Rumah >Java >javaTutorial >介绍布局管理器和对话框两部分实例
介绍布局管理器和对话框两部分实例
- 零下一度asal
- 2017-07-24 10:17:521625semak imbas
接着前两篇学习笔记,这篇主要介绍布局管理器和对话框两部分内容。
一、布局管理器
先拿一个小例子来引出话题,就按照我们随意的添加两个按钮来说,会产生什么样的效果,看执行结果。
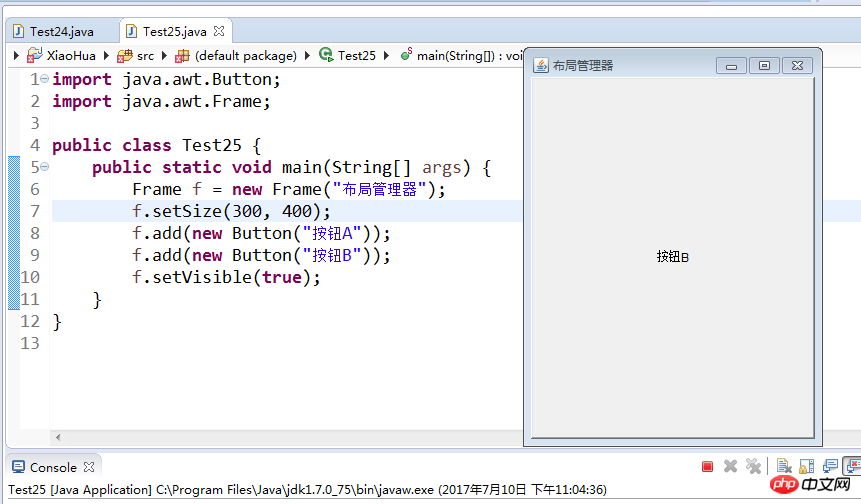
import java.awt.Button;import java.awt.Frame;public class Test25 {public static void main(String[] args) {
Frame f = new Frame("布局管理器");
f.setSize(300, 400);
f.add(new Button("按钮A"));
f.add(new Button("按钮B"));
f.setVisible(true);
}
}执行结果:

从运行程序中,只看到了第二个按钮B。
原因是每个组件,在容器中都有一个具体的位置和大小,想在容器中排列组件时很难确定其位置,为简化用户的控制,Java采取布局管理器进行管理可以为容器指定不同的布局管理器。
1.BorderLayout (边界布局,默认的模式) 将容器分为东南西北中五个区域
Frame f=new Frame("布局管理器");
f.add(new Button("按钮A"),BorderLayout.NORTH);
f.add(new Button("按钮B"));
f.add(new Button("按钮C"),"East");
f.setBounds(20,20,300,300);
f.setVisible(true);2. FlowLayout 从左到右,从上到下,如果我们在FlowLayout布局中加入 "North","East" 之类的参数,将被忽略
Frame f=new Frame("布局管理器");
f.setLayout(new FlowLayout() );
f.add(new Button("按钮A"),BorderLayout.NORTH);
f.add(new Button("按钮B"));
f.add(new Button("按钮B"));3. GridLayout 网格,从左到右,从上到下,该布局总是忽略组件的最佳大小,所有单元的宽度是相同的
4.CardLayout 选项卡布局
5.GridBagLayout 布局之王,功能强大,使用复杂,
6.BoxLayOut Swing 中新增的一种布局管理器,允许多个组件全部垂直或水平摆放,嵌套多个该布局管理器的Panel,可以实现类似
7.GridBagLayout 的功能,但要比使用 GridBagLayOut 简单的多
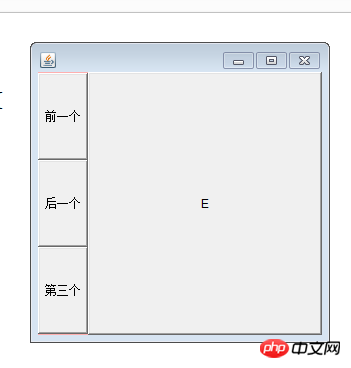
比较复杂点的代码例子(目的是左边一列三行网格布局,右边选项卡布局,并且左边的按钮按下会引发右边相应变化)
import java.awt.BorderLayout;import java.awt.Button;import java.awt.CardLayout;import java.awt.Color;import java.awt.Frame;import java.awt.GridLayout;import java.awt.Panel;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.awt.event.WindowAdapter;import java.awt.event.WindowEvent;//布局的例子class LayoutTest {public LayoutTest() {
init();
}
CardLayout cl = new CardLayout(); // 卡片布局Panel plCenter = new Panel(); // 面板,容器private void init() {
Frame f = new Frame();
Panel plWest = new Panel();
plWest.setBackground(Color.pink);
plCenter.setBackground(Color.DARK_GRAY);
f.add(plWest, BorderLayout.WEST); // 往左边放 f.add(plCenter);
plWest.setLayout(new GridLayout(3, 1)); // 网格布局,三行,一列Button btnPrev = new Button("前一个");
Button btnNext = new Button("后一个");
Button btnThree = new Button("第三个");
plWest.add(btnPrev);
plWest.add(btnNext);
plWest.add(btnThree);
plCenter.setLayout(cl); // 中间的主面板,设为卡片布局plCenter.add(new Button("A"), "1AAA");
plCenter.add(new Button("B"), "2AAA");
plCenter.add(new Button("C"), "3AAA");
plCenter.add(new Button("D"), "4AAA");
plCenter.add(new Button("E"), "5AAA");
plCenter.add(new Button("F"), "6AAA");// 用于按钮事件处理的内部类class MyActionListener implements ActionListener {public void actionPerformed(ActionEvent e) {if (e.getActionCommand().equals("前一个")) {
cl.previous(plCenter);
} else if (e.getActionCommand().equals("后一个")) {
cl.next(plCenter);
} else if (e.getActionCommand().equals("第三个")) {
cl.show(plCenter, "5AAA"); // 指定显示哪一个 }
}
}
MyActionListener listener = new MyActionListener();
btnPrev.addActionListener(listener);
btnNext.addActionListener(listener);
btnThree.addActionListener(listener);
f.setSize(300, 300);
f.setVisible(true);
f.addWindowListener(new WindowAdapter() {public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}class Test26 {public static void main(String[] args) {new LayoutTest();
}
}
注意:取消布局管理器(代码例子如下)
可以使用绝对座标的方式来指定组件的位置和大小,这时,我们要调用Container.setLayout(null), 然后再调用 Container.setBounds()方法。
import java.awt.Button;import java.awt.Frame;public class Test27 {// 例子,自定义按钮的位置public static void main(String[] args) {
Frame f = new Frame();
f.setSize(500, 400);
f.setLayout(null); // 取消布局管理器Button btn = new Button("这是按钮");
btn.setBounds(50, 50, 80, 40);
f.add(btn);
f.setVisible(true);
}
}二、对话框(Dialog)
对话框在我们日常用电脑时经常见到,不再赘述。直接上代码例子,熟练一下应用。
Dialog dlg; Label lblMsg; TextField txtDir; TextArea txtFileList; = Frame("目录查看器"30, 30, 400, 400= TextField(30); btn = Button("显示文件"= TextArea(20, 35); = Dialog(f, "提示信息"); lblMsg = Label("输入的目录不正确"200, 200, 250, 100 0 ""= txtDir.getText(); File file = (file.isDirectory() &&=+ "\r\n"); dlg.setVisible(Atas ialah kandungan terperinci 介绍布局管理器和对话框两部分实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

