这篇文章主要为大家详细介绍了Nodejs之http的表单提交,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
之前介绍了http模块的请求与响应的过程,也介绍了TCP协议的客户端与服务端的数据传输,http协议是TCP上层协议。这里创建了一个简单的web服务器,并对提交表单数据进行处理,根据了不起的Node.js一书总结。
POST方法提交表单数据
之前也总结过,向服务器提交数据需要使用POST方法,GET方法的请求信息都在查询字符串中,没有请求体,而POST方法的传输的数据都在请求体中,故提交表单数据时需要使用POST方法。
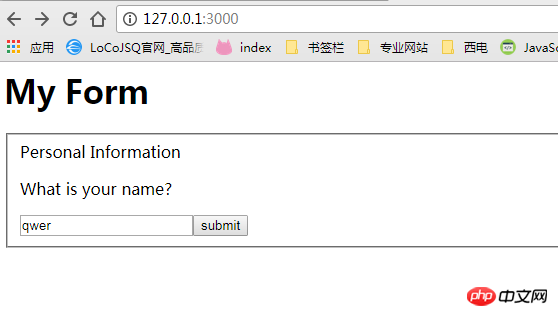
req是请求信息,req.url表示请求的地址,当服务器运行之后,req请求的网址为127.0.0.1:3000,此时req.url为‘/',则返回的是一串表单数据,在表单数据中设置了method是post,action是‘/url',表面提交数据的方式是POST,将数据提交的地址为127.0.0.1:3000/url,而提交之后要获取新的页面即127.0.0.1:3000/url,此时req.url为‘/url',故显示的另一个页面。
//提交表单数据
var http=require('http');
var querystring=require('querystring');
var server=http.createServer(function (req,res) {
//req.url不同则返回的页面不同
if('/'==req.url){
res.writeHead(200,{'Content-Type':'text/html'});
res.write([
'<form method="post" action="/url">',
'<h1>My Form</h1>',
'<fieldset>',
'<label>Personal Information</label>',
'<p>What is your name?</p>',
'<input type="text" name="name">',
'<button>submit</button>',
'</form>'
].join(''));
res.end();
}else if('/url'==req.url&&req.method=='POST'){
var reqBody='';
req.on('data',function (data) {
reqBody += data;
});
req.on('end',function () {//用于数据接收完成后再获取
res.writeHead(200,{'Content-Type':'text/html'});
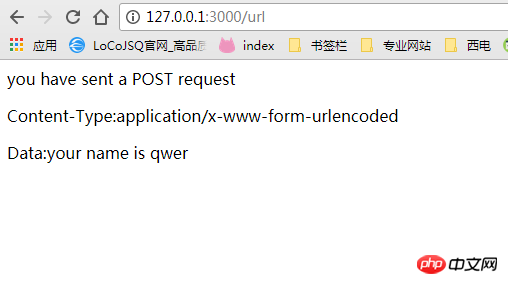
res.write('you have sent a '+req.method+' request\n');
res.write('<p>Content-Type:'+req.headers['content-type']+'</p>'
+'<p>Data:your name is '+querystring.parse(reqBody).name+'</p>');
res.end();
})
}else{
res.writeHead(404);
res.write('Not Found');
res.end();
}
}).listen(3000,function () {
console.log('server is listening 3000');
}); 提交之后,需要获取请求信息的请求体,因为POST方法中信息都在请求体中,用req绑定data事件获取数据,这里需要注意的是必须得在数据接收完成后再对数据进行操作,即必须绑定end事件监听请求信息是否传输完成。
querystring是查询字符串模块,用于对查询字符串的解析,parse方法将查询字符串解析成一个对象。在git中运行服务器,得到页面是这样的:

提交数据后:

Atas ialah kandungan terperinci Nodejs中关于http的表单提交实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular






