platform dan pembangunan silang platform.Apr 26, 2025 am 12:08 AMPlatformindependenceallowsprogramstorunonanyplatformwithoutmodification,whilecross-platformdevelopmentrequiressomeplatform-specificadjustments.Platformindependence,exemplifiedbyJava,enablesuniversalexecutionbutmaycompromiseperformance.Cross-platformd
 Bagaimanakah kompilasi hanya dalam masa (JIT) mempengaruhi prestasi dan kemerdekaan platform Java?Apr 26, 2025 am 12:02 AM
Bagaimanakah kompilasi hanya dalam masa (JIT) mempengaruhi prestasi dan kemerdekaan platform Java?Apr 26, 2025 am 12:02 AMJITcompilationinJavaenhancesperformancewhilemaintainingplatformindependence.1)Itdynamicallytranslatesbytecodeintonativemachinecodeatruntime,optimizingfrequentlyusedcode.2)TheJVMremainsplatform-independent,allowingthesameJavaapplicationtorunondifferen
 Mengapa Java adalah pilihan yang popular untuk membangunkan aplikasi desktop silang platform?Apr 25, 2025 am 12:23 AM
Mengapa Java adalah pilihan yang popular untuk membangunkan aplikasi desktop silang platform?Apr 25, 2025 am 12:23 AMJavaispopularforcross-platformdesktopapplicationsduetoits "writeOnce, runanywhere" falsafah.1) itusesBytecodethatrunsonanyjvm-equippedplatform.2) LibrariesLikeswingandjavafxhelpcreatenativeS.3) ITseShipBareSivaryS
 Bincangkan situasi di mana menulis kod khusus platform di Java mungkin diperlukan.Apr 25, 2025 am 12:22 AM
Bincangkan situasi di mana menulis kod khusus platform di Java mungkin diperlukan.Apr 25, 2025 am 12:22 AMAlasan untuk menulis kod khusus platform di Java termasuk akses kepada ciri sistem operasi tertentu, berinteraksi dengan perkakasan tertentu, dan mengoptimumkan prestasi. 1) Gunakan JNA atau JNI untuk mengakses Windows Registry; 2) Berinteraksi dengan pemandu perkakasan khusus Linux melalui JNI; 3) Gunakan logam untuk mengoptimumkan prestasi permainan pada macOS melalui JNI. Walau bagaimanapun, menulis kod khusus platform boleh menjejaskan mudah alih kod, meningkatkan kerumitan, dan berpotensi menimbulkan risiko overhead dan keselamatan.
 Apakah trend masa depan dalam pembangunan Java yang berkaitan dengan kemerdekaan platform?Apr 25, 2025 am 12:12 AM
Apakah trend masa depan dalam pembangunan Java yang berkaitan dengan kemerdekaan platform?Apr 25, 2025 am 12:12 AMJava akan meningkatkan lagi kemerdekaan platform melalui aplikasi awan asli, penempatan pelbagai platform dan interoperabilitas silang bahasa. 1) Aplikasi asli awan akan menggunakan GraalVM dan Quarkus untuk meningkatkan kelajuan permulaan. 2) Java akan diperluaskan ke peranti tertanam, peranti mudah alih dan komputer kuantum. 3) Melalui Graalvm, Java akan mengintegrasikan dengan lancar dengan bahasa seperti Python dan JavaScript untuk meningkatkan interoperabilitas silang bahasa.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna