Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang import dan eksport modul modul dalam AngularJS_AngularJS
Penjelasan terperinci tentang import dan eksport modul modul dalam AngularJS_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:26:201477semak imbas
AngularJS ialah rangka kerja JS bahagian hadapan daripada Google $http, $cookies, $location, dsb.
Mengenai import dan eksport modul dalam AngularJS, saya tidak menulis tentangnya sebelum Bob memberitahu saya Terima kasih Bob atas bimbingan anda dalam hal ini dan memberikan saya kod kes.
Dalam projek AngularJS sebenar, kita mungkin perlu meletakkan pelbagai aspek medan tertentu dalam modul berbeza, dan kemudian meringkaskan setiap modul ke dalam fail dalam medan itu, dan kemudian memanggilnya daripada modul utama. Itu sahaja:

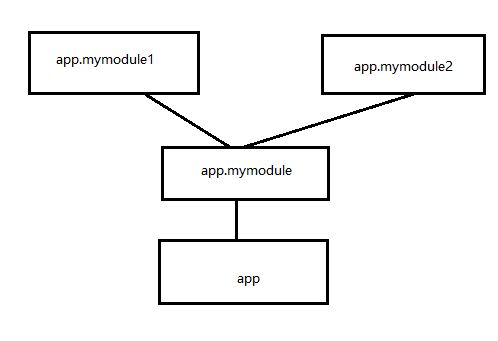
Di atas, app.mymodule1, app.mymodule2, app.mymodule semuanya disasarkan pada medan tertentu Sebagai contoh, arahan ditakrifkan dalam app.mymodule1, pengawal ditakrifkan dalam app.mymodule2 dan app.mymodule menggabungkan aplikasi. mymodule1 dan app.mymodule2 Ringkaskannya ke satu tempat, dan kemudian apl modul utama bergantung pada app.mymodule.
Struktur fail:
modul saya/
.....helloworld.controller.js 62c8d40d68c66cd8387108b752d501e3
.....helloworld.direcitve.js c160a33d6b4d5eac66d1a23a5a4e2f13
.....index.js ee14361f7c5e96dcdcd4aef64d8278ac
.....math.js 327b5dc9f406c7cbf20611059225cf88
app.js 697994e3d32926ca9fb9bd33ca61ac21
index.html
helloworld.controller.js:
var angular = require('angular');
module.exports = angular.module('app.mymodule2', []).controller('HWController', ['$scope', function ($scope) {
$scope.message = "This is HWController";
}]).name;
Di atas, eksport modul melalui module.exports dan import modul melalui memerlukan.
helloworld.direcitve.js:
var angular=require('angular');
module.exports = angular.module('app.mymodule1', []).directive('helloWorld', function () {
return {
restrict: 'EA',
replace: true,
scope: {
message: "@"
},
template: '<div><h1>Message is {{message}}.</h1><ng-transclude></ng-transclude></div>',
transclude: true
}
}).name;
Seterusnya, letakkan pp.mymodule1 dan app.mymodule2 ke dalam satu tempat dalam index.js.
var angular = require('angular');
var d = require('./helloworld.directive');
var c = require('./helloworld.controller');
module.exports = angular.module('app.mymodule', [d, c]).name;
dalam math.js:
exports = {
add: function (x, y) {
return x + y;
},
mul: function (x, y) {
return x * y;
}
};
Akhir sekali, rujuk app.mymodule1:
dalam app.js
var angular = require('angular');
var mymodule = require('./mymodule');
var math = require('./mymodule/math');
angular.module('app', [mymodule])
.controller('AppController', ['$scope', function ($scope) {
$scope.message = "hello world";
$scope.result = math.add(1, 2);
}]);
Di atas ialah import dan eksport modul modul dalam AngularJS yang dikongsi oleh editor.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

