Rumah >hujung hadapan web >tutorial js >ReactNative开发工具的详细介绍
ReactNative开发工具的详细介绍
- 零下一度asal
- 2017-07-19 17:42:521660semak imbas
正文
React Native(以下简称RN)开发工具的文章很多,几乎千篇一律都是Copy的(一毛一样),本文结合自己的实践经历,推荐给Coder最实用的RN开发工具,RN开发工具用这一篇足矣!
概述:开发RN的工具有很多,选择性也比较多,比如Facebook专门为React开发的IDE:Nuclide,还有做前端比较熟悉的WebStorm、Sublime Text 3、VS Code等。
面对这些IDE我们应该怎么选择的呢?先说不推荐IDE排行榜:
Top1:Nuclide虽然是Facebook专门为React开发的,但依托于Atom的Nuclide真是慢的出奇,性能低到无法让人忍受,如果你觉得自己是一个好性子,不妨验证一番。
Top2:WebStorm这个工具对于我来说是非常熟悉的IDE从几年前开始开发NodeJs一来一直使用的此IDE,他的缺点是慢、卡、容易崩溃,而且是收费的,虽然可以破解但对于没有用过的人来说,门槛也不低,但重要的是它的不稳定性崩溃和加载启动的速度着实让人不满意。
说完了不推荐使用的IDE,下来说说咱们的重点推荐IDE排行榜:
Top 1:Sublime Text 3启动和关闭的速度简直快的像打开text文本一般,当装完插件之后也好用的可以上天,下面说说具体的使用以及插件安装和优化。
1.下载地址:
2.安装Package Control
Win系统可以使用“Ctrl+`”快捷键或者通过View->Show Console菜单打开命令行,粘贴如下代码:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
3.安装需要用到的插件
打开Sublime Text3 ,Win系统可以使用快捷键CTRL+SHIFT+P 打开或者,点击菜单栏的“Preferences”-->"Package Control"
打开的终端窗口,输入“install”,下方就会提示“Package Control:install package”,用鼠标点击,后输入要安装的插件:
ReactJS:支持React开发,代码提示,高亮显示
Emmet:前端开发必备
Terminal:在sublime中打开终端并定位到当前目录
react-native-snippets:react native 的代码片段
JsFormat:格式化js代码
其中要单独设置的是JsFormat可以设置为保存时自动格式化,设置如下:打开preferences -> Package Settings -> JsFormat -> Setting - Users,输入以下代码:
{
"e4x": true,
// jsformat options
"format_on_save": true,
}效果如图:

Top 2:VS Code
1.下载地址:
2.添加RN开发插件
React Native Tools:微软官方出的ReactNative插件,非常好用
Reactjs code snippets:react的代码提示,如componentWillMount方法可以通过cwm直接获得
Auto Close Tag:自动闭合标签
Auto Rename Tag:自动重命名标签,配合上面的插件使用,基本上能赶上IntelliJ IDEA系的功能了
Path Intellisense:文件路径提示补全
3.常用快捷键&设置
Shift + Alt + F:格式化代码
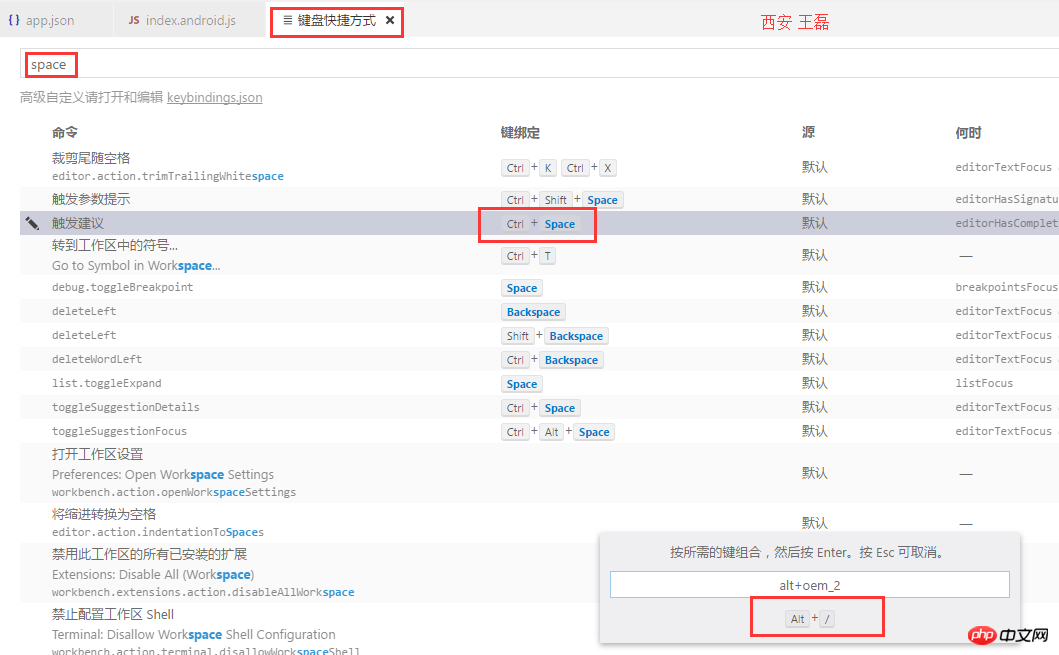
Ctrl + Space:代码提示,与输入快捷键冲突所有使用不了,可根据自己喜爱自行设置,设置:文件 => 首选项 => 键盘快捷方式 => 搜索“space”=>修改为自己的快捷键,如图:

Atas ialah kandungan terperinci ReactNative开发工具的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

