Rumah >Java >javaTutorial >分享用Spring Boot 实现电商系统实例
分享用Spring Boot 实现电商系统实例
- 零下一度asal
- 2017-07-17 13:23:513224semak imbas
我们先从最基本的开始,能胡输出 Hello World! 开始。
一、构建工具
假设已经装好 Java SDK 8 。
安装构建工具
我们选用 gradle 来构建项目。
这个网页会告诉你如何安装。
我们也可以选择手动安装,先从 下载案装包。

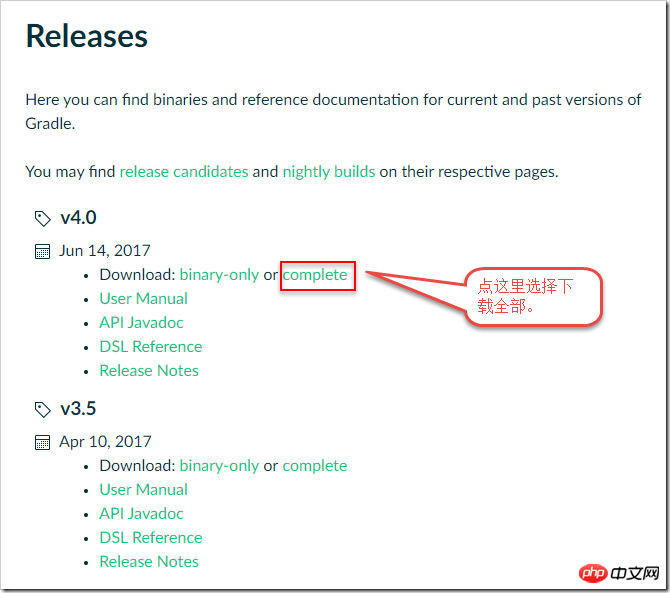
当前最新版是 v4.0,我们就下载这个版本,点 “complete”,是一个ZIP包,下载完成后解压到任意目录即可。
解压后,目录中文件如下

我们还需要将 bin 目录放到环境变量中,我当前用的是 Windows 10 系统,gradle 的 bin 目录是 “D:\JavaEE\gradle-4.0\bin”,可以放到系统变量后者用户变量的“PATH”中,如下

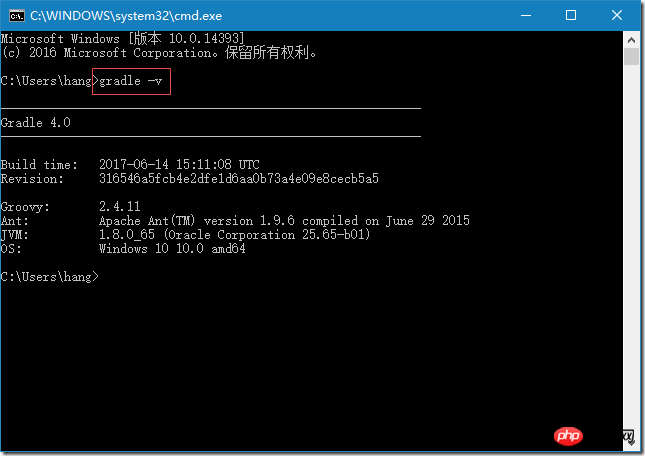
然后打开控制台,输入命令 “gradle -v”,如果显示如下图,说明 gradle 安装成功。

二、新建Spring Boot 项目
在任意目录下新建一个名为“spring-hello”目录并进入到目录中,名字任取,
mkdir spring-hello && cd spring-hello
创建一个名为 build.gradle 的文本文件,
cd . > build.gradle
创建目录 src\main\java\com\hang 并进入到目录中
mkdir src\main\java\com\hang && cd src\main\java\com\hang
在目录 src\main\java\com\hang 创建Java源文件 App.java
cd . > App.java
在目录 src\main\java\com\hang 下新建 controller 目录并进入到 controller 目录
mkdir controller && cd controller
创建名为 HelloController.java的源文件
cd . > HelloController.java
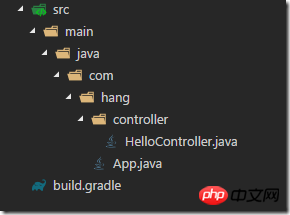
最后目录结构如下

目录 src\main\java 用来放Java源码,必须这样命名。com\hang 是Java的包名,com\hang\controller 也是包名,只要符合Java的包名规范即可,没有特定要求。
三、开始编码
用记事本或者任何其他文本编辑器打开 App.java,输入以下内容
package com.hang;import org.springframework.boot.SpringApplication;import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplicationpublic class App {public static void main(String[] args){
SpringApplication.run(App.class, args);
}
}在 HelloController.java输入以下内容:
package com.hang.controller;import org.springframework.web.bind.annotation.GetMapping;import org.springframework.web.bind.annotation.RestController;
@RestControllerpublic class HelloController {
@GetMapping("/")public String hello(){return "Hello World!";
}
}在 build.gradle 输入以下内容
buildscript {
repositories {
jcenter()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:1.5.4.RELEASE")
}
}
apply plugin: 'java'apply plugin: 'org.springframework.boot'repositories {
jcenter()
}
dependencies {
compile 'org.springframework.boot:spring-boot-starter-web'}四、编译
我们先编译下项目,在 spring-hello 目录中执行命令
gradle build
这个编译过程要花点时间,因为 Gradle 要到网上下载依赖库。
如果出现下图信息,说明编译成功

五、运行
到这,我们就可以开始运行项目了,执行命令
gradle bootRun
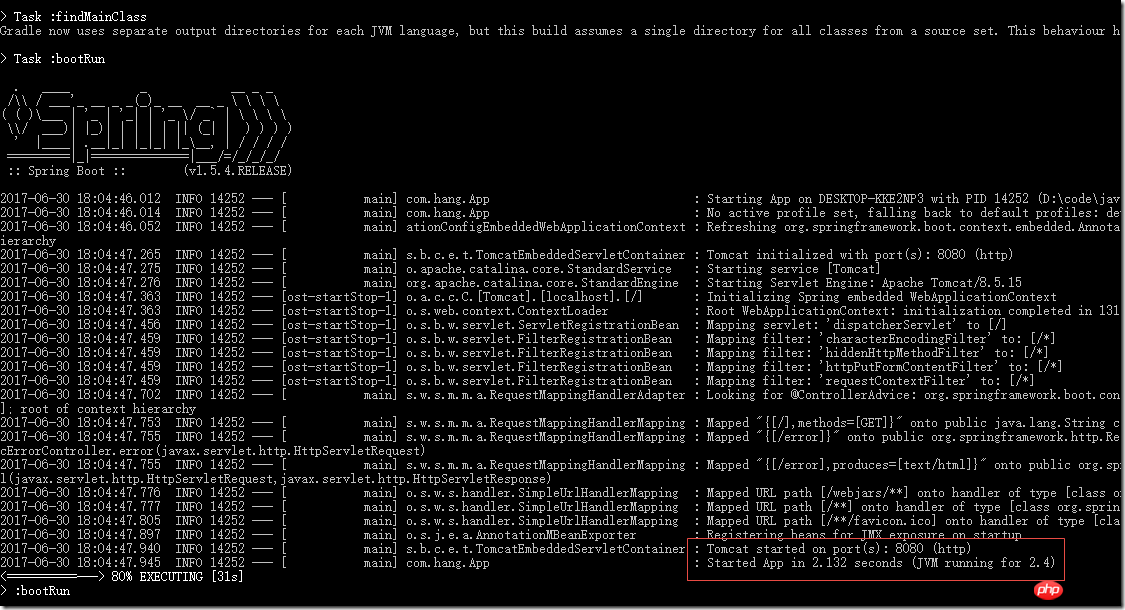
控制台会打出如下图信息

“Tomcat started on port(s): 8080 (http)”这一句说我们的 Spring Boot 程序使用的是 8080 端口,
“Started App in 2.132 seconds (JVM running for 2.4)” 这一句说明我的Spring Boot 程序已经启动成功了。
打开浏览器,输入 http://localhost:8080/

如果出现 “ Hello World!”说明我们的程序已经能正确运行。
六、简要说明
6.1 build.gradle
build.gradle 是构建配置文件,用的是 groovy 语言。gradle就是根据build.gradle来构建我们的Spring Boot项目的。
gradle本身是不知道如何构建Spring Boot程序的,但gradle支持插件,所以我们引入Spring Boot的Gradle插件,就可以构建Spring Boot程序了。
buildscript {
repositories {
jcenter()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:1.5.4.RELEASE")
}
}以上代码就是引入Spring Boot的Gradle插件,名叫“spring-boot-gradle-plugin”,版本是“1.5.4.RELEASE”,repositories {jcenter()}是告诉Gradle去jcenter库找这个插件,jcenter库在,国内访问有些慢。只有加入了这个 buildscript后,下边的apply plugin: 'org.springframework.boot' 这一句才能起作用。
apply plugin: 'java'
表示使用 Java插件,我们是用Java写的,需要这个插件,Java插件是Gradle的内置插件,所以可以直接使用。
apply plugin: 'org.springframework.boot'
使用 org.springframework.boot这个插件来构建和运行我们的Spring Boot程序,由于这个插件不是Gradle内置的插件,所以要先在 buildscript中引入,前文已经提到。上文我们运行Spring Boot程序用到的命令“gradle bootRun”也是来自于这个插件。
repositories {
jcenter()
}
dependencies {
compile 'org.springframework.boot:spring-boot-starter-web'}上面的代码意思是,我们的程序要依赖“spring-boot-starter-web”这个库,这个库要从jcenter下载。
至此,build.gradle文件已经解释完。也许有人会问,怎么就知道用 “gradle bootRun”来运行程序呢,大家可以在项目目录下执行
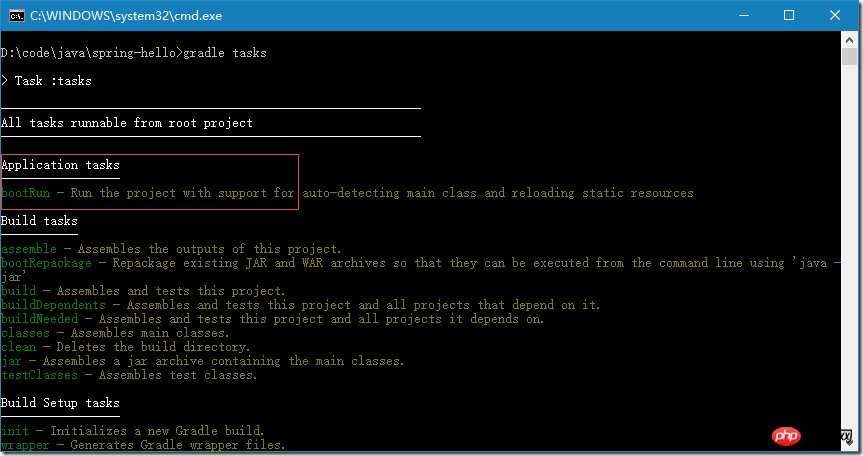
gradle tasks
Gradle是基于任务的,这个命令就是列出当前项目中支持的任务。

注意红框内,第一条任务就是“bootRun”,所以我们可以通过“gradle bootRun”这一句运行我们的Spring Boot程序。
6.2 App.java
由于 Spring Boot 就是一个 Java 应用程序,所以我们的先写一个程序入口 main 函数,和正常的 Java 程序的 main 函数没有什么区别。
SpringApplication.run(App.class, args);
这个语句表示直接启动 Spring 应用。
最重要的是“@SpringBootApplication” 这个注解,Spring Boot 把 Sping 以前很复杂的 XML 配置用注解来实现,完全自动化的配置。这个注解会自动地去加载配置,这个注解中还包含了一个扫描子包 Controller 的动作,会自动扫描子包,并完成配置。
6.3 HelloController.java
@RestControllerpublic class HelloController {
@GetMapping("/")public String hello(){return "Hello World!";
}
}HelloController.java 很简单,只有几行代码。
@RestController 表示这个一个Restful API,
@GetMapper 注解表示一个 Get 请求,如果有 Get 请求访问根目录,比如我们在浏览器中输入“http://localhost:8080/”就执行hello()函数,函数直接返回“Hello World!”。类似的请求还有:@PostMapper, @PutMapper, DeleteMapper,分别对应着HTTP协议的POST、PUT、DELETE三个请求方法。
Atas ialah kandungan terperinci 分享用Spring Boot 实现电商系统实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

