Rumah >hujung hadapan web >tutorial js >vue.js控制动画实现
vue.js控制动画实现
- 巴扎黑asal
- 2017-07-23 15:02:552014semak imbas
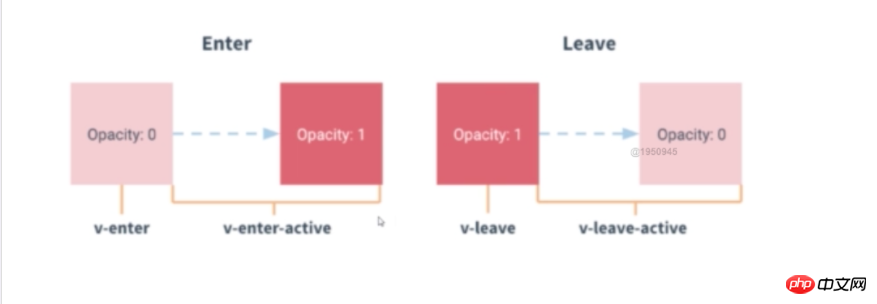
上次我们提到用vue实现过渡动画,其实只讲了vue动画的一部分,用vue自带的css状态控制动画实现,不带js
在vue中,还有一种方式控制动画的实现,那就是用js控制动画的状态
分别是下面3种状态
:before-enter="名字" 动画进入之前
:enter="名字" 动画进入后
:leave="名字" 动画进入结束
下面我们看看实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="http://tool.oschina.net/js/jquery/jquery-1.7.2.js?1.1.11"></script><script src="https://unpkg.com/vue/dist/vue.js?1.1.11"></script></head><style>#app{position: relative;width: 100%;height: 30px;}.animate-p{position: absolute;top: 0px;left: 0px;}</style><body><div id="app"><transitionv-on:before-enter="beforeEnter"v-on:enter="enter"v-on:leave="leave"v-bind:css="false"><span class="animate-p" v-show="show">快看啦</span></transition><br> <button @click="show =! show">toggle</button></div>
</body></html>html部分,因为动画控制,我采用了jquery的animate动画函数,大家以后vue做东西时候,尽量干净,用vue就不要用jquery
上面我们采用了vue内置动画组件transition,并且我们绑定了动画的3中状态
v-on:before-enter="beforeEnter" > 还是上次那种图,进入之前,进入中,进入后 下面我们开始写js部分控制了 我们对应三种动画状态就ok了,是不是很简单 Atas ialah kandungan terperinci vue.js控制动画实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
v-on:enter="enter"
v-on:leave="leave"
v-bind:css="false"
new Vue({
el:'#app',
data:{
show:true},
methods: {//进入之前beforeEnter: function(el){
$(el).css({
left:"-500px",
opacity:0})
},//进入中enter: function(el,done){
$(el).stop().animate({
left:0,
opacity:1},{
duration:1500,
complete:done
},5000)
},//结束leave: function(el,done){
$(el).stop().animate({
left:"500px",
opacity:0},{
duration:1500,
complete:done
},5000)
}
}
});
<br>
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

