
随着商业化竞争激烈程度不断增大,决定一个产品能否成功的关键有两点:一是过硬的质量和性能,二是优秀的“颜值”与体验。UI/UX设计师的重要工作就是为产品设计绝世美颜,优化产品的交互性能,从而给用户带来良好的体验。所以,想要成为一名优秀的UI/UX设计师,需要掌握的不仅仅是绘图,设计,在这里我们一起分享如何成为一名优秀UI/UX设计师的关键要素。
一、优秀UI/UX设计师所需要具备的特质
任何人通过基本学习都能够进入UI设计的大门,但是想要在设计的道路上走的更远,成为一名优秀的设计师,除了基本的设计能力之外,还需要具备以下特质:逻辑思维能力强、数据分析能力好、有同理心、有激情、有审美眼光、有创新意识、有良好的沟通能力、有敏捷的执行能力、胆大心细、有大局观、善于观察、仔细倾听。如果某些方面有欠缺,需要进行及时的弥补与针对性的锻炼。
二、UI/UX设计需要美感
UI设计最终作品的呈现,美感是第一位,视觉上第一感觉都没有俘获用户的心,让用户没有了欲望,更何谈用户的感受、体验、便捷、持久呢?因此想要成为一名优秀UI设计师,一定要注重培养UI设计师的美感。在平时可以通过练习设计一些手绘能力、色彩能力,同时养成收集、整理、欣赏优秀素材的良好习惯。

三、关注UI/UX设计的发展趋势
很多刚刚了解UI设计的职场新手,在面试之初会被问及一些类似“你怎么看UI设计的流行趋势”等诸如此类的问题,只有让自己拓宽眼界之后,才能让设计出的作品更具有内涵,让自己的设计变得越发合理。
四、设计类软件的操作熟练
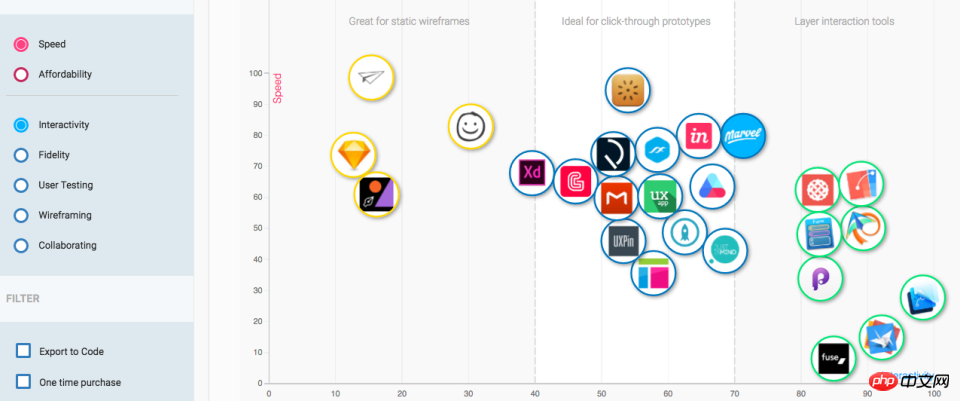
很多UI设计小白觉得自己有各种想法,各种创意,满腹经纶,疏忽了设计软件的熟练程度。设计软件是UI设计师的武器,在面试中,我们很多时候都会要求设计师现场做一些简单的图标,或者图片,以便看看这个设计师的基本功是否扎实。因此你的软件使用熟练度,会让我们感到有些面试者根本不像一个UI设计师。优秀UI设计师必备的软件有:

1)Mockplus - 最简单便捷的原型图制作工具
2)Photoshop - (PS位图工具)
3)illustrator(AI矢量工具)
五、积极总结和分享
UI/UX设计是一个要活到老学到了的职位了,你要持续关注最新产品,最新交互设计方法,保持自己的精力充沛和创意无穷是很难的。在每个阶段性的时间里,都要沉淀自己的案例,积累自己的理论,乐于总结和分享,这对你自己来说是个莫大的促进作用,对别人来说也是好事情。
更多设计类相关干货(文章及经验教程),尽在:UI/UX专业博客
Atas ialah kandungan terperinci 一名优秀的UI/UX设计师的成长之路. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah tujuan tag HTML?Apr 28, 2025 am 12:02 AM
Apakah tujuan tag HTML?Apr 28, 2025 am 12:02 AMHtmltagsareessentialforstructuringwebpages, enhancingaccessibility, seo, andperformance.1) theyareNenclosedinanglebracketsandusedInpairstocreateahierarchicalstructure.2) SemantictagslikeAndimproveuseSexperienceAndrapher
 Apakah tag penutup diri? Beri contoh.Apr 27, 2025 am 12:04 AM
Apakah tag penutup diri? Beri contoh.Apr 27, 2025 am 12:04 AMSelf-closingtagsinhtmlandxmlaretagsthatclosethem sendiriwithoutneedingaseparateClosingtag, smadriflifymarkupstructureandenhancingcodingeficiency.1) theareessentialinxmlforelementSwithoutContent, Memastikan-pembentukan-pembentukan
 Beyond HTML: Teknologi Penting untuk Pembangunan WebApr 26, 2025 am 12:04 AM
Beyond HTML: Teknologi Penting untuk Pembangunan WebApr 26, 2025 am 12:04 AMUntuk membina laman web dengan fungsi yang kuat dan pengalaman pengguna yang baik, HTML sahaja tidak mencukupi. Teknologi berikut juga diperlukan: JavaScript memberikan laman web dinamik dan interaktif, dan perubahan masa nyata dicapai dengan mengendalikan DOM. CSS bertanggungjawab untuk gaya dan susun atur laman web untuk meningkatkan estetika dan pengalaman pengguna. Rangka kerja moden dan perpustakaan seperti React, Vue.js dan sudut meningkatkan kecekapan pembangunan dan struktur organisasi kod.
 Apakah atribut Boolean dalam HTML? Beri beberapa contoh.Apr 25, 2025 am 12:01 AM
Apakah atribut Boolean dalam HTML? Beri beberapa contoh.Apr 25, 2025 am 12:01 AMAtribut Boolean adalah atribut khas dalam HTML yang diaktifkan tanpa nilai. 1. Atribut Boolean mengawal tingkah laku elemen dengan sama ada ia wujud atau tidak, seperti dilumpuhkan melumpuhkan kotak input. 2. Prinsip kerja mereka adalah untuk mengubah tingkah laku elemen mengikut kewujudan atribut apabila penyemak imbas. 3. Penggunaan asas adalah untuk menambah atribut secara langsung, dan penggunaan lanjutan dapat dikawal secara dinamik melalui JavaScript. 4. Kesalahan umum adalah tersilap berfikir bahawa nilai -nilai perlu ditetapkan, dan kaedah penulisan yang betul harus ringkas. 5. Amalan terbaik adalah untuk memastikan kod ringkas dan menggunakan sifat Boolean dengan munasabah untuk mengoptimumkan prestasi laman web dan pengalaman pengguna.
 Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AM
Bagaimana anda boleh mengesahkan kod HTML anda?Apr 24, 2025 am 12:04 AMKod HTML boleh menjadi bersih dengan pengesahan dalam talian, alat bersepadu dan proses automatik. 1) Gunakan W3CMarkupValidationService untuk mengesahkan kod HTML dalam talian. 2) Pasang dan konfigurasikan sambungan HTMLHINT dalam visualStudiocode untuk pengesahan masa nyata. 3) Gunakan HTMLTidy untuk mengesahkan dan membersihkan fail HTML secara automatik dalam proses pembinaan.
 HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AM
HTML vs CSS dan JavaScript: Membandingkan Teknologi WebApr 23, 2025 am 12:05 AMHTML, CSS dan JavaScript adalah teknologi teras untuk membina laman web moden: 1. HTML mentakrifkan struktur laman web, 2. CSS bertanggungjawab untuk kemunculan laman web, 3.
 Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AM
Html sebagai bahasa markup: fungsinya dan tujuannyaApr 22, 2025 am 12:02 AMFungsi HTML adalah untuk menentukan struktur dan kandungan laman web, dan tujuannya adalah untuk menyediakan cara yang standard untuk memaparkan maklumat. 1) HTML menganjurkan pelbagai bahagian laman web melalui tag dan atribut, seperti tajuk dan perenggan. 2) Ia menyokong pemisahan kandungan dan prestasi dan meningkatkan kecekapan penyelenggaraan. 3) HTML adalah diperpanjang, membolehkan tag tersuai untuk meningkatkan SEO.
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan WebApr 19, 2025 am 12:02 AMTrend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft






