1、控制器:
概念:在angularJS中控制器是一个函数,用来向视图的作用域添加额外的功能,用来设置作用域的初始状态并添加自定义行为。
控制器的声明: app.controller(‘controllerName’,function($scope){...})
// 控制器定义// 第一参数: 控制器名称, 第二个参数: 匿名函数, 传入作用域,并在作用域上添加额外功能app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "d12c29ee83e5b622484f1e9842eecbbdhello,htmlbinde6e38b3c62e8df885fe2e3986461aa63";
$scope.subCtrl = "hello subCtrl";
});控制器的使用:在需要的地方(html某个标签上)添加ng-controller。
<body ng-app="myapp" ng-controller="myCtrl">
从上面看控制的定义和使用还是比较简单的,但是很多人会对控制器的作用及控制器中都需要写什么代码有些不了解,有的人会把整个代码都推挤到控制器中,我个人觉得控制器只是一个页面view及mode的一个纽带,只处理一些数据绑定,事件绑定等等一些列简单的逻辑,具体的服务器访问或者数据读取等应该在服务里去实现,服务我在下次的时候会详细给大家说。
我简单对控制使用方面注意的事项整理了一下,供大家参考:
1)尽可能精简控制器和$scope相关的操作。
2)不要复用Controller,一个控制器一般只负责一小块视图。
3)不要在Controller中操作DOM,这不是控制器的职责。
4)尽量不要在Controller里做数据过滤、数据操作。
5)一般来说,Controller里不会互相调用的,控制器之间的交互会通过事件进行
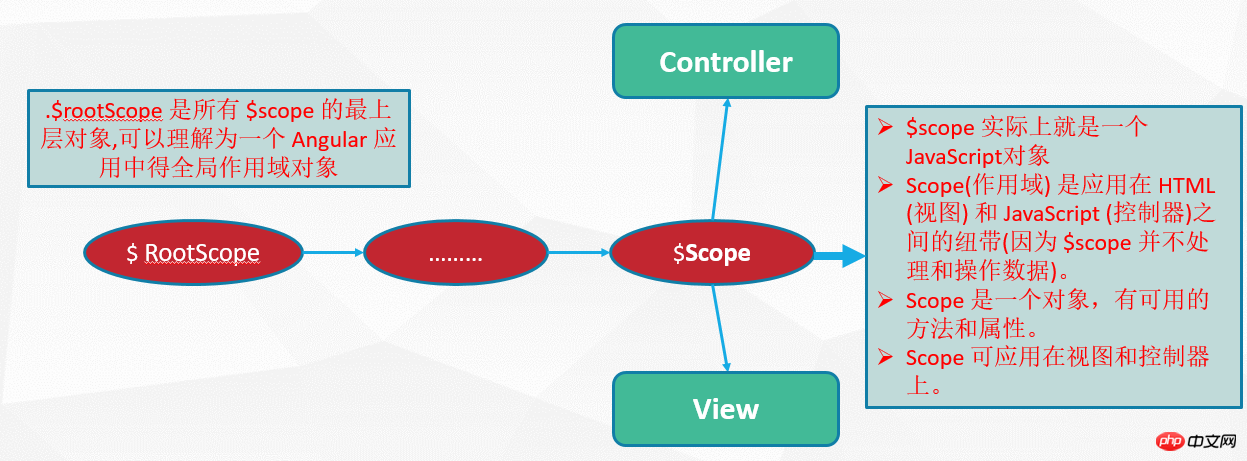
2、作用域($scope)
上面控制器中也提到作用域,控制器主要跟$scope相关的操作,我简单给大家说一下作用域在AngularJs中的作用及他的生命周期,我用内部分享时的总结贴出来给大家分享一下:


3、数据绑定:
AngularJs数据绑定也有好几种绑定,我给大家列出来,有可能大家都用过,有可能有的朋友有些绑定没有用过。
1)表达式{{}}:
常量:{{‘const’}}
变量:{{abc}}
函数:{{func()}}
表达式:{{a+b}}
该方法是最为常见的,表达式绑定,只要在Angular的作用域范围之内Angular遇到该表达式自动解析为Html识别的表达式或者变量。
2)指令方式(ng-bind):
该绑定方式为在元素上添加ng-bind指令,然后Angular解析指令并执行该绑定。
3)ng-model:
该方式主要用在表单提交方面用的比较多,实现数据双向绑定,页面内容及model之间实现双向数据。
4)ng-bind-html:
该方式为主要针对Html元素绑定时用,因为Angularjs默认对Html标签不做解析,直接输出,所以想在页面上显示Html标签内容可以借助该绑定方法,但是该绑定需要引用一个序列化js文件。
bea4b67a9fe0f78efa78bb17563afef42cacc6d41bbb37262a98f745aa00fbf0
5)ng-bind-template:
该方式可以一次绑定多个变量及表达式。
使用场景:
首页使用ng-bind, 模板里面的页面可以使用括号 {{}},表单使用ng-model,{{}}语法的缺陷:在用户的不断刷新中是有可能看到{}的;而且在网络不好的情况下也有可能看到
如下代码为把上述五种方法的整体代码:
76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7首页6e916e0f7d1e588d4f442bf645aedb2f
8c811ac8fd9babb9040140530f82b25d
77270bb742f3ad5194245f4c8255d4462cacc6d41bbb37262a98f745aa00fbf0
60220d8de1216b63e9c1b28a224c045e
bea4b67a9fe0f78efa78bb17563afef42cacc6d41bbb37262a98f745aa00fbf0
9c3bca370b5104690d9ef395f2c5f8d1
ccdadbad7e3059b89eb400c635c34cbf
1f053390e7c21aca8a3642f3056f0325
f134b2367422703a79a890ff392a97ed
4a249f0d628e2318394fd9b75b4636b1{{expression}}473f0a7621bec819994bb5020d29372a
111b486f21321f3cada78ef45ecdb88b
c1a436a314ed609750bd7c7d319db4da{{ngmodel}}2e9b454fa8428549ca2e64dfac4625cd
29f0abed5aaa39b48e876871254471b0
019e17b222897eccffa24631cf5a4ef8
55c6de69ad377b88a286836e38b9a14639528cedfa926ea0c01e69ef5b2ea9b0
e98a5e78d495c45e9e5b79ae614e661739528cedfa926ea0c01e69ef5b2ea9b0
3705e54a06f7229001d05ca799a8e1b1
6235f479a55e5cc5abecaaa6ff74a16b0f6dfd1e3624ce5465eb402e300e01ae
1f1e0a0a08c80c27718d6a0eccae0f79
1297111b1e5dbccf7bcf0ba0c1d6d63a46eb22d0a433f22cff9940d34d5612bf
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
3f1c4e4b6b16bbbd69b2ee476dc4f83a//模块定义// 第一个参数:应用名称,第二个参数:应用依赖模块var app = angular.module('myapp', ['ngSanitize']);// 控制器定义// 第一参数: 控制器名称, 第二个参数: 匿名函数, 传入作用域,并在作用域上添加额外功能app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "d12c29ee83e5b622484f1e9842eecbbdhello,htmlbinde6e38b3c62e8df885fe2e3986461aa63";
$scope.subCtrl = "hello subCtrl";
});2cacc6d41bbb37262a98f745aa00fbf0Atas ialah kandungan terperinci AngularJs学习之控制器、数据绑定、作用域详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





