
<span style="color: rgb(0, 0, 255);"><!</span><span style="color: rgb(255, 0, 255);">doctype html</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">html </span><span style="color: rgb(255, 0, 0);">lang</span><span style="color: rgb(0, 0, 255);">="en"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">head</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">charset</span><span style="color: rgb(0, 0, 255);">="UTF-8"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">name</span><span style="color: rgb(0, 0, 255);">="viewport"</span><span style="color: rgb(255, 0, 0);">
content</span><span style="color: rgb(0, 0, 255);">="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">http-equiv</span><span style="color: rgb(0, 0, 255);">="X-UA-Compatible"</span><span style="color: rgb(255, 0, 0);"> content</span><span style="color: rgb(0, 0, 255);">="ie=edge"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">title</span><span style="color: rgb(0, 0, 255);">></span>Document<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">title</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">head</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">table </span><span style="color: rgb(255, 0, 0);">border</span><span style="color: rgb(0, 0, 255);">="1"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">thead</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>选项<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>ip<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>port<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">th</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">thead</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tbody </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="i1"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr </span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="checkbox"</span><span style="color: rgb(0, 0, 255);">></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>1.1.1.1<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>80<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">td</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tr</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">tbody</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">table</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="all"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="checkAll()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="rev"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="reverse()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">input </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> value</span><span style="color: rgb(0, 0, 255);">="can"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="checkNone()"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script </span><span style="color: rgb(255, 0, 0);">src</span><span style="color: rgb(0, 0, 255);">="jquery-3.2.1.js"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> checkAll () {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">, </span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">true</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> $(':checkbox').prop('checked', true)</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> 实际上, 这两条都是一样的.$带出的JQuery对象只能是列表, 且是标签列表.</span>
<span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> }
</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> checkNone () {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">,</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">false</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)
}
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> function reverse() {</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> $('#i1 input').each(function (k) {</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> console.log(k,this);</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">
//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);"> })</span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> reverse() {
$(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">#i1 input</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).each(</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">function</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> () {
</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">//</span><span style="color: rgb(0, 128, 0); background-color: rgb(245, 245, 245);">三元运算, 实现反选, 选中的不选, 没选的选中</span>
<span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> v </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> (</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">this</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">)</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">?</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">false</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">:</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">true</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">;
$(</span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">this</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).prop(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">checked</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">'</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">,v)
})
}
</span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span>
在反选里面, 我们不需要用到for循环, 而用封装好的.each(function(k){})
.each里的函数的参数k, 实际上是下标(索引序号)
<span style="color: rgb(0, 0, 255);">function</span><span style="color: rgb(0, 0, 0);"> reverse() {
$(</span>'#i1 input').each(<span style="color: rgb(0, 0, 255);">function</span><span style="color: rgb(0, 0, 0);"> (k) {
console.log(k,</span><span style="color: rgb(0, 0, 255);">this</span><span style="color: rgb(0, 0, 0);">);
})</span>
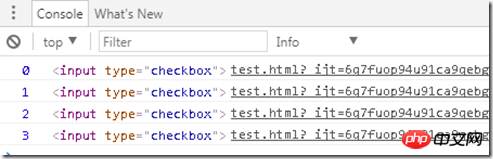
输出的结果包含:
k : 0 1 2 3
this: 所有inputs里面的每一个需要循环的input子标签, 而所有的this实际上都是DOM对象而不是JQ对象

如果要把this 转为JQ对象, 需要用$(this)包起来
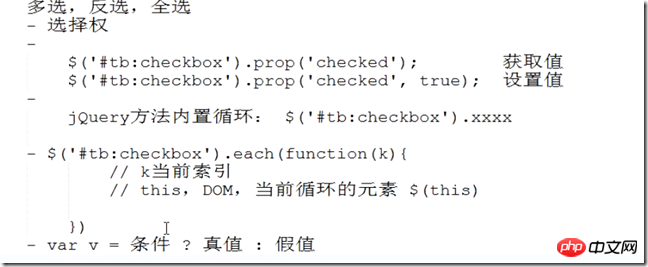
三元运算:
var v = 条件? 真值:假值
学术或足球分析交流微信:chinamaths(进讨论组)
| Don't hesitate to comment or add a like - Yours Bill | ||
|---|---|---|
| Bill's技术博客 | 足球分析博客 | 足彩数据视频 |
| 比尔极客日志_博客园 | 比尔足球数据_网易博客 | 足彩TV_优酷 |
| 比尔极客日志_CSDN | 比尔足球数据_新浪博客 | 足彩TV_搜狐视频 |
| 比尔极客日志_51CTO | 比尔足球数据_新浪微博 | 足彩TV_喜马拉雅 |
| 比尔极客日志_开源中国 | 比尔足球数据_官方URL | 足彩TV_56视频 |
| 比尔极客日志_GitHub | 比尔足球数据_头条号 | 微信号:zucai99 |
Atas ialah kandungan terperinci JQuery 更改属性 JQ对象循环 each 全选反选 三元运算. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa






