Rumah >hujung hadapan web >html tutorial >讲解如何检测页面中多余无用的css
讲解如何检测页面中多余无用的css
- 零下一度asal
- 2017-07-20 15:12:095054semak imbas
本文主要讲解如何检测页面中多余无用的css。
1、chrome浏览器 F12审查元素的Audits

说明:使用Audits,会检测出页面中没有用到的css,需要手动删除多余的css;同时需要说明的是检测出多余无用的css块,而不是某一行css。
2、CSS usage插件
(1)安装Firefox浏览器
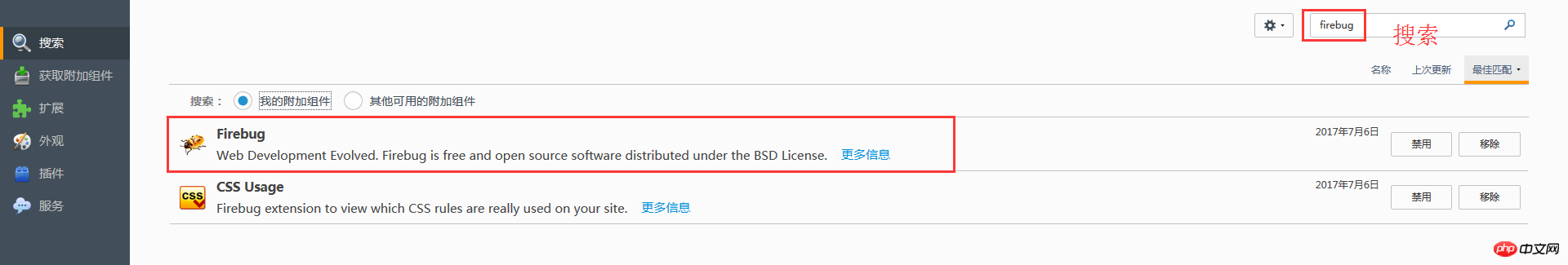
(2)安装firebug
Firefox浏览器--添加附件--搜索插件--安装

(3)安装css usage
步骤同安装firebug一样。
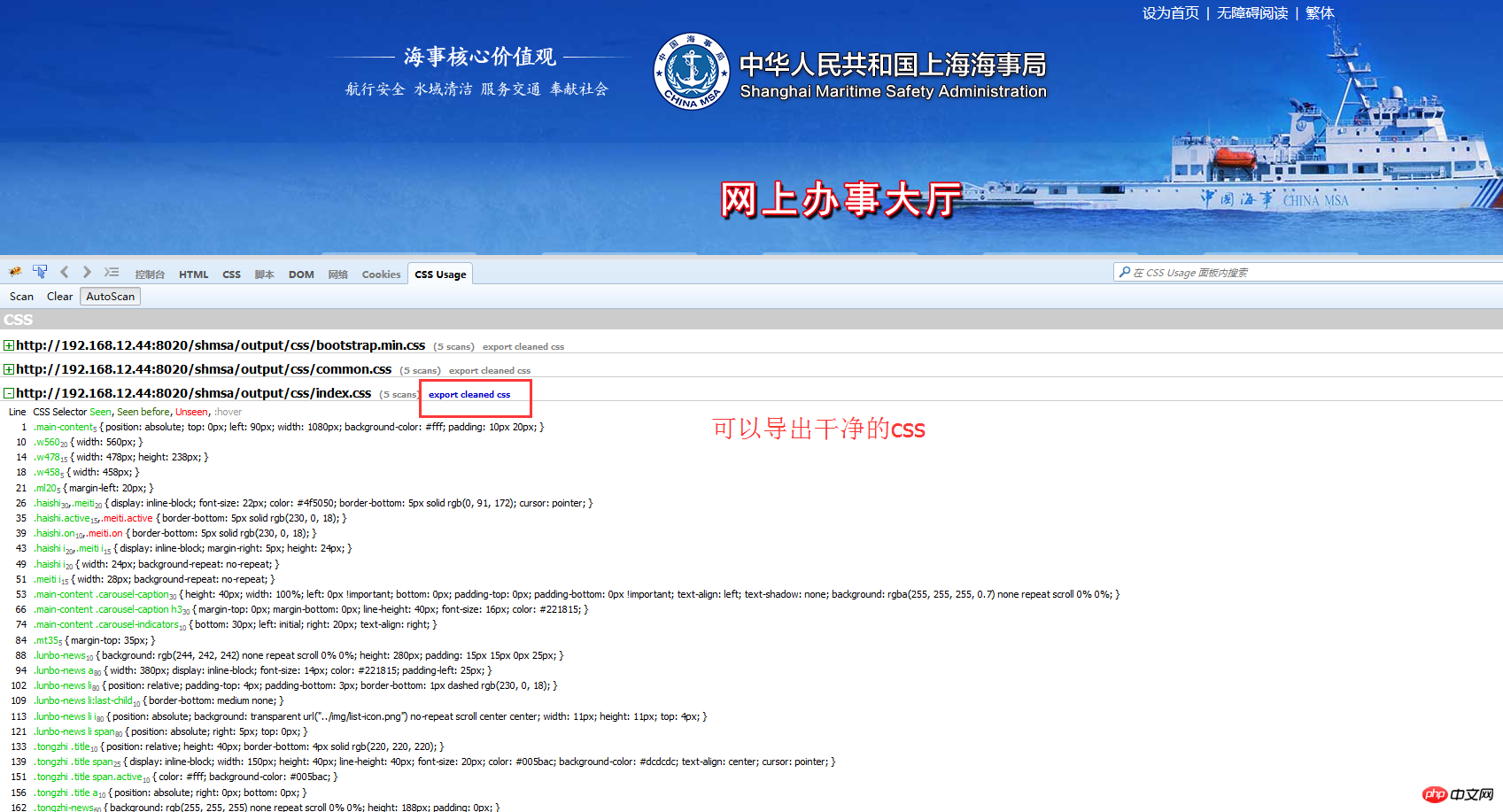
(4)检测

重要说明:可以导出干净的css

总结:以上2种方法都是检测多余的css代码块。有无检测每一行是否多余的插件或者工具呢?
后续继续研究。
Atas ialah kandungan terperinci 讲解如何检测页面中多余无用的css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:前端页面开发步骤详解Artikel seterusnya:content-box和border-box之间又什么区别?

