制作一个漂亮的HTML5页面少不了HTML5应用开发工具!一般h5页面都用什么开发工具呢?本文将为你推荐2017年10款好用的html5页面制作工具!最后附上部分html5开发工具供您下载使用。
HTML5自诞生以来,作为新一代的Web标准,越来越受开发人员及设计师的欢迎。其强大的兼容性,一次开发,到处使用,大大减少了跨平台开发人员的数量及成本。特别是在如今日新月异的移动时代,除了iOS、Android两大平台,还有Windows Phone、Blackberry、Bada等多个竞争,恰恰给了HTML5展现才能的机会。本文就搜集了十款HTML5开发工具,希望能对大家的开发工作有所帮助。

1. Animatron
Animatron是一款简单而又强大的在线html5工具,通过它,你可以创建出令人惊叹的的HTML5动画和互动内容。

主要特性:
使用直观的Animatron编辑器去设计和发布可以到处播放的电影和信息图表等,从桌面浏览器到移动设备,无需编码,所见即所得。
将工作保存至云端,无论何时何地都可对它们进行访问。
分享工作更简单,发布一个链接或者将嵌入代码粘贴到一个网站上,轻松邀请他人共同完成。
2. Lungo
Lungo是一款基于HTML5的开发框架,专为想要设计、构建和共享跨设备应用的开发者而准备。

主要特性:
优化:Lungo支持开放的Web标准,如HTML5、CSS3和JavaScript;支持手机、电视以及桌面设备。
强大的JavaScript API:开发应用有很多种方式,而不是一味的优化。Lungo提供了一个强大的API,这样你可以完全掌控自己的应用程序。
真正的跨设备:为每一个平台构建应用是一件很困难的事情,特别是各种新设备的到来更是加深了这一状况。Lungo将会完全适应它们,创建一个独特而又震撼的用户体验。
3. DevExtreme
DevExtreme是专为你的移动世界精心准备的,一个跨平台开发的HTML5/JS框架,可以构建iOS、Android、Tizen和Windows Phone 8应用程序,是Visual Studio开发人员开发跨平台移动产品的优选工具。非常棒的一款H5开发工具!

主要特性:
移动设备开发简化:创建高反应度的应用,满足了不断变化的企业以及BYOD世界的需求。使用HTML、CSS3和JavaScript,从而实现了外观,感觉和行为如原生应用程序一样的业务解决方案,不需要学习其他更多的语言或框架。
美丽而又身临其境的数据可视化:DevExtreme为智能手机和平板电脑封装了易于使用的HTML JavaScript应用程序,包含超过30种触摸优化的本地UI小工具,可用于任何应用程序的单个页面。
无处不在的原生用户体验:以为iOS、Android、Windows Phone和Tizen打造原生视觉感受,无需额外的编码或UI制定。
4. RazorFlow
RazorFlow是用于快速,方便地创建能够在所有主流的移动设备和浏览器的响应式HTML5仪表板。

主要特性:
在设备间无缝工作:呈现在HTML5上,在任何现代的智能手机、平板电脑或桌面浏览器上都可运行的很好。它们自动适应目标设备,并且优化触屏及高分辨率显示器。
适用于任何后端和数据库。
服务器端包装,易于集成:让你无需编写JavaScript代码就可构建交互式的仪表板。
5. Literally Canvas
Literally Canvas是一个可扩展、开源的HTML5画图组件。你可以绘制、擦除、设置颜色选择器、撤销、重做、平移和缩放。在移动设备上可成功运行。很容易获得数据URL上传到一个网站,如Imgur或加载/保存用户的图纸。

主要特性:
速度快,看上去不错:Literally Canvas对处理复杂绘图进行了优化,其自然平滑的线条避免了在简单绘图程序经常看到的很难看的线条角度。
这是一个部件,而不是一个应用。
可扩展。
开源。
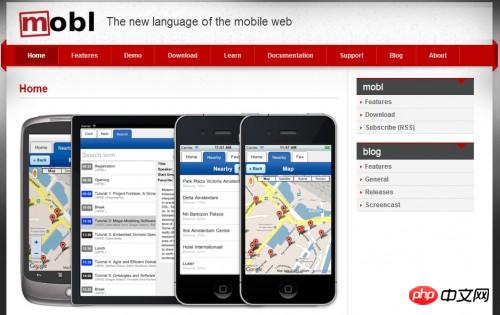
6. mobl
mobl是一款免费开源的语言,结合HTML5技术,加快了构建移动Web应用的速度,可部署在Android、iOS和其他支持HTML5技术的手机上。

主要特性:
采用简洁的语言来快速的构建具有原生体验的Web应用。
大型IDE(Eclipse)的支持,实现纠错、自动完成代码和自动检索引用等功能。
快速保存,随时测试。
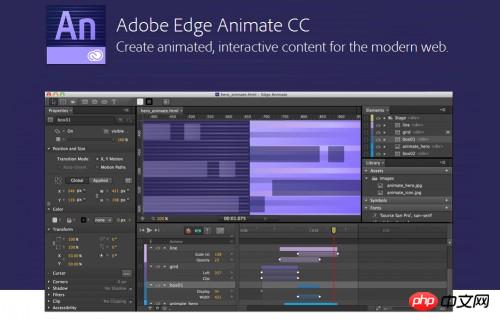
7. Edge Animate CC
Edge Animate CC可以让你很轻松的为现代Web设计交互式和生动地HTML内容。

主要特性:
HTML动画:设计表达、动画内容轻松精确以及写实。你还可以将运动和交互添加到现有的HTML布局与模板中。
精确控制:使用直观的时间轴进行设计来达到惊人的精确度。
跨平台多设备:支持iOS、Android智能手机和平板电脑,以及现代的桌面浏览器。
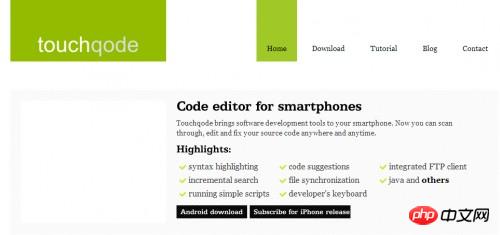
8. Touchqode(一款可以在手机端编辑的html5开发工具)
Touchqode将软件开发工具带到你的智能手机中,让你随时随地都可以浏览、编辑和修复你的源代码。具有语法高亮、代码解析、集成的FTP客户端、搜索、文件同步等特点。

主要特性:
抓住灵感:当你在坐地铁或吃午餐时,突然一个灵感袭来,却不知道关于代码的设想正不正确,这样你就可以直接拿出手机去验证并能继续思考。
编辑软件源码不受时间地点限制。
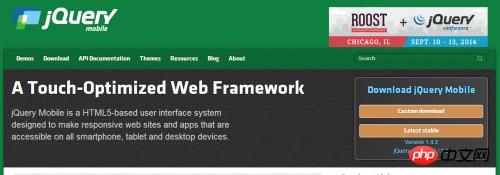
9. jQuery Mobile
jQuery Mobile框架讲究的是“写的少,做的多”,取代为每个移动设备或操作系统编写独特的应用,jQuery Mobile框架让你设计一个可以在所有主流的智能手机、平板电脑及桌面都能运行的网站和应用。

主要特性:
jQuery Mobile继承了jQuery的“write less,do more”精髓,具有良好的扩展性和可定制性。
全面兼容各种平台设备,对于不支持的手机类型,也会予以基础样式。
10. jQWidgets
jQWidgets为构建专业网站和移动应用提供了全面的解决方案,其完全建立在开放标准及技术上,如HTML5、CSS、JavaScript和jQuery。jQWidgets确保响应式开发,帮助开发者创建出在桌面、平板电脑和智能手机上看起来很漂亮地网站和应用。

主要特性:
响应式部件及原生主题:使用PhoneGap开发专业的移动及混合型HTML5应用;专为iOS、Android、WP 8和Blackberry准备原生主题;确保你的网站能够自动适应不同设备类型、布局和触控功能。
为PC、移动触摸设备打造高端用户界面:使用HTML5、JavaScript和jQuery构建跨设备及浏览器的令人惊叹的网站与移动应用。
【相关工具下载推荐】
1. php中文网工具箱:php开发工具免费下载
3. MAC版php开发工具推荐:10款最流行的mac版php开发工具
4. 一款很好用的JavaScript开发工具:WebStorm Mac版
以上就是【H5开发工具】2017最好用的10种HTML5应用开发工具推荐的详细内容,更多请关注php中文网其它相关文章!
Atas ialah kandungan terperinci 2017最好用的10种html5(h5)应用开发工具推荐. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 5 komponen teras sistem operasi LinuxMay 08, 2025 am 12:08 AM
5 komponen teras sistem operasi LinuxMay 08, 2025 am 12:08 AMLima komponen teras sistem operasi Linux adalah: 1. Kernel, 2. Perpustakaan Sistem, 3. Alat Sistem, 4. Perkhidmatan Sistem, 5. Sistem Fail. Komponen ini bekerjasama untuk memastikan operasi sistem yang stabil dan cekap, dan bersama -sama membentuk sistem operasi yang kuat dan fleksibel.
 5 elemen penting linux: dijelaskanMay 07, 2025 am 12:14 AM
5 elemen penting linux: dijelaskanMay 07, 2025 am 12:14 AMLima elemen teras Linux adalah: 1. Kernel, 2. Antara muka baris arahan, 3. Sistem fail, 4. Pengurusan pakej, 5. Komuniti dan sumber terbuka. Bersama -sama, unsur -unsur ini menentukan sifat dan fungsi Linux.
 Operasi Linux: keselamatan dan pengurusan penggunaMay 06, 2025 am 12:04 AM
Operasi Linux: keselamatan dan pengurusan penggunaMay 06, 2025 am 12:04 AMPengurusan dan keselamatan pengguna Linux boleh dicapai melalui langkah-langkah berikut: 1. Buat pengguna dan kumpulan, menggunakan arahan seperti Sudouseradd-M-GDevelopers-S/Bin/Bashjohn. 2. Besar membuat pengguna dan tetapkan dasar kata laluan, menggunakan arahan Loop dan Chpasswd. 3. Semak dan selesaikan kesilapan biasa, direktori rumah dan tetapan shell. 4. Melaksanakan amalan terbaik seperti dasar kriptografi yang kuat, audit biasa dan prinsip kuasa minimum. 5. Mengoptimumkan prestasi, gunakan sudo dan laraskan konfigurasi modul PAM. Melalui kaedah ini, pengguna boleh diuruskan dengan berkesan dan keselamatan sistem dapat ditingkatkan.
 Operasi Linux: sistem fail, proses, dan banyak lagiMay 05, 2025 am 12:16 AM
Operasi Linux: sistem fail, proses, dan banyak lagiMay 05, 2025 am 12:16 AMOperasi teras sistem fail dan pengurusan proses Linux termasuk pengurusan sistem fail dan kawalan proses. 1) Operasi sistem fail termasuk membuat, memadam, menyalin dan memindahkan fail atau direktori, menggunakan arahan seperti MKDIR, RMDIR, CP dan MV. 2) Pengurusan proses melibatkan proses permulaan, pemantauan dan pembunuhan, menggunakan arahan seperti ./my_script.sh&, atas dan membunuh.
 Operasi Linux: Skrip dan Automasi ShellMay 04, 2025 am 12:15 AM
Operasi Linux: Skrip dan Automasi ShellMay 04, 2025 am 12:15 AMSkrip shell adalah alat yang berkuasa untuk pelaksanaan perintah automatik dalam sistem Linux. 1) Skrip shell melaksanakan baris arahan mengikut baris melalui penterjemah untuk memproses penggantian pembolehubah dan penghakiman bersyarat. 2) Penggunaan asas termasuk operasi sandaran, seperti menggunakan arahan TAR untuk menyokong direktori. 3) Penggunaan lanjutan melibatkan penggunaan fungsi dan penyata kes untuk menguruskan perkhidmatan. 4) Kemahiran penyahpepijatan termasuk menggunakan set-x untuk membolehkan mod debugging dan set-e untuk keluar apabila arahan gagal. 5) Pengoptimuman prestasi disyorkan untuk mengelakkan subshells, menggunakan array dan gelung pengoptimuman.
 Operasi Linux: Memahami Fungsi TerasMay 03, 2025 am 12:09 AM
Operasi Linux: Memahami Fungsi TerasMay 03, 2025 am 12:09 AMLinux adalah sistem operasi multi-user, pelbagai tugas yang berasaskan UNIX yang menekankan kesederhanaan, modulariti dan keterbukaan. Fungsi terasnya termasuk: Sistem Fail: Dianjurkan dalam struktur pokok, menyokong pelbagai sistem fail seperti Ext4, XFS, BTRFS, dan menggunakan DF-T untuk melihat jenis sistem fail. Pengurusan Proses: Lihat proses melalui arahan PS, menguruskan proses menggunakan PID, yang melibatkan tetapan keutamaan dan pemprosesan isyarat. Konfigurasi Rangkaian: Tetapan fleksibel alamat IP dan menguruskan perkhidmatan rangkaian, dan gunakan sudoipaddradd untuk mengkonfigurasi IP. Ciri-ciri ini digunakan dalam operasi kehidupan sebenar melalui arahan asas dan automasi skrip lanjutan, meningkatkan kecekapan dan mengurangkan kesilapan.
 Linux: Memasuki dan Keluar Mod PenyelenggaraanMay 02, 2025 am 12:01 AM
Linux: Memasuki dan Keluar Mod PenyelenggaraanMay 02, 2025 am 12:01 AMKaedah untuk memasukkan mod penyelenggaraan Linux termasuk: 1. Edit fail konfigurasi grub, tambah parameter "tunggal" atau "1" dan mengemas kini konfigurasi grub; 2. Edit parameter permulaan dalam menu Grub, tambah "Single" atau "1". Mod penyelenggaraan keluar hanya memerlukan memulakan semula sistem. Dengan langkah -langkah ini, anda boleh memasukkan mod penyelenggaraan dengan cepat apabila diperlukan dan keluar dengan selamat, memastikan kestabilan sistem dan keselamatan.
 Memahami Linux: Komponen Teras ditakrifkanMay 01, 2025 am 12:19 AM
Memahami Linux: Komponen Teras ditakrifkanMay 01, 2025 am 12:19 AMKomponen teras Linux termasuk kernel, shell, sistem fail, pengurusan proses dan pengurusan memori. 1) Sumber Sistem Pengurusan Kernel, 2) Shell menyediakan antara muka interaksi pengguna, 3) Sistem fail menyokong pelbagai format, 4) Pengurusan proses dilaksanakan melalui panggilan sistem seperti garpu, dan 5) Pengurusan memori menggunakan teknologi memori maya.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Dreamweaver CS6
Alat pembangunan web visual






