Rumah >hujung hadapan web >tutorial js >使用jquery的load方法设计动态加载,并解决被加载页面JavaScript失效问题
使用jquery的load方法设计动态加载,并解决被加载页面JavaScript失效问题
- 巴扎黑asal
- 2017-06-30 14:26:582008semak imbas
一、问题分析
对于后台系统,相比大家都有所印象,知道其中的布局结构,如图:

在这种布局中我们需要将header,sidebar,footer分开,而且对于中间部分的content内容需要动态变化,即根据不同菜单定位到不同页面,而整体布局不会变化
这种布局结构对于单纯的HTML不具备这种嵌入各部分内容的能力,所以就需要我们自己来寻找或者解决这种问题,由于jquery的兼容性和使用广度比较不错,这里
使用jquery的load方法来处理这种页面布局框架。
二、load方法详解
1.定义 $().load(,,);
必需的 URL 参数规定您希望加载的 URL。
可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
可选的 callback 参数是 load() 方法完成后所执行的函数名称。
2.示例
也可以把 jQuery 选择器添加到 URL 参数。
下面的例子把 "demo_test.txt" 文件中 id="p1" 的元素的内容,加载到指定的
元素中:
$("#p1").load("demo_test.txt #p1");
可选的 callback 参数规定当 load() 方法完成后所要允许的回调函数。回调函数可以设置不同的
$("#p1").load("demo_test.txt",function(responseTxt,statusTxt,xhr){ if(statusTxt=="success")
alert("外部内容加载成功!"); if(statusTxt=="error")
alert("Error: "+xhr.status+": "+xhr.statusText);
});
三、布局框架load的使用
1.问题
网上很多人在使用load方法加载动态页面的时候遇到一个普遍的问题,就是在被加载页面中的JavaScript代码失效,这是因为load加载的外部文件会把Script部分删除掉,所以被加载页面中调用该页面的JavaScript的时候就会出现xxxfunction未定义。
2.解决
对于header,sidebar,footer这种只包含静态HTML代码的部分直接使用load加载
对应中间content变化的内容,一般都会包含对应的JavaScript代码,使用自定义的load方法(如下代码),在使用jquery.load()方法加载对应的内容的同时,使用load的回调方法处理JavaScript的加载,将被加载页面的JavaScript代码加载到布局页面的
中这样每次load()的时候content的内容都会被覆盖,所以也不必担心重复加载的问题。这样就完美解决被加载页面js失效的问题。具体代码如下所示:
四、代码示例
布局页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.6 -->
<link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css">
</head>
<body class="hold-transition skin-blue-light sidebar-mini" onload="onload();">
<p class="wrapper">
<p id="header">
</p>
<!-- Left side column. contains the logo and sidebar -->
<p id="sidebar">
</p>
<!-- Content Wrapper. Contains page content -->
<p id="content" class="content-wrapper clearfix">
<!-- Content Header (Page header) -->
</p>
<!-- /.content-wrapper -->
<p id="footer">
</p>
<!-- Add the sidebar's background. This p must be placed
immediately after the control sidebar -->
<p class="control-sidebar-bg"></p>
</p>
<!-- ./wrapper -->
<!-- jQuery 2.2.3 -->
<script src="../resources/plugins/jQuery/jquery-2.2.3.min.js"></script>
<!-- Bootstrap 3.3.6 -->
<script src="../resources/bootstrap/js/bootstrap.min.js"></script>
<!--左侧菜单-->
<script src="../resources/dist/js/common/global.js"></script>
<script src="../resources/dist/js/menu/menuTemplate.js"></script>
<script src="../resources/dist/js/menu/menu.js"></script>
</body>
<script> //加载页面布局的header,sidebar,footer的内容
$("#header").load("inc/header.html");
$("#sidebar").load("inc/sidebar.html");
$("#footer").load("inc/footer.html");
/*
*加载变换内容,主要url参数为dom对象,并且该dom中的url放在href中,
*调用方式如:<span onclick="javascript:load(this);" href="/backstage/website/test.html">测试</span>
*注意:1.该dom对象最好不要用a标签,因为点击a标签会进入href指定的页面
* 2.要加载的内容要用 id="content" 标注,因为load中指明了加载页面中指定的id为content下的内容
* 3.对应页面的JavaScript写在content下 */
function load(url, data){ //alert($(url).attr("href"));
$.ajaxSetup({cache: false });
$("#content").load($(url).attr("href")+ " #content ", data, function(result){ //alert(result);
//将被加载页的JavaScript加载到本页执行
$result = $(result);
$result.find("script").appendTo('#content');
});
}</script>
</html>
被加载页面:
<p id="content">
<p>测试二</p>
<span onclick="javascript:load(this);" href="/backstage/website/test.html">测试</span>
<a href="javascript:test();">测试</a>
<script> function test(){
alert("测试二页面");
} </script>
<script> function test2(){
alert("ceshi");
} </script>
</p>
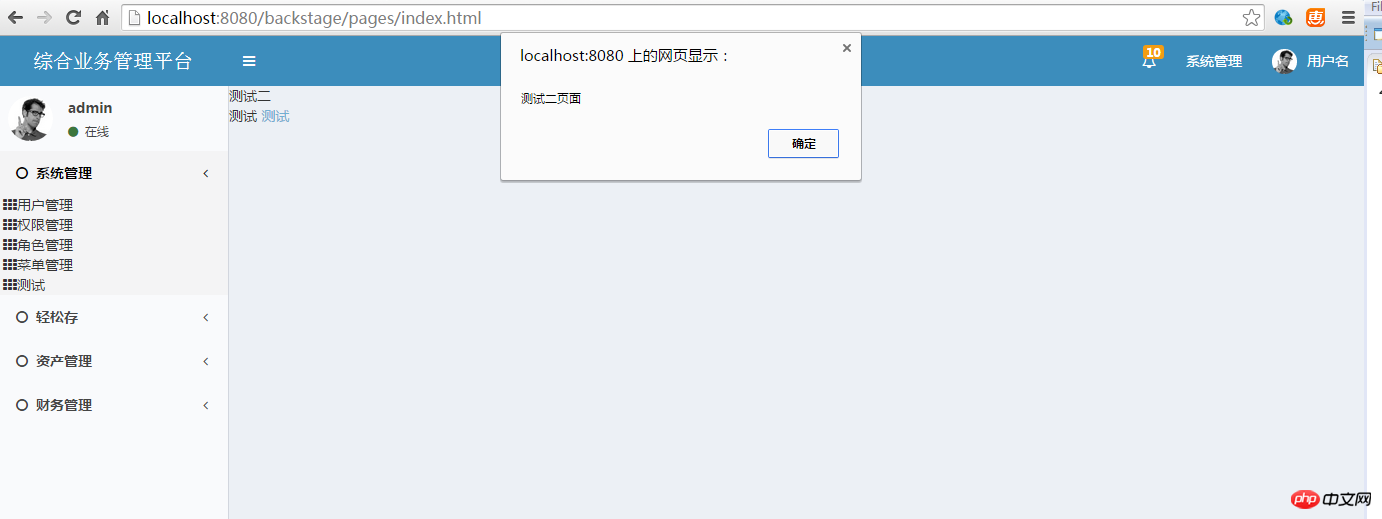
效果截图:

Atas ialah kandungan terperinci 使用jquery的load方法设计动态加载,并解决被加载页面JavaScript失效问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

