Rumah >hujung hadapan web >tutorial js >vue重点知识总结
vue重点知识总结
- 巴扎黑asal
- 2017-07-21 17:13:441945semak imbas
Vue实例
每个 Vue 实例都会代理其 data 对象里所有的属性:vm.a===data.a //true
注意只有这些被代理的属性是响应的。
如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
除了 data 属性, Vue 实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的 data 属性区分。
模板语法

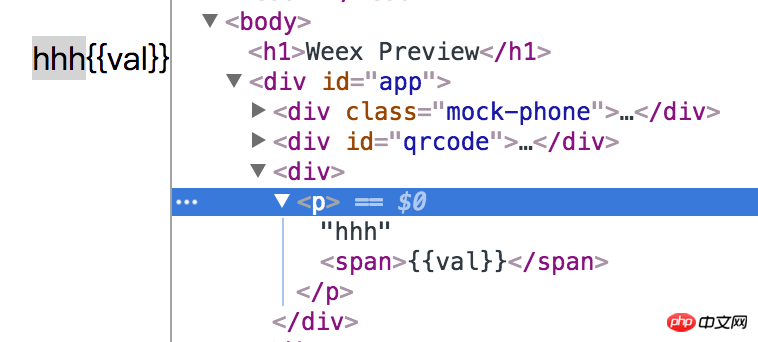
使用在v-html里的{{}}绑定会变成下面的样子,不会编译,直接当做字符串:
数据绑定使用js表达式
过滤器
computed
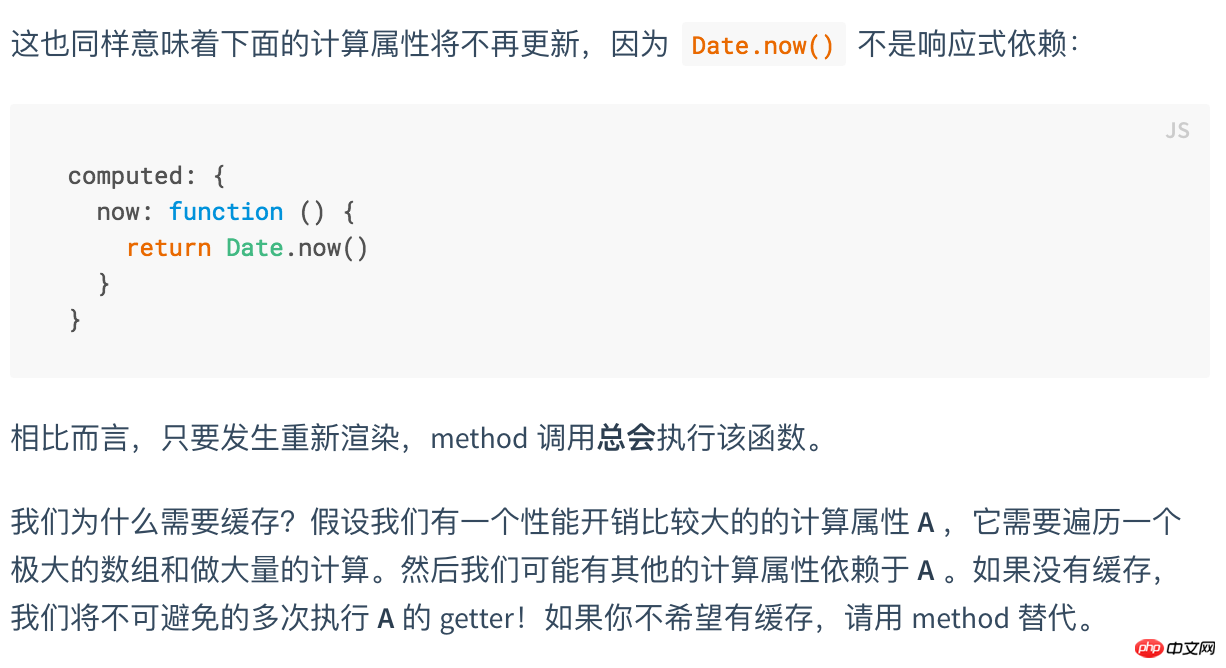
Computed vs Methods
计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
Computed vs Watched
设置setter

直接使用fullname就是调用getter,给fullname赋值时调用的是setter
watch选项
当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
在官方的示例中,使用 watch 选项允许我们执行异步操作(访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。
这是计算属性无法做到的。
动态绑定class和style以及使用组件时如何添加动态class
自动添加前缀
当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。

条件渲染

v-else 元素或v-else-if元素必须紧跟在 v-if 或者 v-else-if 元素的后面——否则它将不会被识别。
用 key 管理可复用的元素
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。
v-show
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 是简单地切换元素的 CSS 属性 display 。
注意, v-show 不支持
Atas ialah kandungan terperinci vue重点知识总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

