CSS-scrollbar-face-color自定义滚动条
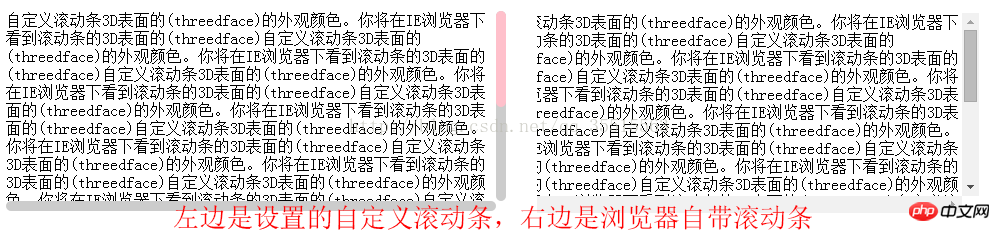
因网站需求,或者是页面的美观等特定需求下可以使用自定义滚动条的方式进行设置,下图是当前源码渲染的效果。
源码效果:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>scrollbar-face-color_CSS----hongyy</title>
<style>
p{
overflow:scroll;
width:500px;
height:200px;
margin-top:20px;
}
/*// 一、必须增加,设置滚动条样式*/
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/*// 二、置底的滑动槽,可以选择不写,默认*/
::-webkit-scrollbar-track {
border-radius: 10px;
background-color: #ccc;
}
/*//三、滚动条滑块和第一条必须书写,不写的话,无法实现*/
::-webkit-scrollbar-thumb {
border-radius: 10px;
background-color: pink;
}
</style>
</head>
<body>
<p class="test">自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)</p>
</body>
</html> ps:直接拷贝即可实现^_^
另附IE下的滚动条样式:
IE:
scrollbar-arrow-color: rgba(0,0,0,0.3); /*三角箭头的颜色*/
scrollbar-face-color: rgba(0,0,0,0.5); /*立体滚动条的颜色(包括箭头部分的背景色)*/
scrollbar-3dlight-color: rgba(0,0,0,0.3); /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: rgba(0,0,0,0.5); /*滚动条的高亮颜色(左阴影?)*/
scrollbar-shadow-color: rgba(0,0,0,0.3); /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: rgba(0,0,0,0.3); /*立体滚动条外阴影的颜色*/
scrollbar-track-color: rgba(0,0,0,0.5); /*立体滚动条背景颜色*/
scrollbar-base-color:rgba(0,0,0,0.5); /*滚动条的基色*/
scrollbar-base-color:#666; /*滚动条的基本颜色*/
scrollbar-arrow-color: #fff; /*三角箭头的颜色*/
scrollbar-face-color: #666; /*立体滚动条的颜色(包括箭头部分的背景色)*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条的高亮颜色(左阴影?)*/
scrollbar-shadow-color: #666; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条外阴影的颜色*/
scrollbar-track-color: #666; /*立 体滚动条背景颜色*/
scrollbar-base-color:#666; /*滚动条的基色*/
Atas ialah kandungan terperinci CSS自定义滚动条scrollbar-face-color的实例案例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Berita Platform Mingguan: Aplikasi Web di Kedai Galaxy, Cerita Tappable, CSS SubgridApr 14, 2025 am 11:20 AM
Berita Platform Mingguan: Aplikasi Web di Kedai Galaxy, Cerita Tappable, CSS SubgridApr 14, 2025 am 11:20 AMDalam roundup minggu ini: Firefox Gains Locksmith seperti kuasa, Samsung ' s Galaxy Store mula menyokong aplikasi web progresif, subgrid CSS adalah penghantaran di Firefox
 Berita Platform Mingguan: Mod Explorer Internet, Laporan Kelajuan dalam Konsol Carian, Mengehadkan Pemberitahuan MemintaApr 14, 2025 am 11:15 AM
Berita Platform Mingguan: Mod Explorer Internet, Laporan Kelajuan dalam Konsol Carian, Mengehadkan Pemberitahuan MemintaApr 14, 2025 am 11:15 AMDalam Roundup Minggu Ini
 Kekuatan (dan keseronokan) skop dengan sifat tersuai CSSApr 14, 2025 am 11:11 AM
Kekuatan (dan keseronokan) skop dengan sifat tersuai CSSApr 14, 2025 am 11:11 AMAnda mungkin sudah sekurang -kurangnya sedikit biasa dengan pembolehubah CSS. Jika tidak, inilah gambaran keseluruhan dua saat: mereka benar-benar dipanggil sifat tersuai, anda menetapkan
 Kami adalah pengaturcaraApr 14, 2025 am 11:04 AM
Kami adalah pengaturcaraApr 14, 2025 am 11:04 AMLaman web bangunan adalah pengaturcaraan. Menulis HTML dan CSS adalah pengaturcaraan. Saya seorang pengaturcara, dan jika anda ' di sini, membaca css-tricks, kemungkinan anda '
 Bagaimana anda mengeluarkan CSS yang tidak digunakan dari laman web?Apr 14, 2025 am 10:59 AM
Bagaimana anda mengeluarkan CSS yang tidak digunakan dari laman web?Apr 14, 2025 am 10:59 AMDi sini ' s Apa yang saya suka untuk mengetahui pendahuluan: Ini adalah masalah yang sukar. Sekiranya anda mendarat di sini kerana anda berharap dapat menunjuk pada alat yang boleh anda jalankan
 Pengenalan kepada API Web Picture-in-PictureApr 14, 2025 am 10:57 AM
Pengenalan kepada API Web Picture-in-PictureApr 14, 2025 am 10:57 AMPicture-in-Picture membuat penampilan pertamanya di web di pelayar safari dengan pembebasan macos Sierra pada tahun 2016. Ia memungkinkan pengguna untuk muncul
 Cara untuk mengatur dan menyediakan imej untuk kesan kabur menggunakan GatsbyApr 14, 2025 am 10:56 AM
Cara untuk mengatur dan menyediakan imej untuk kesan kabur menggunakan GatsbyApr 14, 2025 am 10:56 AMGatsby melakukan pemprosesan kerja yang hebat dan mengendalikan imej. Contohnya, ia membantu anda menjimatkan masa dengan pengoptimuman imej kerana anda tidak perlu secara manual
 Oh hei, peratusan padding didasarkan pada elemen induk ' s lebarApr 14, 2025 am 10:55 AM
Oh hei, peratusan padding didasarkan pada elemen induk ' s lebarApr 14, 2025 am 10:55 AMSaya belajar sesuatu mengenai padding berasaskan peratusan hari ini bahawa saya benar-benar salah di kepala saya! Saya selalu menganggap bahawa padding peratusan berdasarkan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa