Rumah >hujung hadapan web >tutorial css >css中page-break-after: always;在火狐浏览器上不执行的解决办法
css中page-break-after: always;在火狐浏览器上不执行的解决办法
- 黄舟asal
- 2017-07-08 10:02:204266semak imbas
page-break-after: always;火狐浏览器上不执行
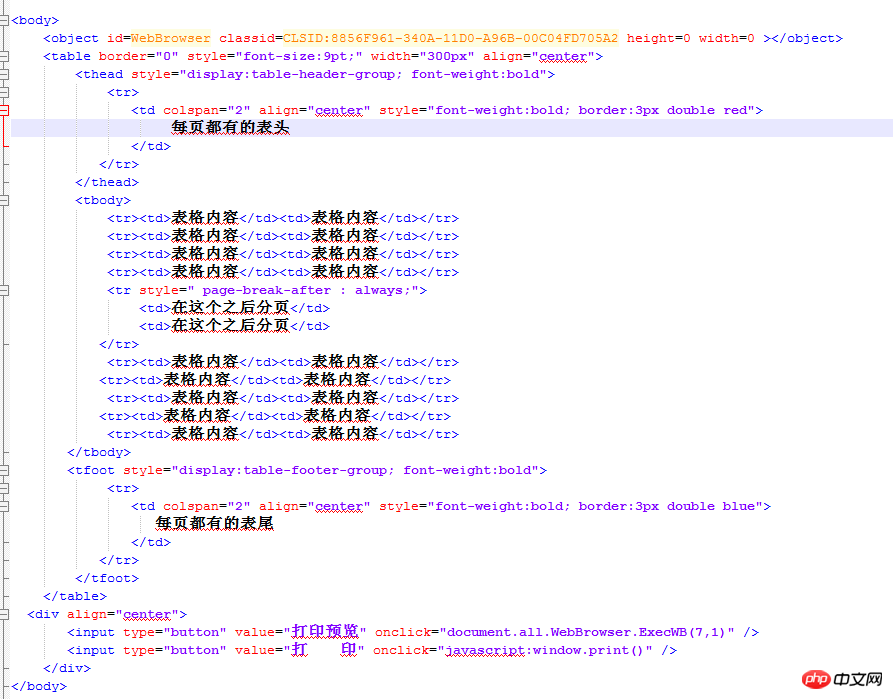
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>分页打印</title>
</head>
<body>
<object id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 width=0 ></object>
<table border="0" style="font-size:9pt;" width="300px" align="center">
<thead style="display:table-header-group; font-weight:bold">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double red">
每页都有的表头
</td>
</tr>
</thead>
<tbody>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr style=" page-break-after : always;">
<td>在这个之后分页</td>
<td>在这个之后分页</td>
</tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
</tbody>
<tfoot style="display:table-footer-group; font-weight:bold">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double blue">
每页都有的表尾
</td>
</tr>
</tfoot>
</table>
<div align="center">
<input type="button" value="打 印" onclick="javascript:window.print()" />
</div>
</body>
</html>page-break-after: always;火狐不执行。IE上面却可以。怎么做兼容

谷歌对page-break-after的支持有问题,特别是table,需要将数据拆开,用div来做容器
你可以改成这样的结构,通过打印样式来控制,没有问题。。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<title>Paginated HTML</title>
<style type="text/css" media="print">
div.page{page-break-after: always;page-break-inside: avoid;}
.hide{display:table-header-group !important}
</style>
<style type="text/css">
.hide{display:none}
</style>
</head>
<body>
<div class="page"><table border="0" style="font-size:9pt;" width="300px" align="center">
<thead style="display:table-header-group; font-weight:bold">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double red">
每页都有的表头
</td>
</tr>
</thead>
<tbody>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr>
<td>在这个之后分页</td>
<td>在这个之后分页</td>
</tr>
</tbody>
<tfoot style="font-weight:bold" class="hide">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double blue">
每页都有的表尾
</td>
</tr>
</tfoot>
</table>
</div>
<div class="page">
<table border="0" style="font-size:9pt;" width="300px" align="center">
<thead style="font-weight:bold" class="hide">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double red">
每页都有的表头
</td>
</tr>
</thead>
<tbody>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
</tbody>
<tfoot style="display:table-footer-group; font-weight:bold">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double blue">
每页都有的表尾
</td>
</tr>
</tfoot>
</table><div align="center">
<input type="button" value="打 印" onclick="javascript:window.print()" />
</div>
</div>
</body>
</html>Atas ialah kandungan terperinci css中page-break-after: always;在火狐浏览器上不执行的解决办法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS中page-break-after属性用法Artikel seterusnya:css:.PageNext{page-break-after:always;}控制html打印分页有关问题

