spring mvc 配置bootstrap的具体步骤详解,分下面几步,喜欢的朋友可以关注一下。
1.下载bootstrap
到下面的链接下载最新的 ,我下载的版本是bootstrap-3.3.7-dist
【相关视频推荐:Bootstrap教程】
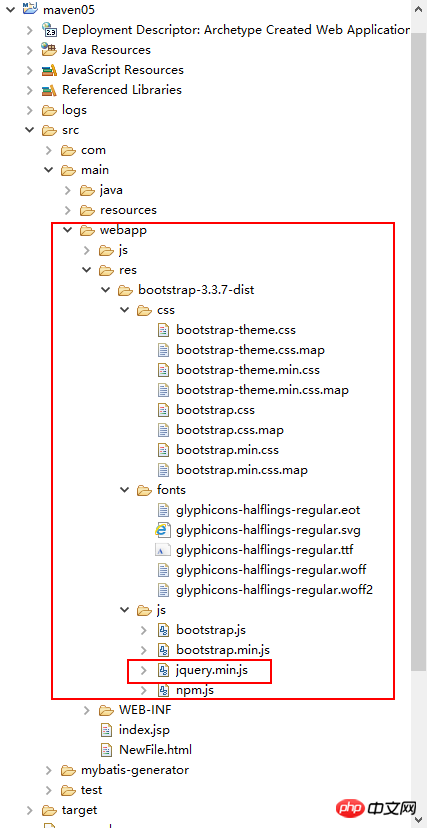
2.解压bootstrap-3.3.7-dist.zip,把整个文件夹copy到项目的中。我创建的是maven项目,我的bootstrap资源文件放在webapp\res文件夹下。
bootstrap-3.3.7-dist本身没有包含jquery.js脚本文件,需要单独下载,下载地址。
具体文件目录结构请看下图:

3.修改web.xml,对客户端请求的静态资源,如js,css等,交由默认的servlet处理;*.tff,*.woff,*.woff2是bootstrap的font目录下的文件后缀。


<servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.jpg</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.js</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.css</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.html</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.ttf</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.woff</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.woff2</url-pattern></servlet-mapping><servlet-mapping><servlet-name>springDispatcherServlet</servlet-name><!-- 可以应答所有请求,也就是将所有的请求都交给Spring的DispatcherServlet来处理 --><url-pattern>/</url-pattern></servlet-mapping>
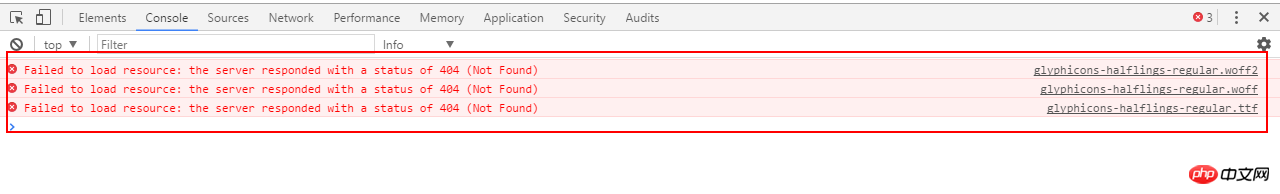
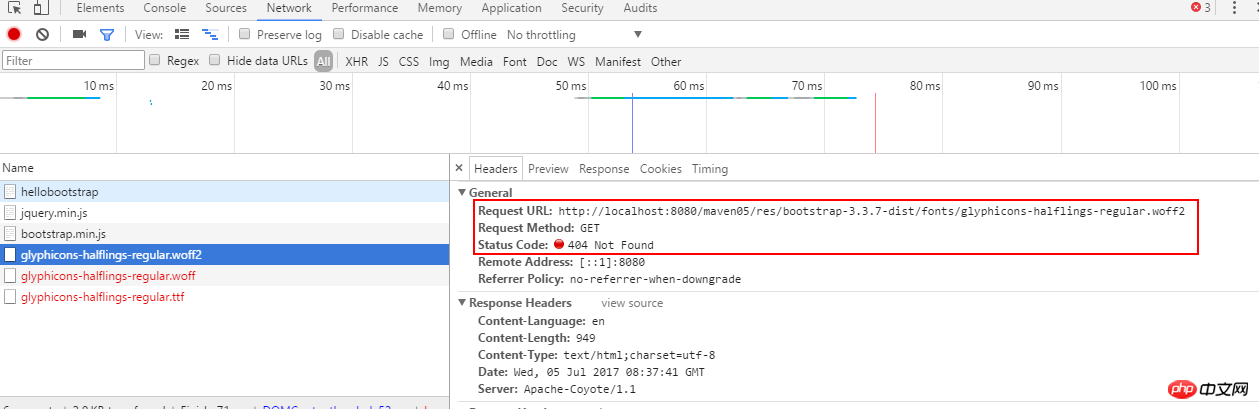
如果不添加,会报404错误,下面的报错的url和截图
http://localhost:8080/maven05/res/bootstrap-3.3.7-dist/fonts/glyphicons-halflings-regular.woff2

点击进去看详情

4.在web页面中引用bootstrap
这里没有使用cdn,直接引用本地文件


<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>Insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引用本地资源 --><link rel="stylesheet"href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11"><scriptsrc="res/bootstrap-3.3.7-dist/js/jquery.min.js?1.1.11"></script><scriptsrc="res/bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script><!-- 引用cdn资源 --><!-- <link rel="stylesheet"
href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css?1.1.11">
<script
src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js?1.1.11"></script>
<script
src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js?1.1.11"></script> --></head><body><p><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes-alt"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order-alt"></span></button></p><button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-xs"><span class="glyphicon glyphicon-user"></span> User</button></body></html>
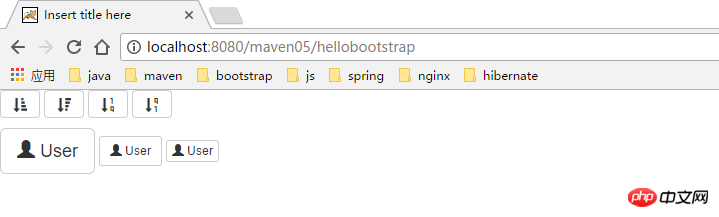
运行效果

5.如果使用cdn,很简单,直接在web页面引用即可,不需要配置web.xml


<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>Insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引用本地资源 --><!-- <link rel="stylesheet"
href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11">
<script
src="res/bootstrap-3.3.7-dist/js/jquery.min.js?1.1.11"></script>
<script
src="res/bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script> --><!-- 引用cdn资源 --><link rel="stylesheet"href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css?1.1.11"><scriptsrc="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js?1.1.11"></script><scriptsrc="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js?1.1.11"></script></head><body><p><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes-alt"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order-alt"></span></button></p><button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-xs"><span class="glyphicon glyphicon-user"></span> User</button></body></html>
Atas ialah kandungan terperinci spring mvc 配置bootstrap的具体步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimanakah JVM menyumbang kepada kemampuan 'Write Once, Run, di mana -mana' Java?May 02, 2025 am 12:25 AM
Bagaimanakah JVM menyumbang kepada kemampuan 'Write Once, Run, di mana -mana' Java?May 02, 2025 am 12:25 AMJVM melaksanakan ciri-ciri Wora Java melalui tafsiran bytecode, API bebas platform dan pemuatan kelas dinamik: 1. Bytecode ditafsirkan sebagai kod mesin untuk memastikan operasi silang platform; 2. Perbezaan sistem operasi abstrak API standard; 3. Kelas dimuatkan secara dinamik pada masa runtime untuk memastikan konsistensi.
 Bagaimanakah versi baru Java menangani isu-isu khusus platform?May 02, 2025 am 12:18 AM
Bagaimanakah versi baru Java menangani isu-isu khusus platform?May 02, 2025 am 12:18 AMVersi terbaru Java berkesan menyelesaikan masalah khusus platform melalui pengoptimuman JVM, penambahbaikan perpustakaan standard dan sokongan perpustakaan pihak ketiga. 1) Pengoptimuman JVM, seperti ZGC Java11 meningkatkan prestasi pengumpulan sampah. 2) Penambahbaikan perpustakaan standard, seperti sistem modul Java9 yang mengurangkan masalah berkaitan platform. 3) Perpustakaan pihak ketiga menyediakan versi yang dioptimumkan platform, seperti OpenCV.
 Terangkan proses pengesahan bytecode yang dilakukan oleh JVM.May 02, 2025 am 12:18 AM
Terangkan proses pengesahan bytecode yang dilakukan oleh JVM.May 02, 2025 am 12:18 AMProses pengesahan bytecode JVM termasuk empat langkah utama: 1) Periksa sama ada format fail kelas mematuhi spesifikasi, 2) mengesahkan kesahihan dan ketepatan arahan bytecode, 3) melakukan analisis aliran data untuk memastikan keselamatan jenis, dan 4) mengimbangi ketelitian dan prestasi pengesahan. Melalui langkah -langkah ini, JVM memastikan bahawa hanya selamat, bytecode yang betul dilaksanakan, dengan itu melindungi integriti dan keselamatan program.
 Bagaimanakah kemerdekaan platform memudahkan penggunaan aplikasi Java?May 02, 2025 am 12:15 AM
Bagaimanakah kemerdekaan platform memudahkan penggunaan aplikasi Java?May 02, 2025 am 12:15 AMJava'splatformindependenceAllowsApplicationStoranyoperatingsystemwithajvm.1) singlecodebase: writeandcompileonceforallplatforms.2) Easyupdates: UpdateTecodeForsimulteUseUlyDeployment.3)
 Bagaimanakah kemerdekaan platform Java berkembang dari masa ke masa?May 02, 2025 am 12:12 AM
Bagaimanakah kemerdekaan platform Java berkembang dari masa ke masa?May 02, 2025 am 12:12 AMKemerdekaan platform Java terus dipertingkatkan melalui teknologi seperti JVM, kompilasi JIT, penyeragaman, generik, ekspresi Lambda dan Projectpanama. Sejak tahun 1990-an, Java telah berkembang dari JVM asas kepada JVM moden berprestasi tinggi, memastikan konsistensi dan kecekapan kod di platform yang berbeza.
 Apakah beberapa strategi untuk mengurangkan isu khusus platform dalam aplikasi Java?May 01, 2025 am 12:20 AM
Apakah beberapa strategi untuk mengurangkan isu khusus platform dalam aplikasi Java?May 01, 2025 am 12:20 AMBagaimanakah Java mengurangkan masalah khusus platform? Java melaksanakan platform bebas melalui JVM dan perpustakaan standard. 1) Gunakan bytecode dan JVM untuk abstrak perbezaan sistem operasi; 2) Perpustakaan standard menyediakan API silang platform, seperti laluan fail pemprosesan kelas Paths, dan pengekodan aksara pemprosesan kelas charset; 3) Gunakan fail konfigurasi dan ujian pelbagai platform dalam projek sebenar untuk pengoptimuman dan debugging.
 Apakah hubungan antara kebebasan platform Java dan seni bina microservices?May 01, 2025 am 12:16 AM
Apakah hubungan antara kebebasan platform Java dan seni bina microservices?May 01, 2025 am 12:16 AMJava'splatformindependenceEnhancesMicroservicesarchitectureByOfferingDeploymentflexability, konsistensi, skalabilitas, andPortability.1) DeploymentflexabilityAllowsMicroserviceStorunonAnanyplatformWithAjvm.2) ConsistencyAcsServicSservicesSimpliesDevelanDanDevelan
 Bagaimanakah GraalVM berkaitan dengan matlamat kemerdekaan platform Java?May 01, 2025 am 12:14 AM
Bagaimanakah GraalVM berkaitan dengan matlamat kemerdekaan platform Java?May 01, 2025 am 12:14 AMGraalVM meningkatkan kemerdekaan platform Java dalam tiga cara: 1. 2. Persekitaran Runtime Bebas, menyusun program Java ke dalam fail boleh laku tempatan melalui GraalvmnativeImage; 3. Pengoptimuman Prestasi, Graal Compiler menjana kod mesin yang cekap untuk meningkatkan prestasi dan konsistensi program Java.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Dreamweaver CS6
Alat pembangunan web visual

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini






