假如同一个标签被多个选择器选中,每个选择器都设置了相同的样式,浏览器中加载时这个样式听谁的?
假如同一个标签被多个选择器选中,每个选择器都设置了相同的样式,浏览器中加载时这个样式听谁的?
不同选择器设置的同一个样式,只会选择一个进行加载,不会叠加。
为了解决听谁的问题,引入层叠性的概念。
CSS样式层叠权重值
根据CSS规范,具体性越明确的样式规则,权重值越高。计算权重值的依据,并不是许多文章所描述的那样“class是10,标签是1,ID是100”之类——虽然这样在大多数情况下能够得到正确的结果。
首先来看一个便于记忆的顺序”important>内联 >ID>类 >标签 |伪类|属性选择 >伪对象 >继承 >通配符”
选择器权重值的计算
A:如果规则是写在标签的style属性中(内联样式),则A=1,否则,A=0. 对于内联样式,由于没有选择器,所以B、C、D的值都为0,即A=1, B=0, C=0, D=0(简写为1,0,0,0,下同)。
B:计算该选择器中ID的数量。如果有则B=1,没有B=0(例如,#header 这样的选择器,计算为0, 1, 0, 0)。
C:计算该选择器中伪类及其它属性的数量(包括class、属性选择器等,不包括伪元素)。(例如, .logo[id='site-logo'] 这样的选择器,计算为0, 0, 2, 0)(后面将进一解释为什么会是0,0,2,0)。
D:计算该选择器中伪元素及标签的数量。(例如,p:first-letter 这样的选择器,计算为0, 0, 0, 2)。
层叠性:多个选择器选中同一个标签,设置同一个样式,浏览器中加载时,不会加载所有的属性值,挑选其中一个加载,其中一个值层叠/覆盖掉其他的值。
要实现层叠或覆盖就涉及到比较,下面就是比较选择器之间的权重的比较,权重的比较一共有两种情况:1、选择器选中了标签;2、选择器没有选中标签
首先说一下选择器的权重:id>class>标签>*(通配符);
①选择器选中了标签:
首先:如果都选中了标签,比较选择器权重。
选择器有权重,权重大的会层叠权重小的。
计算权重:选择器选择的范围越大,权重反而越小。id>class>标签>*
方法:数选择器的数量,先比较id个数→再比较class个数→最后比较标签个数。
|
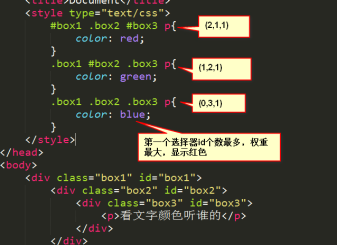
图片中的标注顺序(id个数,class个数,标签个数)
页面上显示的样式:
|
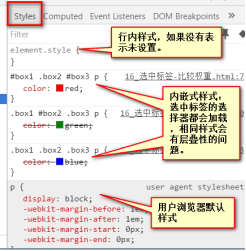
控制台显示:
|
其次:如果选择器权重相同,比较css中代码的书写顺序。
css代码有加载顺序,从上往下加载,后面加载的会覆盖前面加载。
#box1 .box2 .box3 p{ (1,2,1)
color: red;
}
.box1 #box2 .box3 p{ (1,2,1)
color: green;
}
.box1 .box2 #box3 p{ (1,2,1) 书写顺序最后,层叠前面的样式 color: blue;
}
②选择器都没有选中标签:一部分样式是可以继承的。继承谁的?
首先:比较每个选择器选中的元素,距离目标元素p的在HTML中的距离,距离近的层叠距离远的。简称就近原则。
#box1{
color: red;
}
.box1 .box2{
color: green;
}
.box3{ 选中的标签距离p最近,继承他的
color: blue;
}
其次:如果距离一样近,比较权重,权重大的层叠权重小的。
#box1 .box2 #box3{ (2,1,0)
color: red;
}
.box1 #box2.box2 #box3{ (2,2,0) color: green;
}
.box1 .box2 #box3.box3{ (1,3,0)
color: blue;
}
再次:如果距离一样近,选择器权重一样,看书写顺序。
#box1 .box2 #box3.box3{
color: red;
}
.box1 #box2.box2 #box3{
color: green;
}
#box1.box1 #box2 .box3{
color: blue;
}
特殊的,在比较权重的过程中,有一个单词important可以提升某一个样式属性的权重到最大。
比较就近原则,important对继承性没影响。
#box1 .box2 #box3.box3{
color: red;
}
#box3{
color: green !important; 将这条属性的权重提升的最大,与选择器权重无关
}
#box1.box1 #box2 .box3{
color: blue;
}
综上所述:

最后:
移上比较都是以css内嵌式为例,在css的行内式、内嵌式和外链式中,权重:行内>内嵌=外链,顾名思义无论内嵌式或者外链式的权重多大都抵不过一句行内式!
Atas ialah kandungan terperinci css的层叠性与权重的讲解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Beyond HTML: Teknologi Penting untuk Pembangunan WebApr 26, 2025 am 12:04 AM
Beyond HTML: Teknologi Penting untuk Pembangunan WebApr 26, 2025 am 12:04 AMUntuk membina laman web dengan fungsi yang kuat dan pengalaman pengguna yang baik, HTML sahaja tidak mencukupi. Teknologi berikut juga diperlukan: JavaScript memberikan laman web dinamik dan interaktif, dan perubahan masa nyata dicapai dengan mengendalikan DOM. CSS bertanggungjawab untuk gaya dan susun atur laman web untuk meningkatkan estetika dan pengalaman pengguna. Rangka kerja moden dan perpustakaan seperti React, Vue.js dan sudut meningkatkan kecekapan pembangunan dan struktur organisasi kod.
 Apakah atribut Boolean dalam HTML? Beri beberapa contoh.Apr 25, 2025 am 12:01 AM
Apakah atribut Boolean dalam HTML? Beri beberapa contoh.Apr 25, 2025 am 12:01 AMAtribut Boolean adalah atribut khas dalam HTML yang diaktifkan tanpa nilai. 1. Atribut Boolean mengawal tingkah laku elemen dengan sama ada ia wujud atau tidak, seperti dilumpuhkan melumpuhkan kotak input. 2. Prinsip kerja mereka adalah untuk mengubah tingkah laku elemen mengikut kewujudan atribut apabila penyemak imbas. 3. Penggunaan asas adalah untuk menambah atribut secara langsung, dan penggunaan lanjutan dapat dikawal secara dinamik melalui JavaScript. 4. Kesalahan umum adalah tersilap berfikir bahawa nilai -nilai perlu ditetapkan, dan kaedah penulisan yang betul harus ringkas. 5. Amalan terbaik adalah untuk memastikan kod ringkas dan menggunakan sifat Boolean dengan munasabah untuk mengoptimumkan prestasi laman web dan pengalaman pengguna.
 Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AM
Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AMKod HTML boleh menjadi bersih dengan pengesahan dalam talian, alat bersepadu dan proses automatik. 1) Gunakan W3CMarkupValidationService untuk mengesahkan kod HTML dalam talian. 2) Pasang dan konfigurasikan sambungan HTMLHINT dalam visualStudiocode untuk pengesahan masa nyata. 3) Gunakan HTMLTidy untuk mengesahkan dan membersihkan fail HTML secara automatik dalam proses pembinaan.
 HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AM
HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AMHTML, CSS dan JavaScript adalah teknologi teras untuk membina laman web moden: 1. HTML mentakrifkan struktur laman web, 2. CSS bertanggungjawab untuk kemunculan laman web, 3.
 Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AM
Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AMFungsi HTML adalah untuk menentukan struktur dan kandungan laman web, dan tujuannya adalah untuk menyediakan cara yang standard untuk memaparkan maklumat. 1) HTML menganjurkan pelbagai bahagian laman web melalui tag dan atribut, seperti tajuk dan perenggan. 2) Ia menyokong pemisahan kandungan dan prestasi dan meningkatkan kecekapan penyelenggaraan. 3) HTML adalah diperpanjang, membolehkan tag tersuai untuk meningkatkan SEO.
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AMTrend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah LakuApr 18, 2025 am 12:09 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna