这篇文章主要为大家详细介绍了微信JSAPI Ticket接口签名,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信JS接口签名的具体代码,供大家参考,具体内容如下
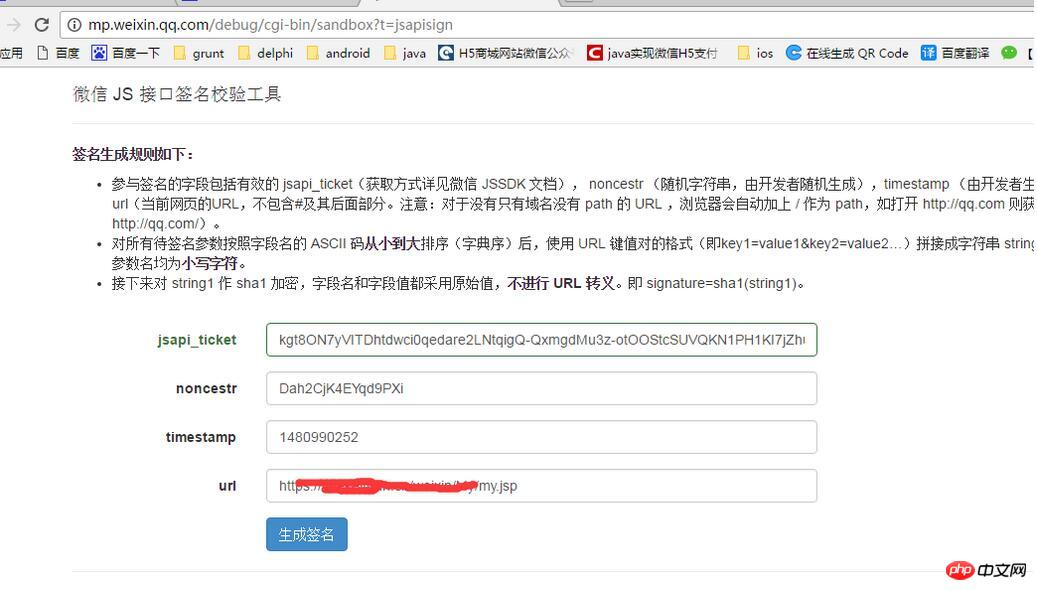
1、微信 JS 接口签名校验工具

2、具体开发
2.1 获取access_token,然后jsapi_ticket
/**
* 获取access_token,然后jsapi_ticket
*/
private String getAccessToken_ticket(String path) {
String access_token = null; // access_token
String atime = null;// 获取时间
String a_expires_in = null;// 有效时间(s)
String ticket = null;// jsapi_ticket
String ttime = null;// 得到时间
String t_expires_in = null;// 有效时间(s)
String access_tokenStr = TUtils.getAccessToken(APPID,
API_KEY);
if (access_tokenStr != null
&& access_tokenStr.indexOf("access_token") != -1) {
try {
JSONObject jsonObject = new JSONObject(access_tokenStr);
access_token = jsonObject.getString("access_token");
a_expires_in = jsonObject.getString("expires_in");
atime = getCurrentDateStr();
} catch (JSONException e) {
// e.printStackTrace();
}
}
if (access_token != null && !access_token.equals("")) {
String ticketStr = TicketUtils.getJSAPITicket(access_token);
// System.out.println("ticketStr:" + ticketStr);
if (ticketStr != null && ticketStr.indexOf("ticket") != -1) {
try {
JSONObject jsonObject = new JSONObject(ticketStr);
ticket = jsonObject.getString("ticket");
t_expires_in = jsonObject.getString("expires_in");
ttime = getCurrentDateStr();
} catch (JSONException e) {
// e.printStackTrace();
}
}
}
String result = null;
if (ticket != null && !ticket.equals("")) {
result = "{\"access_token\":\"" + access_token
+ "\",\"a_expires_in\":\"" + a_expires_in
+ "\",\"atime\":\"" + atime + "\",\"ticket\":\"" + ticket
+ "\",\"t_expires_in\":\"" + t_expires_in
+ "\",\"ttime\":\"" + ttime + "\"}";
if (MyFileUtils.writeIntoText(path, result)) {
// System.out.println("写入文件成功");
// System.out.println(result);
} else {
System.out.println("写入微信签名文件失败");
}
}
return result;
}public static String getAccessToken(String APPID, String APPSECRET) {
String url = "https://api.weixin.qq.com/cgi-bin/token";
String params = "grant_type=client_credential&appid=" + APPID
+ "&secret=" + APPSECRET;
String resultStr = HttpRequest.sendGet(url, params);
// sendGet:用get方法获取数据 ,具体请参考之间的关于微信的文章 http://www.cnblogs.com/jiduoduo/p/5749363.html
return resultStr;
}
/**
* 根据access_token获取ticket { "errcode":0, "errmsg":"ok", "ticket":
* "bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA"
* , "expires_in":7200 }
*
* @param access_token
* @return
*/
public static String getJSAPITicket(String access_token) {
String url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket";
String params = "type=jsapi&access_token=" + access_token;
String resultStr = HttpRequest.sendGet(url, params);
return resultStr;
}2.2具体生成签名signature
public String Wx_Signature() {
String path = ServletActionContext.getServletContext().getRealPath(
"/wx/");
// System.out.println(path);
try {
String tokenJSON = MyFileUtils.readText(path);
// String access_token = null; // access_token
String atime = null;// 获取时间
String a_expires_in = null;// 有效时间(s)
String ticket = null;// jsapi_ticket
// String ttime = null;// 得到时间
// String t_expires_in = null;// 有效时间(s)
String result = tokenJSON;
if (result == null || result.equals("")) {
tokenJSON = getAccessToken_ticket(path);
}
// System.out.println(result);
if (tokenJSON != null && !tokenJSON.equals("")
&& tokenJSON.indexOf("access_token") != -1) {
try {
JSONObject jsonObject = new JSONObject(tokenJSON);
// access_token = jsonObject.getString("access_token");//
// access_token
atime = jsonObject.getString("atime");// 开始时间
a_expires_in = jsonObject.getString("a_expires_in");// 有效时间
ticket = jsonObject.getString("ticket");// jsapi_ticket
// System.out.println(ticket);
// ttime = jsonObject.getString("ttime");// 开始时间
// t_expires_in = jsonObject.getString("t_expires_in");//
// 有效时间
String t1 = getCurrentDateStr();
String t2 = atime;
// System.out.println(atime);
// System.out.println(a_expires_in);
// System.out.println(TimeInterval.getInterval(t2, t1));
long end_time = Long.parseLong(a_expires_in) - 60;
if (TimeInterval.getInterval(t2, t1) > end_time) {
ticket = getAccessToken_ticket(path);
}
} catch (JSONException e) {
msg = e.getMessage();
}
} else {
}
// System.out.println(ticket);
String url = getParameter("url");
String noncestr = TUtils.getRandomString(16);
String timestamp = System.currentTimeMillis() + "";
timestamp = timestamp.substring(0, 10);
String data = "jsapi_ticket=" + ticket + "&noncestr=" + noncestr
+ "×tamp=" + timestamp + "&url=" + url;
String digest = new SHA1().getDigestOfString(data.getBytes());
String signature = digest.toLowerCase();// signature
result = "{\"noncestr\":\"" + noncestr + "\",\"timestamp\":\""
+ timestamp + "\",\"url\":\"" + url + "\",\"signature\":\""
+ signature + "\" ,\"ticket\":\"" + ticket + "\"}";
msg = result;
} catch (IOException e) {
msg = e.getMessage();
}
return msg
}说明:签名是有调用次数,需要将其cache到服务器的文件中。
Atas ialah kandungan terperinci 分享微信JS接口签名的具体代码实现实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Dreamweaver CS6
Alat pembangunan web visual

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa





