Rumah >Java >javaTutorial >ueditor编辑器的用法图文教程
ueditor编辑器的用法图文教程
- 巴扎黑asal
- 2017-07-20 10:33:411864semak imbas
今天做了一下百度富文本编辑器,遇到了一些问题,现在来总结一下:
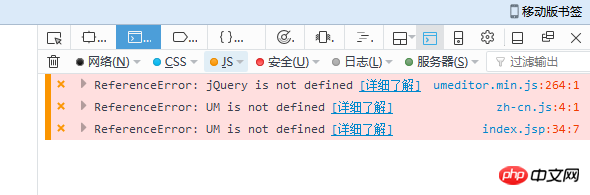
(1)jQuery没有引用,解决方法:引用jQuery并且放在所有的js前面

(2)没有报错,但是样式显示不出来。解决方法:css引用的路径不对,注意有时候按住Ctrl+鼠标左键可以跳到css里面,但是还是显示不了样式,说明还是css的路径不对,至于为什么,我现在也没想明白。

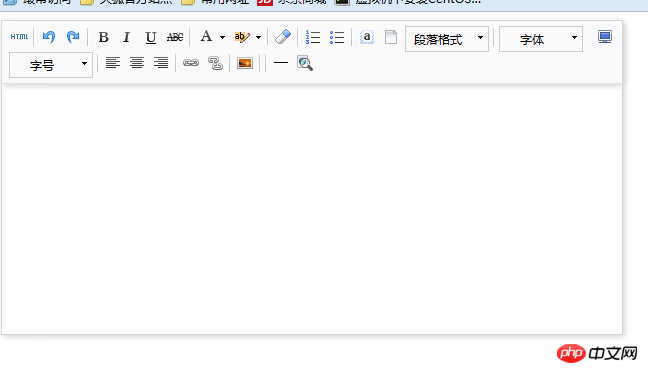
(3)解决了以上问题,就可以实现效果了

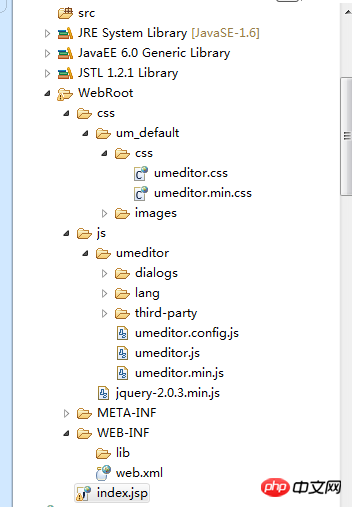
(4)以下是实现的代码,以及项目目录,记录以下以便以后再出现相同的问题
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css?1.1.11">
-->
<link href="css/um_default/css/umeditor.css?1.1.11" rel="stylesheet" type="text/css" />
<link href="css/um_default/css/umeditor.css?1.1.11" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery-2.0.3.min.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/umeditor.config.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/umeditor.min.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/lang/zh-cn/zh-cn.js?1.1.11"></script>
</head>
<body>
<script type="text/plain" id="myEditor" style="margin-left: 15px;min-width:620px;min-height:250px;">
</script>
</body>
<script type="text/javascript">
var um1 = UM.getEditor('myEditor', {
autoHeight : true,
initialFrameWidth : 620}); </script>
</html> 
Atas ialah kandungan terperinci ueditor编辑器的用法图文教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Java中egetMessage()和toString()方法的不同点Artikel seterusnya:Spring配置简单日志注解

