Rumah >hujung hadapan web >tutorial css >使用CSS调整scrollbar(滚动条)的配色详解
使用CSS调整scrollbar(滚动条)的配色详解
- 黄舟asal
- 2017-07-03 11:12:261908semak imbas
PSD转html,
设计稿上,有一处内嵌的介绍信息,当文字过长时,要求使用一个经过处理的滚动条来展示。
如果要求兼容firefox,可以使用JQ来进行制作。
如果仅要求IE浏览器,可以通过调整CSS的方式,来给滚动条换色。
代码如下:
.uicss-cn
{
height:580px;overflow-y: scroll;
scrollbar-face-color:#EAEAEA;
scrollbar-shadow-color:#EAEAEA;
scrollbar-highlight-color:#EAEAEA;
scrollbar-3dlight-color:#EAEAEA;
scrollbar-darkshadow-color:#697074;
scrollbar-track-color:#F7F7F7;
scrollbar-arrow-color:#666666;
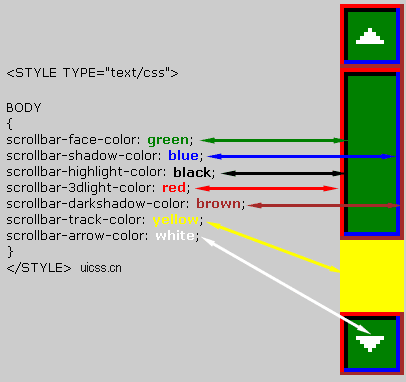
}具体样式对应的scrollbar区域如图:

Atas ialah kandungan terperinci 使用CSS调整scrollbar(滚动条)的配色详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS:scrollbar的属性知识及样式分类介绍Artikel seterusnya:CSS3自定义滚动条样式:webkit-scrollbar的详解
Artikel berkaitan
Lihat lagi- Bagaimanakah Saya Boleh Menyembunyikan Elemen `` dalam Menu `` Menggunakan CSS?
- Tahukah anda anda boleh mengoptimumkan masa muat tapak web anda dengan hanya dengan satu baris kod?
- Adakah indeks Z Mutlak atau Relatif dalam HTML?
- Bagaimana untuk Mencapai Penjajaran yang Betul Apabila Memusing Teks dalam CSS?
- Bagaimana untuk Menambah Jarak Antara Baris dalam Jadual Tanpa Menggunakan Jarak Sempadan?

