首先先说一个html5中表单新增的一个功能,在我们之前的html中,表单元素必须放在form元素所包含的里面,在html5中,可以把他们写在页面上的任何一个地方,然后给该元素增加一个form属性,form属性的值为form表单的id,如下:
[html] view plain copy
<form method="get" id="test">
<input type="text" name="name"/>
<input type="password" name="password"/>
<input type="submit" value="提交">
</form>
<input type="text" name="confirm" form="test">在form元素里面的表单元素可以不用添加form属性,如果你想利用form获取所有表单元素的值,那么在form元素外面的表单元素就必须添加form属性,input、select、textarea等元素都满足该功能。
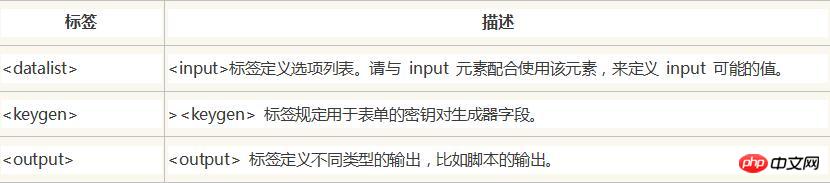
HTML5 有以下新的表单元素:
fc86e7b705049fc9d4fccc89a2e80ee3
aa983b9eb8086376f1f6481364a02e5a
be6d67dae90cc1ad6469079e163d0939
注意:不是所有的浏览器都支持HTML5 新的表单元素,但是你可以在使用它们,即使浏览器不支持表单属性,仍然可以显示为常规的表单元素。
HTML5 fc86e7b705049fc9d4fccc89a2e80ee3 元素
fc86e7b705049fc9d4fccc89a2e80ee3 元素规定输入域的选项列表。
fc86e7b705049fc9d4fccc89a2e80ee3 属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
使用 d5fd7aea971a85678ba271703566ebfd 元素的列表属性与 fc86e7b705049fc9d4fccc89a2e80ee3 元素绑定.
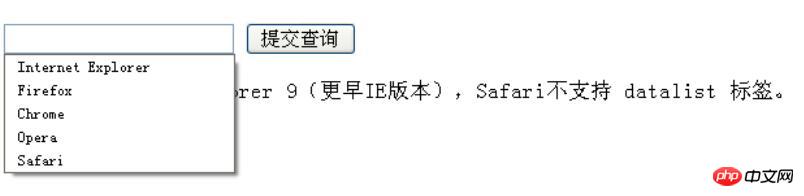
<!DOCTYPE html> <html> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早IE版本),Safari不支持 datalist 标签。</p> </body> </html>

HTML5 aa983b9eb8086376f1f6481364a02e5a 元素
aa983b9eb8086376f1f6481364a02e5a 元素的作用是提供一种验证用户的可靠方法。
aa983b9eb8086376f1f6481364a02e5a标签规定用于表单的密钥对生成器字段。
当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
<!DOCTYPE html> <html> <body> <form action="demo_keygen.php" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 不支持 keygen 标签。</p> </body> </html>

HTML5 be6d67dae90cc1ad6469079e163d0939 元素
be6d67dae90cc1ad6469079e163d0939 元素用于不同类型的输出,比如计算或脚本输出:
<!DOCTYPE html> <html> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><strong>注意:</strong> Internet Explorer 不支持 output 标签。</p> </body> </html>

HTML5 新表单元素

Atas ialah kandungan terperinci HTML5新表单元素的图文实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AM
Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AMH5 menyediakan pelbagai ciri dan fungsi baru, sangat meningkatkan keupayaan pembangunan front-end. 1. Sokongan Multimedia: Media Media Melalui dan Elemen, Tiada Plug-Ins diperlukan. 2. Kanvas: Gunakan elemen untuk menjadikan grafik dan animasi 2D secara dinamik. 3. Penyimpanan Tempatan: Melaksanakan penyimpanan data berterusan melalui LocalStorage dan sessionStorage untuk meningkatkan pengalaman pengguna.
 Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AM
Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AMH5 dan HTML5 adalah konsep yang berbeza: HTML5 adalah versi HTML, yang mengandungi unsur -unsur baru dan API; H5 adalah rangka kerja pembangunan aplikasi mudah alih berdasarkan HTML5. HTML5 Parses dan membuat kod melalui pelayar, manakala aplikasi H5 perlu menjalankan bekas dan berinteraksi dengan kod asli melalui JavaScript.
 Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AM
Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AMUnsur -unsur utama HTML5 termasuk ,,,,,, dan lain -lain, yang digunakan untuk membina laman web moden. 1. Tentukan kandungan kepala, 2.
 HTML5 dan H5: Memahami Penggunaan BiasaApr 22, 2025 am 12:01 AM
HTML5 dan H5: Memahami Penggunaan BiasaApr 22, 2025 am 12:01 AMTidak ada perbezaan antara HTML5 dan H5, iaitu singkatan HTML5. 1.HTML5 adalah versi kelima HTML, yang meningkatkan fungsi multimedia dan interaktif laman web. 2.H5 sering digunakan untuk merujuk kepada laman web atau aplikasi mudah alih berasaskan HTML5, dan sesuai untuk pelbagai peranti mudah alih.
 HTML5: Blok Bangunan Web Moden (H5)Apr 21, 2025 am 12:05 AM
HTML5: Blok Bangunan Web Moden (H5)Apr 21, 2025 am 12:05 AMHTML5 adalah versi terkini bahasa markup hiperteks, yang diseragamkan oleh W3C. HTML5 memperkenalkan tag semantik baru, sokongan multimedia dan peningkatan bentuk, meningkatkan struktur web, pengalaman pengguna dan kesan SEO. HTML5 memperkenalkan tag semantik baru, seperti,, dan lain -lain, untuk menjadikan struktur laman web lebih jelas dan kesan SEO lebih baik. HTML5 menyokong elemen multimedia dan tiada pemalam pihak ketiga diperlukan, meningkatkan pengalaman pengguna dan kelajuan memuatkan. HTML5 meningkatkan fungsi bentuk dan memperkenalkan jenis input baru seperti, dan lain -lain, yang meningkatkan pengalaman pengguna dan membentuk kecekapan pengesahan.
 Kod H5: Menulis HTML5 Bersih dan CekapApr 20, 2025 am 12:06 AM
Kod H5: Menulis HTML5 Bersih dan CekapApr 20, 2025 am 12:06 AMBagaimana cara menulis kod HTML5 yang bersih dan cekap? Jawapannya adalah untuk mengelakkan kesilapan biasa dengan tag semantik, kod berstruktur, pengoptimuman prestasi dan mengelakkan kesilapan biasa. 1. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehbacaan kod dan kesan SEO. 2. Pastikan kod berstruktur dan boleh dibaca, menggunakan lekukan dan komen yang sesuai. 3. Mengoptimumkan prestasi dengan mengurangkan tag yang tidak perlu, menggunakan CDN dan kod pemampatan. 4. Elakkan kesilapan biasa, seperti tag tidak ditutup, dan pastikan kesahihan kod.
 H5: Bagaimana ia meningkatkan pengalaman pengguna di webApr 19, 2025 am 12:08 AM
H5: Bagaimana ia meningkatkan pengalaman pengguna di webApr 19, 2025 am 12:08 AMH5 meningkatkan pengalaman pengguna web dengan sokongan multimedia, penyimpanan luar talian dan pengoptimuman prestasi. 1) Sokongan multimedia: H5 dan Elemen Memudahkan pembangunan dan meningkatkan pengalaman pengguna. 2) Penyimpanan Luar Talian: WebStorage dan IndexedDB membenarkan penggunaan luar talian untuk meningkatkan pengalaman. 3) Pengoptimuman Prestasi: Pekerja web dan elemen mengoptimumkan prestasi untuk mengurangkan penggunaan jalur lebar.
 Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AM
Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AMKod HTML5 terdiri daripada tag, elemen dan atribut: 1. Tag mentakrifkan jenis kandungan dan dikelilingi oleh kurungan sudut, seperti. 2. Unsur terdiri daripada tag permulaan, kandungan dan tag akhir, seperti kandungan. 3. Atribut menentukan pasangan nilai utama dalam tag permulaan, meningkatkan fungsi, seperti. Ini adalah unit asas untuk membina struktur web.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini






