Rumah >hujung hadapan web >tutorial js >localStorage与sessionStorage五种循序渐进的使用方法
localStorage与sessionStorage五种循序渐进的使用方法
- 巴扎黑asal
- 2017-07-22 16:57:392633semak imbas
需求:本地记录用户上次输入的内容
使用关键技术:localStorage
第一步:使用jQuery的普通写法
1、JS代码
// 获取window的localStorage对象var localS = window.localStorage;// 获取localStorage的值var getV = localS.getItem("value0"),
getV2 = localS.getItem("value1");// 把获取到的值赋给对应的input$(".value0").val(getV);
$(".value1").val(getV2);// 键盘按键弹起就设置localStorage的值$(document).on("keyup",function(){// 一个输入框对应一个value值var va = $(".value0").val(),
va2 = $(".value1").val();// 有多少个就设置setItem多少个localS.setItem("value0",va);
localS.setItem("value1",va2);
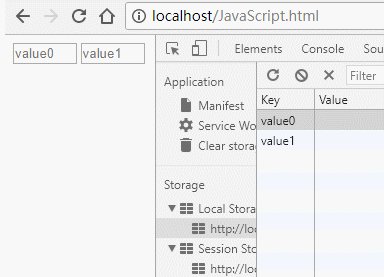
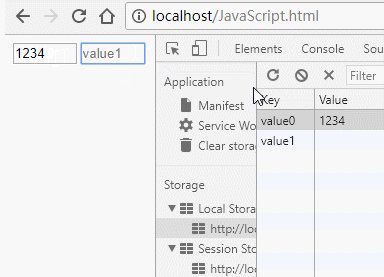
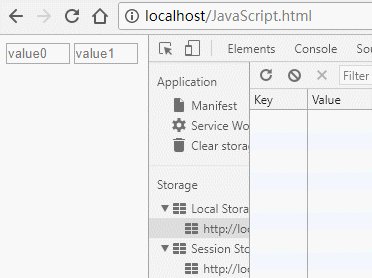
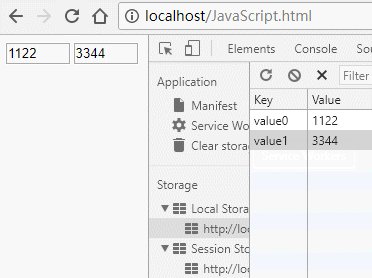
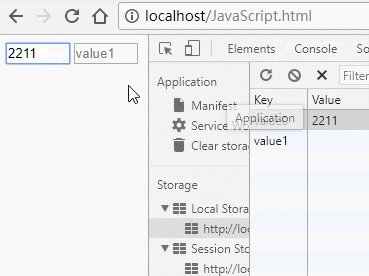
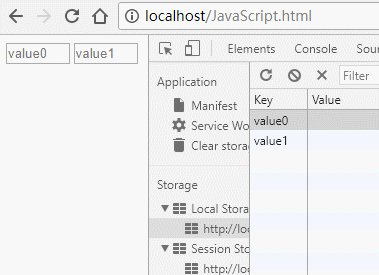
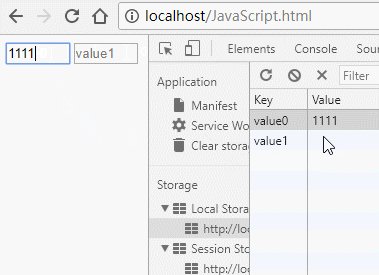
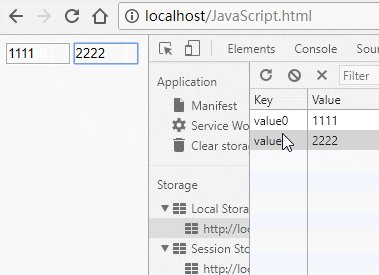
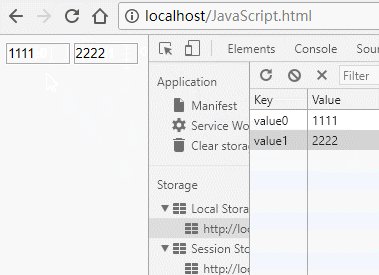
});2、效果图

3、额额...可以用,不过,问题来了,这JS代码写的...有点乱啊,后期不好维护啊有木有!怎么办??有什么办法可以解决??
第二步:使用JS函数方法来写
1、JS代码
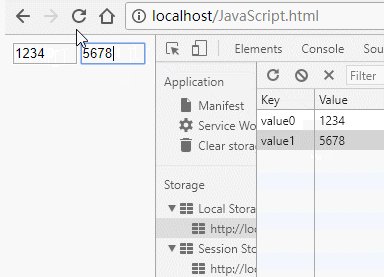
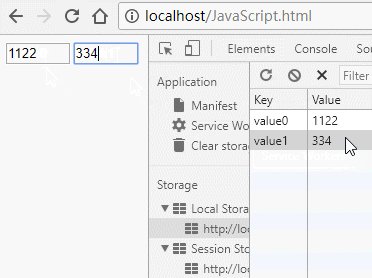
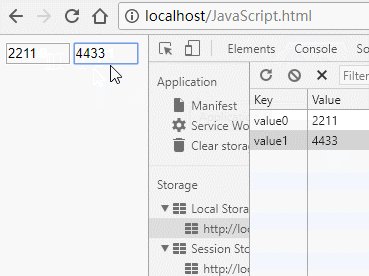
1 // 所用到的变量统一写在一起 2 var va,va2,getV,getV2; 3 // 设置localStorage方法 4 function localSet(){ 5 va = $(".value0").val(), 6 va2 = $(".value1").val(); 7 localStorage.setItem("value0",va); 8 localStorage.setItem("value1",va2); 9 };10 // 获取localStorage方法11 function localGet(){12 getV = localStorage.getItem("value0"),13 getV2 = localStorage.getItem("value1");14 $(".value0").val(getV);15 $(".value1").val(getV2);16 }17 // 键盘按键弹起就设置localStorage的值18 $(document).on('keyup',function(){19 localSet();20 });21 // 页面一加载就调用设置localStorage的方法22 localGet();2、效果图

3、嗯嗯...改为函数就很容易知道哪个是设置哪个是获取localStorage了,还可以。不过,问题来了,我不想用函数,我要用面向对象写法,怎么办??
第三步:JS面向对象的写法
1、JS代码
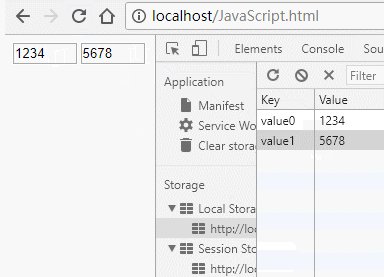
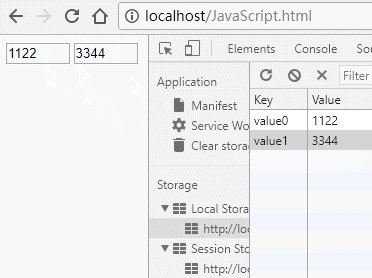
1 // 所用到的变量统一写在一起 2 var va,va2,getV,getV2; 3 var localObj = { 4 // 设置localStorage方法 5 localSet : function(){ 6 va = $(".value0").val(), 7 va2 = $(".value1").val(); 8 localStorage.setItem("value0",va); 9 localStorage.setItem("value1",va2);10 },11 // 获取localStorage方法12 localGet : function(){13 getV = localStorage.getItem("value0"),14 getV2 = localStorage.getItem("value1");15 $(".value0").val(getV);16 $(".value1").val(getV2);17 }18 }19 $(document).on('keyup',function(){20 localObj.localSet();21 });22 // 页面一加载就调用设置localStorage的方法23 localObj.localGet();2、效果图

3、哈哈...改了一下就好了,还蛮简单的嘛!不过,问题来了,如果有很多个input框需要记录,那岂不是得写很多代码?能不能循环处理一下??
第四步:使用for循环的写法
1、JS代码
1 var localObj = { 2 // 设置localStorage方法 3 localSet : function(){ 4 // 我这里测试用的,所以直接选中所有的input长度,实际使用换成相同类名即可 5 for (var i = 0; i < $("input").length; i++) { 6 // 这里要注意,所有的localStorage的key都要相同,只是数字不同而已 7 localStorage.setItem("value"+i,$(".value"+i).val()); 8 } 9 },10 // 获取localStorage方法11 localGet : function(){12 for (var i = 0; i < $("input").length; i++) {13 // 获取对应的key值,因为这里使用的是value+数字,所以直接这样获取即可14 $(".value"+i).val(localStorage.getItem("value"+i));15 }16 }17 }18 $(document).on('keyup',function(){19 localObj.localSet();20 });21 localObj.localGet();2、效果图

3、呦呦...想加多少个,就加多少个value,还不错呦,代码又比较简洁。不过,问题又来了。我不想一直使用类名value+数字,我已经有写好了的类名了,我想用什么名字就用什么名字,而且不想弄一大堆localStorage,难道有100个input,就要我弄100个localStorage??我就想弄一个localStorage记录就好。怎么办??
第五步:使用json来存放localStorage
1、JS代码
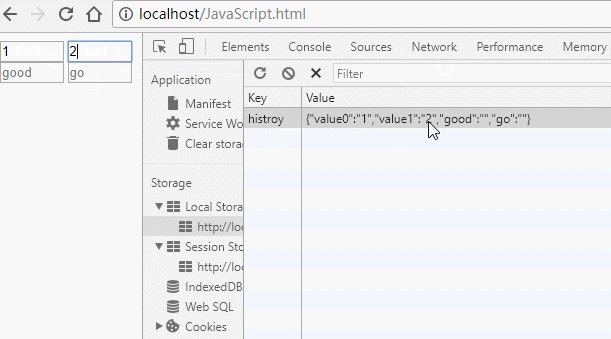
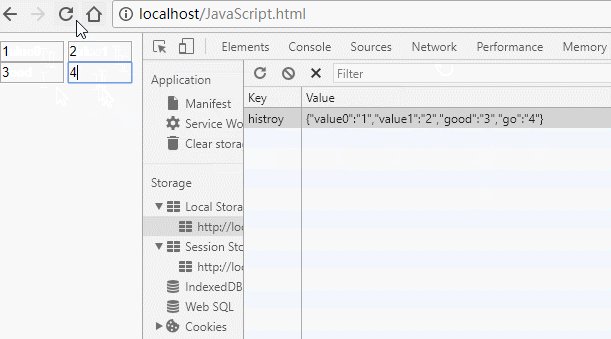
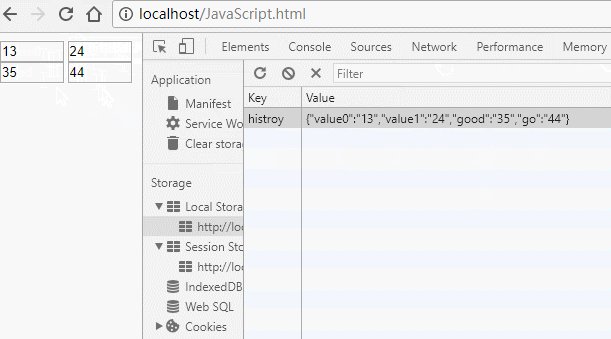
1 var localObj = { 2 localSet: function(){ 3 // 定一个对象,来存放键值对 4 var arr = {}; 5 // 有多少个值,就对应写多少个,名字可随便命名 6 arr.value0 = $(".value0").val(); 7 arr.value1 = $(".value1").val(); 8 arr.good = $(".good").val(); 9 arr.go = $(".go").val();10 // 将arr对象转换为string类型11 var his = JSON.stringify(arr);12 // 设置一个localStorage名字叫histroy,值为his13 localStorage.setItem("histroy",his);14 },15 localGet: function(){16 // 获取一个叫histroy的localStorage,存放在arr变量中17 var arr = localStorage.getItem("histroy");18 // 把获取来的arr转换成json格式19 var json = JSON.parse(arr);20 // 遍历Json中的数据21 for (var li in json) {22 // 由json字符串转换为json对象23 var value = eval("json['" + li +"']");24 // 把取到的对应的value值赋值给对应的li25 arr.li = value;26 // 最后一步,显示对应的value值27 $("."+li).val(value);28 }29 }30 }31 // 键盘按键弹起的时候改变localStorage的值32 $(document).on('keyup',function(){33 localObj.localSet();34 });35 // 浏览器一打开就显示存储在localStorage里面的值36 // 即记录上次输入的值37 localObj.localGet();2、效果图

3、哇~,不错不错,到第五步,基本就已经解决了我们的需求了,不过(TMD还有问题?)哈哈哈哈。。。
1)假设不单单是input要记录上次输入内容,复选框CheckBox也要记录是否上次被选中的问题,怎么解决??
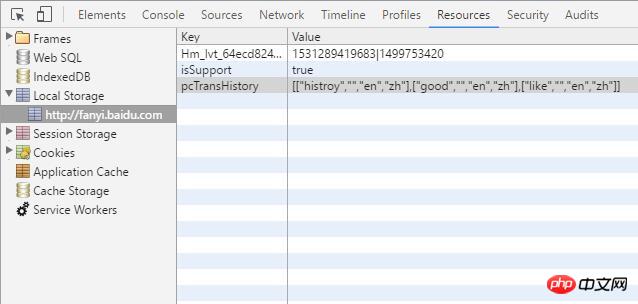
2) 百度翻译使用的是多个数组来存放多个内容,怎么弄??

最后:如果使用sessionStorage,直接把localStorage替换成sessionStorage就好了,其它的一模一样!!!
在HTML5中,新加入了一个localStorage和sessionStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage和sessionStorage会有所不同。
web storage和cookie的区别
Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生
Atas ialah kandungan terperinci localStorage与sessionStorage五种循序渐进的使用方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

